В современном мире, когда время – это самый ценный ресурс, важно, чтобы веб-страницы загружались быстро и отзывчиво. Ни для кого не секрет, что пользователи не любят ждать и мгновенное получение информации стало для них само собой разумеющимся. Поэтому оптимизация HTML кода становится неотъемлемой частью процесса разработки веб-страницы.
Счастливо, существует некоторые простые способы увеличить производительность HTML страницы без внесения серьезных изменений в код. Они помогут ускорить загрузку страницы и сделать пользовательский опыт более приятным и эффективным.
1. Оптимизация изображений. Прежде чем загружать изображения на страницу, проверьте их размер и формат. Изображение должно быть оптимизировано для веба и иметь разумный размер. Кроме того, используйте сжатие для уменьшения веса файлов и продуктивного времени загрузки страницы.
2. Минимизация CSS и JavaScript. Объедините и сжимайте весь CSS и JavaScript код в отдельные файлы, чтобы уменьшить количество HTTP-запросов при загрузке страницы. Также удалите неиспользуемый код и комментарии из файлов, чтобы сократить их размер.
3. Асинхронная загрузка скриптов. Используйте атрибут "async" или "defer" для загрузки скриптов асинхронно. Это позволит браузеру продолжать загрузку страницы параллельно с загрузкой скриптов, ускоряя таким образом время загрузки.
4. Кеширование. Настройте HTTP заголовки для кеширования статических ресурсов, таких как CSS, JavaScript и изображения. Кэширование позволяет браузеру хранить копии этих файлов и загружать их только при необходимости, уменьшая время загрузки страницы.
Путем применения этих простых методов вы сможете значительно повысить производительность своей HTML страницы и улучшить пользовательский опыт. Не забывайте о том, что каждый байт и каждая миллисекунда имеют значение, когда речь идет о скорости загрузки страницы.
Ключевые моменты для увеличения производительности

- Оптимизация изображений: Используйте сжатие изображений без потери качества для уменьшения их размера. Также рекомендуется оптимизировать размером изображения, чтобы они не превышали необходимые размеры отображения и не тормозили загрузку страницы.
- Минимизация и сжатие кода: Удалите все не используемые или ненужные элементы, классы и ID из HTML, CSS и JavaScript кода. Также можно использовать средства минификации и сжатия кода для его уменьшения и ускорения загрузки страницы.
- Кэширование: Отключите кэширование для HTML страницы, чтобы браузер всегда загружал новую версию, или настройте кэш так, чтобы страница обновлялась только при наличии изменений. Это снизит время загрузки страницы и уменьшит трафик.
- Оптимизация CSS и JavaScript: Объедините и сжимайте файлы CSS и JavaScript, чтобы уменьшить количество запросов к серверу. Также рекомендуется размещать файлы CSS в шапке страницы, а JavaScript - внизу перед закрывающим тегом
.
Применение этих ключевых моментов поможет увеличить производительность вашей HTML страницы, сделать ее быстрее и более отзывчивой для пользователей. Это повысит удовлетворенность посетителей и поможет достичь успешного онлайн присутствия.
Оптимизация изображений

- Выберите правильный формат изображения: для фотографий лучше использовать формат JPEG, а для иллюстраций и иконок - формат PNG. Формат JPEG обеспечивает лучшую сжимаемость фотографий, а формат PNG - лучшую точность воспроизведения мелких деталей.
- Сжатие изображений: сжатие изображений снижает их размер и в то же время сохраняет качество. Существуют специальные программы и онлайн-инструменты, которые помогут вам сжать изображения без потери качества.
- Удалите ненужные данные: многие изображения содержат ненужные данные, такие как метаданные или дополнительные цветовые профили. Удаление этих данных позволит снизить размер файла изображения.
- Используйте изображения с правильными размерами: если изображение отображается на странице в маленьком размере, нет смысла загружать его в большом размере. Уменьшение размера изображения с помощью CSS или графического редактора позволит сэкономить пропускную способность.
- Используйте спрайты: создание спрайтов позволяет объединить несколько изображений в один файл. Таким образом, загрузка страницы будет происходить быстрее, так как запросов на сервер станет меньше.
Оптимизация изображений - важная часть процесса увеличения производительности HTML страницы. Следуя простым советам, вы сможете сократить размер изображений и снизить время загрузки страницы, улучшив пользовательский опыт.
Сокращение размера файлов

