Visual Studio Code (VS Code) - это мощный и универсальный редактор кода, разработанный компанией Microsoft. Он предоставляет разработчикам широкие возможности для создания и редактирования кода в различных языках программирования.
Установка Visual Studio Code на ваш компьютер очень проста. Просто следуйте этим шагам:
- Загрузите установочный файл - посетите официальный сайт Visual Studio Code и загрузите установочный файл для своей операционной системы.
- Запустите установку - после загрузки запустите установочный файл и следуйте инструкциям на экране. Выберите путь установки, если хотите изменить его, и нажмите "Установить".
- Запустите Visual Studio Code - после установки вы найдете ярлык Visual Studio Code на рабочем столе или в меню "Пуск". Щелкните по нему, чтобы запустить программу.
Поздравляю! Теперь вы готовы начать использовать Visual Studio Code для разработки своего кода.
Visual Studio Code предлагает множество полезных функций и инструментов. Некоторые из них:
- Расширения - Вы можете устанавливать и использовать расширения, которые добавляют новые функции и возможности в Visual Studio Code.
- Интеграция с Git - Вы можете использовать встроенную поддержку Git, чтобы управлять версиями вашего кода и работать с репозиториями.
- Отладка - В Visual Studio Code есть встроенный отладчик, который позволяет вам проверять и исправлять ошибки в вашем коде.
- Автодополнение - Редактор предлагает автодополнение путей к файлам и кода, что делает разработку более быстрой и удобной.
Не стесняйтесь исследовать возможности Visual Studio Code и настроить его под свои нужды. Удачной разработки!
Установка Visual Studio Code

Для начала работы с Visual Studio Code необходимо произвести его установку на ваш компьютер. Вот пошаговая инструкция, как это сделать:
Шаг 1: Перейдите на официальный сайт Visual Studio Code по адресу: https://code.visualstudio.com/
Шаг 2: Нажмите на кнопку "Download" в верхней правой части сайта.
Шаг 3: Выберите версию Visual Studio Code, соответствующую операционной системе вашего компьютера, и нажмите на кнопку "Download" справа от нее.
Шаг 4: Дождитесь окончания загрузки файла установки.
Шаг 5: Запустите загруженный файл установки.
Шаг 6: Следуйте инструкциям мастера установки, нажимая на кнопки "Next" или "Далее".
Шаг 7: Дождитесь завершения установки и нажмите на кнопку "Finish" или "Готово".
Поздравляю! Теперь у вас установлена Visual Studio Code и вы можете приступить к ее использованию для разработки программного обеспечения.
Скачивание установочного файла

Прежде чем начать работу с Visual Studio Code, вам необходимо скачать установочный файл.
1. Перейдите на официальный сайт Visual Studio Code по ссылке https://code.visualstudio.com.
2. На главной странице вы увидите кнопку "Download". Нажмите на нее для перехода на страницу загрузки.
3. Выберите соответствующую операционную систему: Windows, macOS или Linux. Если у вас несколько вариантов, выберите правильную версию для вашей системы.
4. Нажмите на кнопку "Стабильная" (Stable) для загрузки последней стабильной версии Visual Studio Code. Вы также можете выбрать другую версию, если требуется.
5. В зависимости от вашего браузера, файл будет автоматически сохранен в папку "Загрузки" или отображено диалоговое окно, позволяющее выбрать место сохранения файла. Выберите удобное для вас место.
6. По завершении загрузки установочного файла, вы можете перейти к следующему шагу: установке Visual Studio Code на вашу операционную систему.
Запуск установки

Для начала установки Visual Studio Code откройте скачанный установочный файл. Ваши дальнейшие действия будут зависеть от операционной системы, которую вы используете.
- Для пользователей Windows: дважды щелкните по загруженному файлу .exe, чтобы начать установку. Если появится запрос на разрешение от пользователя для внесения изменений в систему, нажмите "Да".
- Для пользователей macOS: откройте скачанный файл .dmg и перетащите значок Visual Studio Code в папку "Приложения".
- Для пользователей Linux: распакуйте загруженный файл .tar.gz в папку по вашему выбору и запустите исполняемый файл из полученной папки.
После запуска установки следуйте инструкциям, отображаемым на экране. Они указывают на основные шаги установки и позволяют выбрать настройки, которые соответствуют вашим потребностям.
Когда установка будет завершена, вы сможете запустить Visual Studio Code и начать работу над своими проектами.
Настройка Visual Studio Code

