В современном мире шрифты играют огромную роль в визуальной коммуникации. Они помогают передать настроение, выразить индивидуальность и привлечь внимание к тексту. Но как установить шрифт на компьютер, чтобы использовать его в документах и на веб-страницах? Эта инструкция поможет вам разобраться в этом вопросе.
Первым шагом при установке нового шрифта является его загрузка. Шрифты могут быть предоставлены в различных форматах, таких как TrueType (.ttf) или OpenType (.otf). Почти все шрифты можно найти на специальных веб-сайтах, посвященных типографике. Выберите шрифт в соответствии с вашими потребностями и загрузите его на свой компьютер.
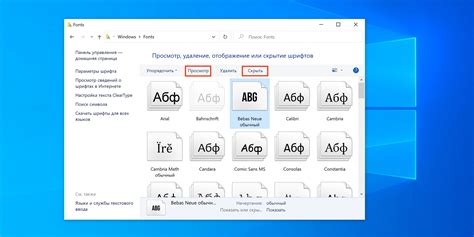
После загрузки шрифта необходимо его установить. Для этого откройте файл с шрифтом и нажмите на кнопку "Установить" или перетащите файл в папку "Шрифты" на вашем компьютере. После этого шрифт станет доступным для использования в программах и веб-браузерах.
Не забудьте перезагрузить программы, в которых вы собираетесь использовать новый шрифт, чтобы он стал видимым. Теперь вы можете создавать документы, веб-страницы и другие проекты с использованием выбранного шрифта, чтобы придать им уникальности и стиля.
Важные инструкции пользования шрифтом font

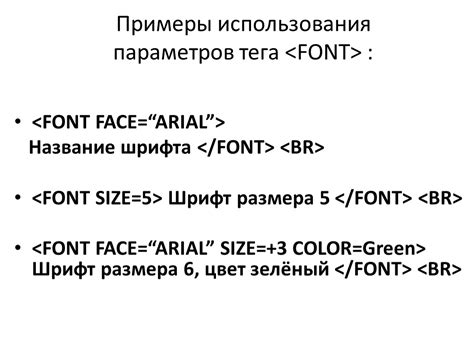
Одним из способов установки шрифта является использование тега <font> в HTML. Ниже приведена таблица с атрибутами, которые могут быть использованы для настройки шрифта:
| Атрибут | Описание |
|---|---|
| size | Устанавливает размер шрифта. Пример значения: 3, 4, 5 и т.д. |
| face | Устанавливает имя шрифта. Пример значения: Arial, Times New Roman и т.д. |
| color | Устанавливает цвет шрифта. Пример значения: red, #FF0000 и т.д. |
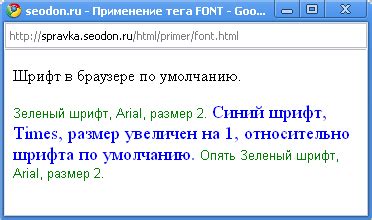
Пример использования тега <font>:
<p>Пример текста с измененным шрифтом: <font size="4" face="Arial" color="blue">Привет, мир!</font></p>
Тег <font> можно использовать внутри других тегов, таких как <h1>, <p>, <span> и т.д., чтобы применить настройки шрифта только к определенной части текста.
Однако, рекомендуется использовать CSS для установки шрифтов, так как это предоставляет более гибкие и мощные возможности настройки шрифтов. Например, с помощью CSS можно устанавливать разные шрифты для различных элементов веб-страницы, таких как заголовки, параграфы и списки.
Для использования CSS для установки шрифтов, необходимо использовать свойство font-family. Ниже приведены примеры использования font-family в CSS:
h1 {
font-family: Arial, sans-serif;
}
p {
font-family: "Times New Roman", serif;
}
Помимо свойства font-family, CSS также предоставляет другие свойства для управления шрифтами, такие как font-size и font-weight.
Теперь, с помощью знаний о теге <font> и применении CSS для установки шрифтов, вы можете с легкостью создавать красивые и читабельные веб-страницы.
Выбор и установка

