Иногда при работе с текстом возникает необходимость удалить цвет заливки слова, абзаца или даже всего документа. Возможно, вам приходилось сталкиваться с такой задачей, когда после копирования текста из другого источника или при форматировании документа был назначен неправильный цвет заливки. Но не отчаивайтесь! Удалить цвет заливки - это просто и требует всего нескольких шагов.
Первым делом, выделите текст, в котором нужно удалить цвет заливки. Это можно сделать с помощью мыши или клавиатуры. Если вы хотите удалить цвет заливки всего документа, просто сделайте двойной клик в пустой области или нажмите Ctrl+A, чтобы выделить весь текст. После выделения текста перейдите к следующему шагу.
Затем нажмите правой кнопкой мыши на выделенный текст и в контекстном меню выберите пункт "Свойства". В открывшемся окне на вкладке "Шрифт" найдите раздел "Цвет". Если в этом разделе присутствует опция "Заливка", значит, цвет заливки применен к выделенному тексту. С помощью мыши выберите опцию "Без заливки" или щелкните на ней клавишей Space. После этого нажмите "ОК" для сохранения изменений. И вуаля, цвет заливки удален!
Как удалить цвет заливки: простая инструкция

Иногда возникает необходимость удалить цвет заливки в графическом редакторе или просто на веб-странице. В этой простой инструкции я покажу вам, как это сделать.
1. Откройте нужное изображение или HTML-файл в графическом редакторе или текстовом редакторе.
2. Найдите участок, на котором присутствует цвет заливки. Это может быть отдельный объект или весь фон.
3. Выберите инструмент для удаления цвета заливки. Например, в графических редакторах это может быть инструмент "Ластик" или "Кисть". Если вы работаете с HTML-файлом, вы можете использовать CSS-свойство background-color или background для удаления цвета фона.
4. Примените выбранный инструмент к участку с цветом заливки. Если вы используете графический редактор, просто проведите инструментом по нужному участку. Если вы работаете с HTML-файлом, добавьте CSS-правило и укажите значение none для свойства background-color или background.
5. Проверьте результат. Убедитесь, что цвет заливки успешно удален. Если необходимо, повторите шаги 3-4 для других участков с цветом заливки.
Теперь вы знаете, как удалить цвет заливки в графическом редакторе или HTML-файле. Примените эту простую инструкцию и достигните нужного результата без лишних усилий.
Шаг 1: Откройте документ

Вы можете открыть документ, щелкнув на нем правой кнопкой мыши и выбрав нужную программу из списка "Открыть с помощью". Если вы уже работаете со своим документом, просто откройте его в программе, которая подходит вам лучше всего.
Обратите внимание, что вам может потребоваться пароль или другие разрешения для доступа к защищенному документу.
Когда ваш документ откроется, вы будете готовы перейти ко второму шагу удаления цвета заливки.
Шаг 2: Выделите текст

Для того чтобы удалить цвет заливки, нужно вначале выделить текст, на который надо убрать заливку. Для выделения текста воспользуйтесь одним из следующих способов:
- Щелкните и удерживайте кнопку мыши на начале выделения текста, затем перетащите курсор до конечного места
- Щелкните на начале выделения текста, затем удерживая клавишу Shift, щелкните на конечном месте
- Нажмите клавишу Ctrl (или Command на Mac), затем один раз щелкните мышью на каждом слове или фразе, которую хотите выделить
После того как вы выделите текст, вы можете продолжить со следующим шагом.
Шаг 3: Откройте панель свойств

После выбора нужного элемента, на котором находится заливка, откройте панель свойств в редакторе HTML-кода. Обычно панель свойств находится справа или внизу редактора, в зависимости от используемой программы или платформы.
Если панель свойств уже открыта, удостоверьтесь, что вы находитесь в нужной вкладке, связанной с форматированием элементов.
Примечание: В некоторых редакторах панель свойств может открыться автоматически при выборе элемента.
В панели свойств будут доступны различные инструменты и параметры для изменения свойств элемента. Основным параметром, который нужно изменить, является свойство background или background-color, которое отвечает за цвет заливки элемента.
Примечание: Если вы не видите панель свойств или не можете найти нужные параметры, обратитесь к документации или поискайте в Интернете инструкцию для вашего конкретного редактора или платформы.
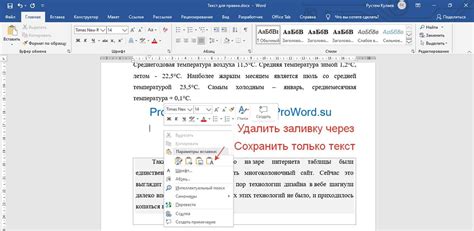
Шаг 4: Уберите заливку текста

Чтобы удалить цвет заливки текста, вам потребуется применить CSS-свойство background-color и установить его значение в transparent.
Вот как это можно сделать:
- Откройте код страницы и найдите нужный элемент, у которого нужно удалить заливку.
- Добавьте в стили этого элемента свойство
background-colorи установите его значение вtransparent. - Сохраните изменения.
Теперь цвет заливки текста будет удален, и он станет прозрачным.
Шаг 5: Сохраните изменения

1. После того как вы удалили цвет заливки из нужного вам элемента, не забудьте сохранить изменения. Для этого вы можете использовать различные инструменты или программы, в зависимости от того, какой редактор вы используете.
2. Если вы работаете с текстовыми редакторами, такими как Notepad или Sublime Text, просто нажмите "Сохранить" или используйте сочетание клавиш Ctrl + S.
3. Если вы работаете с графическими редакторами, такими как Adobe Photoshop или GIMP, найдите опцию "Сохранить" или "Сохранить как" в верхнем меню и выберите подходящий формат файла (например, JPEG или PNG).
4. Если вы работаете с онлайн-редакторами, обычно есть кнопка "Сохранить" или "Применить", которую нужно нажать, чтобы сохранить изменения.
Убедитесь, что вы сохраняете файл с правильным именем и расширением, чтобы ваши изменения в цвете заливки были успешно сохранены. Если вы не уверены, как сохранить изменения, обратитесь к документации вашего редактора или проведите поиск в интернете по соответствующей инструкции для вашего инструмента.