В настоящее время WhatsApp является одним из самых популярных мессенджеров в мире, и все больше компаний и предпринимателей используют его для общения с клиентами. Всплывающие окна WhatsApp на сайте могут быть очень полезными для улучшения обратной связи с посетителями и повышения конверсии.
Установка всплывающих окон WhatsApp на сайт может быть довольно простой и быстрой процедурой. Существует несколько способов добавить их на свой веб-ресурс, и в этой статье мы рассмотрим несколько популярных вариантов.
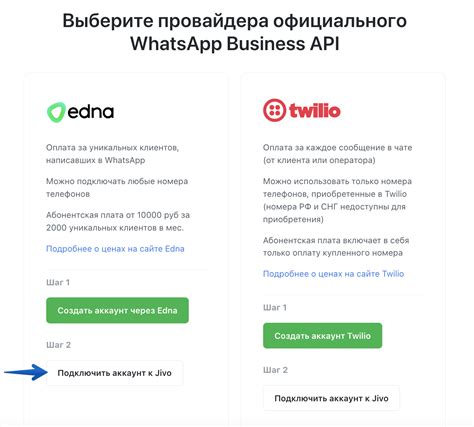
Первый способ - использование сторонних сервисов. Некоторые сервисы предлагают простые решения для добавления всплывающих окон WhatsApp на сайт. Вы можете зарегистрироваться на таком сервисе, настроить всплывающее окно и получить готовый код для вставки на свой сайт. Такие сервисы предлагают различные настройки дизайна и добавление дополнительных функций, таких как автоматическое заполнение номера телефона клиента.
Второй способ - использование кода, предоставленного самим WhatsApp. WhatsApp предоставляет специальный код для создания всплывающего окна на сайте. Вам нужно будет получить этот код, настроить его под свои предпочтения и добавить его на свой сайт. Этот код позволяет создать всплывающее окно с предварительно заполненным номером телефона и текстом сообщения, что может быть очень удобным для пользователей.
Установка всплывающих окон WhatsApp на сайт

Следующая таблица покажет вам, как установить всплывающие окна WhatsApp на ваш сайт:
| Шаг | Описание |
|---|---|
| 1 | Зарегистрируйтесь как бизнес-пользователь WhatsApp по ссылке https://www.whatsapp.com/business/. |
| 2 | Получите API-ключ для вашего бизнес-аккаунта WhatsApp. |
| 3 | Добавьте следующий код на ваш сайт: |
<script
(function () {
var options = {
whatsapp: "+номер_телефона",
company_logo_url: "URL_логотипа_компании",
greeting_message: "Приветственное_сообщение",
call_to_action: "Текст_кнопки"
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('head')[0]; x.appendChild(s);
})();> | |
| Замените значения <code>+номер_телефона</code>, <code>URL_логотипа_компании</code>, <code>Приветственное_сообщение</code>, и <code>Текст_кнопки</code> соответствующими значениями вашей компании. |
Вам необходимо иметь бизнес-аккаунт WhatsApp и получить API-ключ для этого аккаунта. Затем вы можете добавить код на ваш сайт, заменив значения переменных на соответствующие значения вашей компании. Таким образом, вы сможете дать своим посетителям возможность связаться с вами через WhatsApp.
Почему всплывающие окна WhatsApp являются эффективным инструментом