При выборе и установке шрифта font важно учитывать несколько факторов. Во-первых, необходимо убедиться, что выбранный шрифт подходит для контекста, в котором он будет использоваться. Например, для текстового контента на веб-сайте следует выбирать шрифты с хорошей читабельностью и поддержкой символов разных языков.
Во-вторых, нужно проверить, доступен ли выбранный шрифт для использования на веб-странице. Некоторые шрифты распространяются с ограничениями на коммерческое использование или требуют дополнительную лицензию.
Когда шрифт выбран, он может быть установлен на веб-страницу с помощью объявления шрифтов в коде CSS. Например, можно использовать свойство font-family для указания шрифта:
p {
font-family: "Название_шрифта", sans-serif;
}
В этом примере "Название_шрифта" замените на актуальное название выбранного шрифта. Если на компьютере пользователя не установлен выбранный шрифт, будет использован фоллбек-шрифт семейства sans-serif.
Если выбранный шрифт является собственным или загружается с внешнего сервера, убедитесь, что у вас есть разрешение на его использование и указывайте путь к нему правильно. В противном случае, шрифт может не отобразиться корректно на веб-странице.
Важно также убедиться, что выбранный шрифт отображается верно на разных устройствах и браузерах. Рекомендуется провести тестирование на различных платформах, чтобы избежать проблем с отображением шрифта и сохранить единообразный внешний вид веб-сайта.
Оптимальные настройки шрифта

При выборе шрифта для вашего веб-сайта важно учесть несколько факторов, чтобы создать оптимальные настройки шрифта и обеспечить удобное чтение для пользователей. Вот несколько полезных советов:
1. Размер шрифта: Оптимальный размер шрифта обычно составляет от 16 до 18 пикселей. Это позволит пользователям легко читать текст без утомления глаз.
2. Цвет шрифта: Цвет шрифта должен обеспечивать достаточный контраст с фоном, чтобы текст был четким и легкочитаемым. Например, для темного фона лучше использовать светлый цвет шрифта, а для светлого фона - темный цвет шрифта. Это сделает текст более читабельным для пользователей.
3. Шрифтовая семья: При выборе шрифта для вашего сайта стоит обратить внимание на его читабельность. Избегайте слишком стилизованных шрифтов, которые могут быть трудночитаемыми. Лучше выбрать шрифт с простым, понятным дизайном, который обеспечит удобное чтение для пользователей.
4. Интерлиньяж: Интерлиньяж - это расстояние между строками текста. Важно подобрать оптимальный интерлиньяж, чтобы текст был понятным и не перегружал глаза. Обычно интерлиньяж составляет около 1,5 - 2 строки.
5. Выравнивание текста: Выбор выравнивания текста зависит от типа контента и дизайна вашего сайта. Выравнивание по левому краю является наиболее популярным и универсальным вариантом, который обеспечивает лучшую читаемость. Однако, в некоторых случаях, выравнивание по центру или по правому краю может быть более подходящим вариантом. Внимательно подумайте о выборе выравнивания текста для вашего сайта.
Учитывая эти рекомендации, вы сможете создать оптимальные настройки шрифта для вашего веб-сайта, обеспечивая удобное чтение и привлекательный дизайн для ваших пользователей.
Советы по использованию тега font

- Используйте тег font с осторожностью. Он не рекомендуется к использованию в современных веб-разработках из-за своей устаревшей природы.
- Избегайте использования атрибута face. Вместо этого рекомендуется использовать CSS свойство font-family, чтобы указывать семейство шрифтов.
- Используйте атрибут size только для определения размера шрифта в относительных единицах, таких как "em" или "rem". Избегайте использования абсолютных единиц, таких как "px".
- Применяйте тег font только к ограниченному фрагменту текста, а не ко всему контейнеру. Например, оберните его внутри тега p для стилизации отдельного параграфа.
- Не злоупотребляйте использованием разных цветов шрифта. Это может привести к плохой читаемости текста и снижению пользовательского опыта.
- Помните, что тег font может быть заменен с помощью CSS. Рекомендуется изучить основы CSS, чтобы использовать более современные и гибкие методы стилизации текста.
В итоге, рекомендуется использовать CSS для стилизации текста, однако если у вас возникла необходимость использовать тег font, следуйте этим советам для лучшего результата.
Примеры использования тега