После установки Visual Studio Code рекомендуется настроить его для оптимального использования. В этом разделе мы рассмотрим несколько основных настроек, которые помогут вам улучшить вашу работу с редактором кода.
1. Расширения. Visual Studio Code предоставляет возможность установки расширений, которые добавляют новые функциональные возможности в редактор. Для установки расширений необходимо открыть "Extensions" (вкладка на панели слева), найти нужное расширение и нажать кнопку "Install". Некоторые популярные расширения включают "Python", "HTML CSS Support", "GitLens" и "Prettier - Code formatter".
2. Темы оформления. Вы можете настроить внешний вид редактора, выбрав подходящую тему оформления. Visual Studio Code поставляется с несколькими встроенными темами, которые можно изменить в "File" > "Preferences" > "Color Theme". Вы также можете установить дополнительные темы оформления из магазина расширений.
3. Клавиатурные сокращения. Visual Studio Code предлагает большое количество клавиатурных комбинаций для удобной и быстрой работы. Вы можете узнать эти комбинации, открыв встроенную панель со справкой "Help" > "Keyboard Shortcuts". Вы также можете настроить или изменить клавиатурные сокращения по своему усмотрению в разделе "Keyboard Shortcuts" в настройках редактора.
4. Настройка файловой системы. Visual Studio Code позволяет настроить способ отображения и управления файлами в редакторе. В "File" > "Preferences" > "Settings" вы можете изменить настройки, такие как копирование и вставка файлов, автоматическое сохранение файлов, расположение панели с файлами и многое другое.
| Настройка | Описание |
|---|---|
| Расширения | Установка дополнительных функциональных возможностей в редактор |
| Темы оформления | Изменение внешнего вида редактора |
| Клавиатурные сокращения | Быстрые комбинации клавиш для удобной работы |
| Настройка файловой системы | Изменение настроек работы с файлами в редакторе |
Установка и обновление плагинов

Visual Studio Code предоставляет широкий спектр плагинов, которые могут значительно расширить функциональность редактора. Установка и обновление плагинов в Visual Studio Code очень просты.
Чтобы установить плагин, откройте Visual Studio Code и выберите раздел "Extensions" в боковой панели или нажмите клавишу "Ctrl+Shift+X" на клавиатуре. В поисковой строке введите название плагина, который вы хотите установить, и нажмите "Enter". Появится список доступных плагинов. Выберите нужный плагин и нажмите кнопку "Install". После успешной установки плагин будет готов к использованию.
Для обновления плагинов перейдите в раздел "Extensions" и найдите плагин, который нуждается в обновлении. Если доступно обновление, кнопка "Update" будет отображаться рядом с названием плагина. Нажмите кнопку "Update" и подождите завершения процесса обновления. После успешного обновления плагин будет готов к использованию с последними исправлениями и новыми функциями.
Регулярное обновление плагинов важно, чтобы получить последние исправления ошибок и новые возможности. Visual Studio Code предоставляет удобный способ управления плагинами, чтобы вы всегда могли быть в курсе последних версий и использовать все преимущества этого мощного редактора кода.
Настройка темы и цветовой схемы

Для настройки темы и цветовой схемы в Visual Studio Code необходимо выполнить следующие шаги:
- Откройте Visual Studio Code и перейдите в раздел "Параметры" (или используйте сочетание клавиш
Ctrl + ,). - В верхнем правом углу откроется панель "Параметры". В ней выберите раздел "Цветовая схема".
- Откроется список доступных цветовых схем. Выберите желаемую схему, щелкнув на ней.
- После выбора цветовой схемы она будет применена к вашей среде разработки немедленно.
Кроме того, вы можете установить дополнительные темы и цветовые схемы, найдя их в разделе "Расширения" в боковой панели Visual Studio Code. Просто найдите нужное расширение, установите его и активируйте, а затем выберите его в разделе "Цветовая схема" в настройках.
Настройка темы и цветовой схемы может стать полезным инструментом для улучшения работы с редактором и сделать его более индивидуальным.
Работа с файлами и проектами