1. Мгновенная связь с посетителями сайта.
Всплывающие окна WhatsApp позволяют пользователям на сайте немедленно связаться с владельцем веб-страницы или сотрудником службы поддержки. Это предоставляет возможность получить моментальные ответы на вопросы и сразу получить помощь.
2. Удобство и легкость использования.
Всплывающие окна WhatsApp обычно имеют простой интерфейс, который даже неопытные пользователи могут легко использовать. Они могут отправить сообщение, как только у них возникнут вопросы или они захотят связаться с владельцем сайта, не открывая других приложений или сайтов.
3. Повышение конверсии.
Всплывающие окна WhatsApp являются отличным инструментом для преобразования посетителей сайта в потенциальных клиентов или продажи. Когда посетители видят всплывающее окно WhatsApp, они могут быть уверены в том, что немедленно получат ответы на свои вопросы, что в итоге увеличит вероятность совершения покупки или дальнейшего взаимодействия с веб-страницей.
4. Свидетельство социального доверия.
Когда пользователи видят всплывающие окна WhatsApp на веб-странице, они видят, что владелец или служба поддержки сайта доступны для связи. Это создает чувство доверия, поскольку пользователи могут быть уверены, что получат помощь или необходимую информацию в случае необходимости.
5. Возможность снижения отказов.
Всплывающие окна WhatsApp позволяют владельцам сайтов удерживать потенциальных клиентов и предлагать им помощь, когда они находятся на сайте. Это помогает снизить отказы, поскольку посетители имеют возможность получить мгновенные ответы на свои вопросы и решить все возникшие трудности.
Всплывающие окна WhatsApp представляют собой эффективный инструмент, который улучшает взаимодействие с посетителями сайта и способствует повышению конверсии. Они предоставляют возможность мгновенной связи и помогают удерживать пользователей, что делает их неотъемлемой частью успешного онлайн-бизнеса.
Выбор подходящего плагина для установки всплывающих окон

Установка всплывающих окон WhatsApp на сайт может быть реализована с помощью различных плагинов. При выборе подходящего плагина следует учитывать несколько факторов:
- Функциональность: обратите внимание на доступные функции плагина. Некоторые плагины предлагают больше настроек и опций, чем другие. Выберите плагин, который наиболее соответствует вашим потребностям и требованиям.
- Простота использования: плагин должен быть легким в использовании и настройке. Идеальный плагин должен предлагать интуитивно понятный пользовательский интерфейс и возможность быстрой настройки без программирования.
- Совместимость: убедитесь, что плагин совместим с вашей версией CMS (системы управления контентом) или платформой сайта. Проверьте, существуют ли блоки или модули для вашей платформы, которые облегчат установку плагина.
- Поддержка: оцените доступность технической поддержки или сообщества пользователей для плагина. Возможно, вам потребуется помощь или решение проблем в процессе установки или использования плагина.
Помимо этих факторов, обратите внимание на рейтинги и отзывы о плагине, а также возможность просмотра демонстрационной версии перед установкой. Это поможет вам сделать значимые выборы и найти подходящий плагин для установки всплывающих окон WhatsApp на вашем сайте.
Шаг 1: Регистрация аккаунта WhatsApp Business

Перед тем, как установить всплывающие окна WhatsApp на свой сайт, необходимо зарегистрировать аккаунт WhatsApp Business. Это сделать довольно просто:
| Шаг | Описание |
| 1 | Перейдите на официальный сайт WhatsApp Business по ссылке https://www.whatsapp.com/business/ |
| 2 | Нажмите на кнопку "Скачать сейчас", чтобы скачать приложение на свой устройство (доступно для Android и iPhone) |
| 3 | Установите приложение на свое устройство и запустите его |
| 4 | Согласитесь с условиями использования и нажмите кнопку "Согласен" |
| 5 | Введите свой номер телефона и подтвердите его с помощью SMS-кода |
| 6 | Заполните профиль компании, включая название, логотип и описание |
| 7 | Готово! Ваш аккаунт WhatsApp Business успешно зарегистрирован |
После регистрации аккаунта WhatsApp Business вы сможете настроить всплывающие окна на своем сайте и предоставить пользователям удобный способ связаться с вами через WhatsApp.
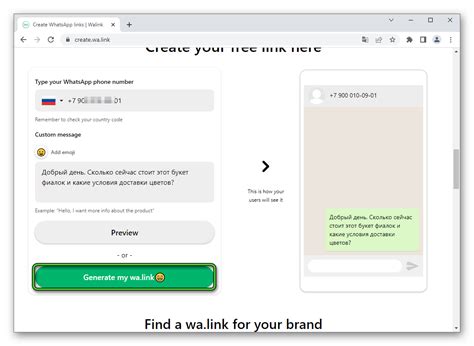
Шаг 2: Создание кнопки WhatsApp на сайте