- Цвет текста: используется атрибут color для задания цвета текста. Например, красный, синий, зеленый.
- Размер текста: используется атрибут size для задания размера текста. Например, большой, средний, маленький.
- Шрифт текста: используется атрибут face для задания шрифта текста. Например, Arial, Times New Roman, Courier New.
- Фоновый цвет текста: используется атрибут bgcolor для задания фонового цвета текста. Например, желтый, голубой, розовый.
Примеры использования тега могут выглядеть следующим образом:
Красный текст
Большой текст
Текст шрифтом Arial
Текст на желтом фоне
Однако, следует отметить, что использование тега не рекомендуется с точки зрения семантики и доступности веб-страницы. Вместо этого рекомендуется использовать CSS для стилизации текста.
Преимущества использования тега <font>

- Простота использования: с помощью тега <font> легко задать различные стили шрифтов, такие как размер, цвет, насыщенность, наклон и т.д. Благодаря простоте синтаксиса и широким возможностям, тег стал популярным и широко используется в web-дизайне.
- Кросс-браузерная совместимость: тег <font> поддерживается практически всеми современными браузерами, что гарантирует единообразный вид текста на разных устройствах и платформах.
- Универсальность: тег <font> позволяет применять стили к отдельным словам, фразам или абзацам, что позволяет создавать более динамичные и интересные дизайнерские решения.
- Поддержка разных языков: тег <font> позволяет применять стили к тексту на разных языках, включая кириллицу и другие нестандартные символы.
- Лёгкость поддержки и обслуживания: если вам внезапно потребуется изменить стиль шрифта в своём проекте, вы можете с лёгкостью внести соответствующие правки, заменив атрибуты тега <font> и сохраняя оригинальный контент сайта.
Всё вышеперечисленное делает тег <font> удобным инструментом для веб-дизайнеров и программистов, желающих быстро и легко задать стиль текста на веб-страницах.
Последние тенденции в использовании шрифтов font

- Шрифты с геометрическими формами - в последнее время стали популярны шрифты с геометрическими формами, такими как круги, прямоугольники и треугольники. Эти шрифты обладают выразительностью и современным видом, что делает их идеальными для использования в минималистичных дизайнах.
- Кастомные шрифты - использование кастомных шрифтов стало широко распространено с развитием технологий веб-шрифтов. Теперь веб-дизайнеры могут легко загружать и использовать свои собственные шрифты, что позволяет им создавать уникальные идеи и отличаться от других.
- Полупрозрачные шрифты - такие шрифты стали популярными благодаря своей элегантности и современному виду. Они используются для создания эффекта слоя и добавления глубины в дизайн.
- Игра шрифтов - одна из самых интересных тенденций в использовании шрифтов font. Дизайнеры начали экспериментировать с сочетанием разных шрифтов, чтобы создать уникальный и привлекательный визуальный образ. Отличные комбинации шрифтов могут усилить смысл контента и сделать его более запоминающимся.
- Рисованные шрифты - последние тенденции также включают в себя шрифты, написанные от руки или имитирующие рукописный стиль. Это может добавить сайту ощущение индивидуальности и аутентичности.
Разнообразие последних тенденций в использовании шрифтов font дает дизайнерам больше возможностей для творчества и создания уникального контента. Однако, важно помнить о совместимости и доступности шрифтов, чтобы гарантировать, что они отображаются правильно на всех устройствах и браузерах.