Visual Studio Code предлагает удобный интерфейс для работы с файлами и проектами. В этом разделе рассмотрим основные функции, которые помогут вам организовать вашу работу.
Открытие файлов и папок
Чтобы открыть файл или папку в Visual Studio Code, просто выберите команду "Открыть файл" или "Открыть папку" из меню "Файл" или использовать сочетание клавиш Ctrl+O.
Примечание: Если вы хотите открыть папку, включая все ее подпапки и файлы, выберите команду "Открыть папку" и выберите нужную папку.
Создание нового файла
Чтобы создать новый файл в Visual Studio Code, выберите команду "Создать новый файл" из меню "Файл" или использовать сочетание клавиш Ctrl+N. Затем укажите имя и расширение файла.
Создание нового проекта
Visual Studio Code не является полноценной средой разработки и не предлагает функциональности создания проектов, как это делают другие инструменты. Однако, вы можете создать новую папку, в которой будет находиться ваш проект, и работать с файлами внутри этой папки.
Чтобы создать новую папку в Visual Studio Code, выберите команду "Создать новую папку" из меню "Файл" или использовать сочетание клавиш Ctrl+Shift+N. Затем укажите имя для новой папки.
Импорт и экспорт проектов
Visual Studio Code позволяет импортировать и экспортировать проекты. Вы можете экспортировать свой текущий проект, чтобы поделиться им с другими разработчиками, или импортировать проект, который был создан на другой машине.
Для экспорта проекта выберите команду "Экспортировать проект" из меню "Файл". Затем выберите путь и имя файла, в котором будет сохранен экспортированный проект.
Для импорта проекта выберите команду "Импортировать проект" из меню "Файл". Затем выберите файл с экспортированным проектом.
Учитывая эти основные функции, вы можете эффективно организовать вашу работу с файлами и проектами в Visual Studio Code.
Открытие файлов и папок

Visual Studio Code позволяет открывать файлы и папки как через графический интерфейс, так и с помощью командной строки.
Чтобы открыть файл или папку через графический интерфейс, нужно выполнить следующие действия:
- Запустить Visual Studio Code.
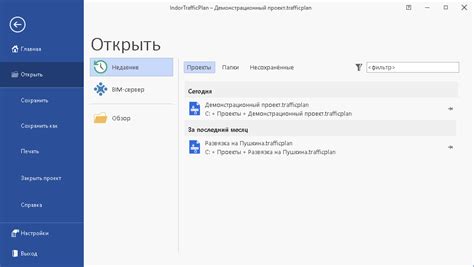
- Нажать на кнопку "Открыть" на стартовом экране или выбрать пункт "Открыть" в меню "Файл".
- Выбрать нужный файл или папку в диалоговом окне "Открыть файл".
- Нажать кнопку "Открыть". Файл или папка откроется в редакторе.
Чтобы открыть файл или папку с помощью командной строки, нужно выполнить следующие действия:
- Открыть командную строку в папке, где содержится файл или папка.
- Введите команду "code ." (без кавычек) и нажмите клавишу "Enter".
Файл или папка откроется в Visual Studio Code.
Создание и сохранение проектов

В Visual Studio Code очень удобно создавать и сохранять проекты для дальнейшей работы. Чтобы создать новый проект:
- Откройте Visual Studio Code.
- Выберите пункт "Файл" в меню.
- В выпадающем меню выберите "Создать папку" или используйте сочетание клавиш Ctrl+Shift+N.
- Выберите или создайте путь для папки проекта на вашем компьютере.
- Начните работу с новым проектом, создавая и редактируя файлы в этой папке.
- Чтобы сохранить проект, выберите пункт "Файл" в меню и выберите "Сохранить" или используйте сочетание клавиш Ctrl+S.
- Выберите место для сохранения проекта и введите его имя.
- Нажмите кнопку "Сохранить". Теперь ваш проект сохранен и готов для дальнейшей работы.
Вы можете создавать и сохранять несколько проектов в Visual Studio Code, каждый в своей отдельной папке, что делает управление проектами еще более удобным.