Существует несколько простых способов сократить размер файлов:
1. Минификация и сжатие CSS и JavaScript:
Минификация удаляет пробелы, комментарии и лишние символы из кода CSS и JavaScript, что сокращает его размер. Также можно сжать файлы с использованием различных сжимающих алгоритмов, например, gzip.
2. Оптимизация изображений:
Изображения часто являются самыми большими файлами на странице. Используйте форматы изображений с меньшим размером, например, JPEG вместо PNG, и сжатие без потерь. Также можно использовать CSS свойство background-image для оформления части изображения, вместо полноразмерного изображения.
3. Удаление неиспользуемого кода:
Избавьтесь от излишнего или неиспользуемого кода, такого как неиспользуемые CSS классы или неиспользуемые JavaScript функции. Это поможет уменьшить размер файлов и улучшить производительность.
4. Кэширование:
Используйте кэширование для сохранения копии файлов на стороне клиента и уменьшения количества запросов к серверу. Клиент может использовать сохраненную копию, если файл не изменился, что также сокращает размер загружаемых файлов.
Использование этих простых способов сокращения размера файлов поможет улучшить производительность HTML страницы и повысить удовлетворенность пользователей.
Кэширование данных

Для кэширования HTML страницы можно использовать специальные заголовки, которые указывают браузеру, сколько времени данные можно хранить в кэше:
Cache-Control: max-age=3600- указывает браузеру кэшировать данные на 1 часExpires: Fri, 31 Dec 9999 23:59:59 GMT- задает конкретную дату и время, когда данные истекут
Также можно использовать версионирование данных, добавляя уникальный идентификатор (например, хэш) к имени файла:
<script src="script.js?v=123456"></script><link rel="stylesheet" href="styles.css?v=123456">
При изменении файла версионирование приведет к загрузке новой версии, так как ссылка на ресурс будет отличаться.
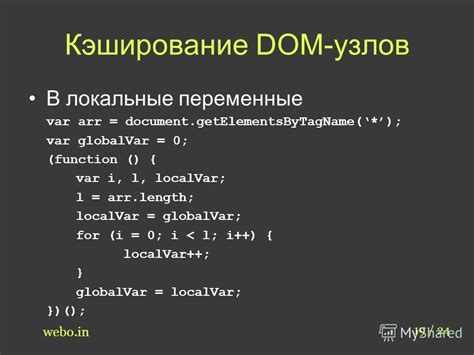
Кэширование данных также можно реализовать с помощью JavaScript. Например, можно использовать localStorage или sessionStorage для хранения данных на стороне клиента. Это позволит сократить количество запросов к серверу и увеличить скорость загрузки страницы.
Однако, необходимо помнить, что кэширование может привести к проблемам с обновлением данных. Если данные изменились на сервере, а клиент все еще хранит устаревшую версию в кэше, то возможны ошибки и неправильное отображение информации. Поэтому необходимо правильно настроить кэширование, с учетом частоты обновления данных на сервере и требований проекта.
Оптимизация CSS и JavaScript кода