Для создания кнопки WhatsApp вы можете использовать HTML-элемент <a>. Пример кода кнопки:
<a href="https://api.whatsapp.com/send?phone=номер_телефона">Отправить сообщение в WhatsApp</a>Вместо номер_телефона вставьте номер телефона, на который будет отправляться сообщение (в формате международного кода страны и номера телефона без пробелов и знаков плюса). Например: 79123456789 для России.
Текст внутри тега <a> будет отображаться как название кнопки. Вы можете изменить этот текст на свой.
Установите созданную кнопку WhatsApp на нужной вам странице сайта, вставив соответствующий код в HTML разметку страницы.
После этого сохраните изменения и проверьте, как работает созданная кнопка WhatsApp на вашем сайте. При нажатии на кнопку пользователь должен автоматически переходить в мессенджер WhatsApp с открытым диалогом для отправки сообщения.
Шаг 3: Генерация кода для всплывающего окна

После того, как вы добавили WhatsApp на свой сайт, вам необходимо сгенерировать код для всплывающего окна. Этот код позволит отображать всплывающее окно с чатом WhatsApp на вашем сайте.
Для генерации такого кода вам потребуется использовать официальные инструменты разработчика WhatsApp. Следуйте этим шагам, чтобы получить код для вашего всплывающего окна:
- Зайдите на официальный сайт Business WhatsApp и войдите в свою учетную запись.
- Перейдите на вкладку "Настройки" и выберите "Инструменты для разработчиков".
- Нажмите на кнопку "Генерировать код всплывающего окна".
- Выберите наиболее подходящий тип всплывающего окна для вашего сайта и настройте его по своему усмотрению.
- После настройки всплывающего окна вам будет предоставлен сгенерированный код для его вставки на ваш сайт.
Скопируйте этот сгенерированный код и вставьте его на страницу вашего сайта, где вы хотите отобразить всплывающее окно с чатом WhatsApp.
После вставки кода на ваш сайт, всплывающее окно WhatsApp будет работать и посетители смогут связаться с вами напрямую через WhatsApp.
Шаг 4: Вставка кода на ваш сайт

После того как вы получили код для всплывающих окон WhatsApp, вам необходимо вставить его на ваш сайт. Вот несколько способов, как это можно сделать:
- Откройте файл HTML вашего сайта в текстовом редакторе и вставьте код непосредственно в нужное место. Затем сохраните файл и обновите страницу сайта.
- Если вы используете CMS, такую как WordPress, Joomla или Drupal, вы можете вставить код в соответствующий раздел настройки или визуального редактора.
- Если у вас нет доступа к исходному коду вашего сайта, вы можете использовать плагин или расширение, которое предоставляет функциональность для вставки кода на вашем сайте.
- Альтернативой может быть использование сервиса, где вам будет предложено внести изменения в настройки вашего сайта или установить дополнительный код на вашем сервере.
Независимо от того, какой способ вы выбираете, убедитесь, что вы правильно вставляете код. Вставка кода в неправильное место может нарушить работу вашего сайта. Поэтому рекомендуется сделать резервную копию вашего сайта перед внесением изменений.
Шаг 5: Конфигурация внешнего вида всплывающих окон

После успешной установки всплывающих окон WhatsApp на вашем сайте, можно настроить их внешний вид, чтобы они вписывались в дизайн вашего сайта. Внешний вид всплывающих окон можно настроить с помощью CSS.
Во-первых, определите класс или идентификатор для всплывающего окна WhatsApp. Например, вы можете использовать класс "whatsapp-popup".
Затем добавьте соответствующий код CSS для настройки внешнего вида всплывающих окон. Например, вы можете изменить цвет фона, размер шрифта, цвет кнопок и т.д.
Ниже приведен пример CSS-кода для настройки внешнего вида всплывающих окон:
.whatsapp-popup {
background-color: #f2f2f2;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
font-size: 14px;
width: 300px;
}
.whatsapp-popup .button {
background-color: #4caf50;
color: #fff;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 5px;
}
Внесите необходимые изменения в CSS-код в соответствии с вашими требованиями и сохраните его.
После этого всплывающие окна WhatsApp на вашем сайте будут отображаться с выбранным вами внешним видом.
Примеры использования всплывающих окон WhatsApp на сайте

