jQuery - это быстрая, мощная и легковесная JavaScript-библиотека, которая значительно облегчает разработку веб-сайтов. Она позволяет легко обращаться к элементам DOM, работать с анимациями, обрабатывать события и многое другое. Безусловно, установка jQuery является первым шагом при использовании ее в своих проектах.
В данном руководстве мы рассмотрим, как установить jQuery в среду разработки Visual Studio Code. Visual Studio Code - это бесплатный, легкий и высокопроизводительный иструмент, широко используемый разработчиками веб-приложений.
Важно отметить, что для установки jQuery в Visual Studio Code вы должны иметь уже установленный Node.js и npm (Node Package Manager) на вашем компьютере.
Установка и настройка среды разработки Visual Studio Code

Шаг 1: Скачивание и установка Visual Studio Code
Первым шагом является скачивание и установка VS Code. Вы можете скачать самую последнюю версию VS Code с официального сайта https://code.visualstudio.com. После завершения загрузки запустите установочный файл и следуйте инструкциям мастера установки.
Шаг 2: Основные настройки VS Code
После успешной установки VS Code откройте его и выполните следующие настройки:
- Выбор темы оформления: VS Code предлагает множество готовых тем оформления. Вы можете выбрать тему оформления, которая наиболее соответствует вашим предпочтениям. Для этого в верхней правой части окна нажмите на кнопку "File" и выберите "Preferences" -> "Color Theme".
- Установка и настройка расширений: VS Code поддерживает множество расширений, которые расширяют его функциональность. Вы можете установить нужные вам расширения, перейдя во вкладку "Extensions" слева и в поиске вводя название нужного расширения. После установки расширения вы можете настроить его, щелкнув по нему правой кнопкой мыши и выбрав "Extension Settings".
- Настройка горячих клавиш и сниппетов: VS Code позволяет настраивать горячие клавиши для быстрого доступа к нужным командам и использовать сниппеты для автоматического ввода фрагментов кода. Вы можете настроить горячие клавиши, перейдя в "Preferences" -> "Keyboard Shortcuts", а сниппеты - в "Preferences" -> "User Snippets".
После выполнения указанных шагов ваша среда разработки Visual Studio Code будет готова к использованию.
Шаг 1: Загрузка и установка Visual Studio Code

Для начала работы с jQuery в Visual Studio Code, вам необходимо скачать и установить среду разработки. Вы можете сделать это, перейдя на официальный веб-сайт Visual Studio Code и выбрав соответствующую версию для своей операционной системы.
После загрузки файла установки, запустите его и следуйте инструкциям на экране. В процессе установки вам могут быть предложены дополнительные компоненты или настройки, такие как интеграция с Git. Вы можете выбрать те, которые соответствуют вашим потребностям.
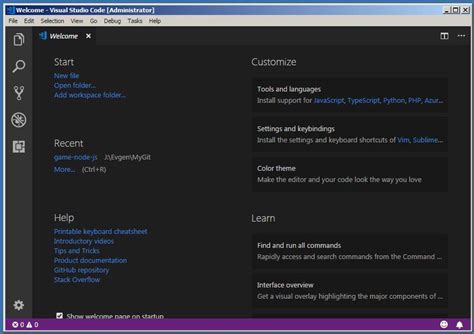
После завершения установки, откройте Visual Studio Code и вы увидите приветственный экран. Теперь вы готовы к установке и использованию jQuery в своем проекте.
Шаг 2: Установка и настройка плагина jQuery

После установки Visual Studio Code мы должны установить и настроить плагин jQuery, чтобы использовать его в наших проектах. В этом разделе мы рассмотрим, как сделать это.
- Откройте Visual Studio Code.
- Нажмите на вкладку «Extensions» (Расширения) слева от панели.
- В поисковом поле в верхней части панели введите «jQuery».
- Нажмите кнопку «Install» (Установить) рядом с расширением «jQuery» от автора «Microsoft».
- После установки расширения нажмите кнопку «Reload» (Перезагрузить).
Поздравляю! Теперь у вас установлен и настроен плагин jQuery в Visual Studio Code. Вы можете использовать его для разработки и отладки своих проектов на jQuery.