Оптимизация стилей и скриптов на веб-странице может значительно повысить ее производительность и ускорить загрузку. Следует обратить внимание на несколько простых способов оптимизации CSS и JavaScript кода, которые могут помочь улучшить производительность HTML страницы.
Во-первых, необходимо объединить и сжать все CSS и JavaScript файлы. Объединение файлов позволяет сократить количество запросов к серверу, а сжатие уменьшает размер файлов, что также положительно сказывается на скорости их загрузки.
Во-вторых, следует избегать ненужного использования стилей и скриптов. Излишнее количество кода может негативно влиять на производительность страницы. Поэтому рекомендуется удалить неиспользуемые стили и скрипты, чтобы снизить нагрузку на браузер и ускорить работу страницы.
Кроме того, стоит использовать семантическую разметку и эффективные селекторы при написании CSS кода. Это позволит браузеру более быстро обрабатывать стили и применять их к элементам страницы. Использование селекторов с классами или id помогает уменьшить количество переборов элементов и делает работу с CSS более эффективной.
Для оптимизации JavaScript кода можно использовать сжатие (minification) и обфускацию (obfuscation). Сжатие удаляет ненужные пробелы, комментарии и переносы строк, сокращая размер файла. Обфускация заменяет понятные имена переменных и функций на непонятные символы, что делает код менее читаемым для человека, но уменьшает его объем и ускоряет его выполнение.
Наконец, следует поместить весь CSS код вверх страницы, а JavaScript код - вниз страницы. Это связано с тем, как браузер обрабатывает HTML код и загружает стили и скрипты. Когда стили находятся вверху страницы, браузер может более быстро отобразить страницу, так как не нужно ждать загрузки всех скриптов. А помещение JavaScript кода вниз страницы позволяет браузеру параллельно загружать скрипты и отображать содержимое страницы.
| Преимущества оптимизации CSS и JavaScript кода: |
|---|
| Ускоренная загрузка страницы |
| Повышение производительности |
| Минимизация нагрузки на сервер |
| Оптимизация работы браузера |
| Улучшение пользовательского опыта |
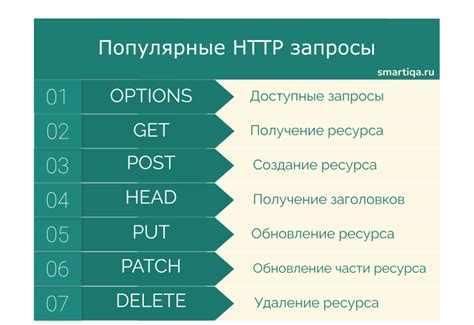
Минимизация HTTP запросов

1. Объединение файлов: вместо того чтобы загружать несколько отдельных файлов стилей и скриптов, можно объединить их в один файл. Это позволит сократить количество HTTP запросов и ускорить загрузку страницы. Оптимально размещать такие файлы в самом начале документа для быстрой загрузки.
2. Использование спрайтов: при загрузке множества изображений на страницу каждое изображение требует отдельного HTTP запроса. Чтобы сократить число запросов, можно объединить несколько изображений в спрайт. Один спрайт будет состоять из нескольких маленьких изображений, и будет загружаться одним запросом.
3. Кеширование: на время действия кеша браузера все загруженные файлы будут сохраняться и перезагружаться только при изменениях. Это позволяет уменьшить количество запросов к серверу при повторной загрузке страницы. Для этого необходимо задать правильные заголовки кеширования на сервере.
4. Использование специальных инструментов: для оптимизации и минимизации HTTP запросов можно использовать различные инструменты и плагины, которые автоматически оптимизируют файлы и удаляют ненужные данные. Такие инструменты помогут ускорить загрузку страницы и сократить количество запросов.
Все эти способы помогут улучшить производительность HTML-страницы за счет сокращения HTTP запросов и ускорения загрузки контента. Используйте их вместе с другими методами оптимизации, чтобы достичь максимальной эффективности и обеспечить быструю загрузку страницы для пользователей.
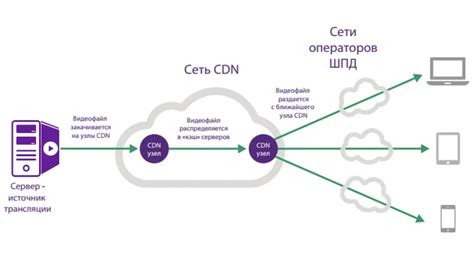
Использование CDN

Польза от использования CDN включает ускорение загрузки контента на HTML странице. Ближайший к пользователю сервер CDN позволяет снизить сетевую задержку и улучшить время отклика. Кроме того, CDN может сжимать и кэшировать файлы, что также увеличивает скорость загрузки страницы.
Чтобы использовать CDN, необходимо указать ссылку на файл, хост из CDN. Например, если вам нужно использовать стили Bootstrap, вы можете подключить их с помощью ссылки на файл из CDN:
| Обычный способ | Способ с использованием CDN |
<link rel="stylesheet" href="styles/bootstrap.css"> | <link rel="stylesheet" href="https://cdn.example.com/bootstrap.css"> |
Таким образом, вместо загрузки файла стилей с вашего сервера, он будет загружаться с ближайшего к пользователю сервера CDN, что ускорит время загрузки страницы.
Кроме стилей, вы также можете использовать CDN для загрузки других файлов, таких как скрипты JavaScript и изображения. Указывая ссылки на файлы CDN в вашей HTML странице, вы можете значительно увеличить производительность вашего сайта и повысить удовлетворенность пользователей.