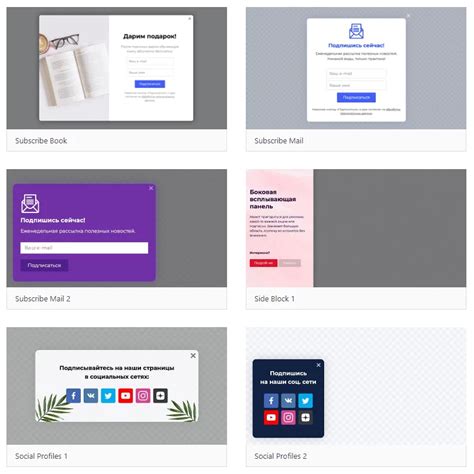
Всплывающие окна WhatsApp могут быть использованы на сайте для удобной и быстрой коммуникации с посетителями. Ниже приведены несколько примеров использования таких окон:
1. Окно обратной связи:
Вы можете добавить всплывающее окно WhatsApp на страницу контактов или форму обратной связи, чтобы посетители могли сразу связаться с вами через WhatsApp. В этом окне можно указать ваш номер телефона и предложить посетителям отправить сообщение с вопросом или просьбой.
2. Поддержка и консультации:
Если вы предоставляете услуги или продаете товары, вы можете добавить всплывающее окно WhatsApp на страницы с описанием товаров или услуг. Таким образом, ваши клиенты смогут легко связаться с вами для получения дополнительной информации, консультации или помощи при выборе товара.
3. Окно предложения:
Всплывающие окна WhatsApp также могут быть использованы для предложения скидок или акций. Вы можете добавить окно на главную страницу или на страницы с акциями, чтобы привлечь внимание пользователей и стимулировать их к совершению покупок.
4. Заявка на звонок:
Если ваше предприятие занимается услугами, связанными с общением по телефону, то окно WhatsApp можно использовать для прямого запроса на звонок. Посетители сайта смогут отправить заявку на звонок, а вы сможете оперативно связаться с ними через WhatsApp для оговорки деталей или назначения удобного времени.
Всплывающие окна WhatsApp - это отличный инструмент для установления связи с посетителями сайта и предоставления им быстрой и удобной коммуникации. С помощью таких окон вы можете повысить качество обслуживания клиентов и увеличить конверсию на вашем сайте.
Поддержка и обновления плагина для всплывающих окон WhatsApp

Плагин для всплывающих окон WhatsApp на сайт предоставляет удобный способ связи с посетителями сайта и повышает потенциал для установки контактов и продаж. Однако, чтобы быть уверенными в его эффективности, важно правильно настроить и регулярно обновлять плагин.
Для начала, убедитесь, что вы используете последнюю версию плагина. Разработчики постоянно работают над улучшением функционала и исправлением ошибок, поэтому регулярные обновления позволяют получить наиболее стабильную и защищенную версию плагина.
Чтобы проверить наличие обновлений, посетите официальный сайт разработчика плагина и проверьте раздел "Downloads" или "Updates". Если доступна новая версия плагина, загрузите ее и следуйте инструкциям по установке и настройке.
Кроме того, после установки плагина рекомендуется проверить его работу и учесть все функции и настройки, которые доступны. Например, вы можете настроить текст и изображение для всплывающего окна, настроить время задержки перед появлением окна и настройки отображения на мобильных устройствах.
Важно создать информативное и привлекательное содержание всплывающего окна WhatsApp, чтобы привлечь внимание посетителей и стимулировать их к действиям. Хорошая практика включает понятный и простой вызов к действию, который подчеркивает преимущества общения через WhatsApp.
Также, не забывайте учитывать обратную связь и мнения пользователей. Если у вас есть контактная форма или адрес электронной почты, по которым пользователи могут сообщить о проблемах или предложить улучшения, не пренебрегайте этой информацией. Это поможет вам улучшить плагин и обеспечить лучшую поддержку посетителей.