PHP (Hypertext Preprocessor) - один из самых популярных языков программирования, используемых для создания динамических веб-страниц. Он широко применяется в разработке сайтов, благодаря своей гибкости и простоте в использовании.
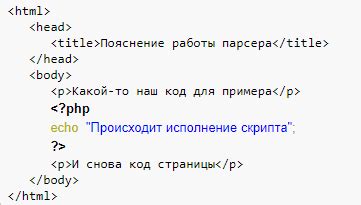
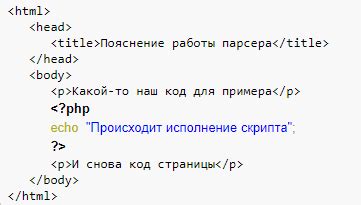
Взаимодействие между PHP и HTML позволяет разработчикам добавлять динамический контент на веб-страницы. PHP код заключается в специальные теги - "" и встраивается прямо в HTML документ. В результате, при загрузке страницы на сервере, PHP код выполняется, а результат его работы отображается на веб-странице.
Например, рассмотрим простой пример работы PHP в HTML. Предположим, что на странице есть форма для ввода имени и возраста пользователя. При отправке формы, значения полей сохраняются в переменные PHP, а затем отображаются на странице. Таким образом, каждый раз, когда посетитель заполняет форму и отправляет ее, он видит введенные им данные.
Работа PHP в HTML: особенности и применение

Одним из наиболее распространенных применений PHP в HTML является создание динамических форм. Вы можете использовать переменные PHP для заполнения значений полей ввода, предварительного выбора опций или выполнения проверок введенных пользователем данных. Это существенно улучшает пользовательский опыт и позволяет создавать интерактивные веб-страницы.
Основные принципы работы PHP в HTML

Преимущества работы PHP в HTML:
- Интеграция. PHP-код может быть встроен в любую часть HTML-кода, что позволяет легко взаимодействовать с базами данных, обращаться к внешним источникам данных или выполнять различные операции над содержимым веб-страниц.
- Гибкость. В отличие от статических веб-страниц, PHP-код позволяет динамически изменять содержимое в зависимости от различных условий или входящих данных. Это позволяет создавать персонализированные и интерактивные веб-сайты.
- Удобство использования. Работать с PHP в HTML очень просто. Достаточно использовать тэги PHP - <?php ... ?> - для обозначения участка кода, который будет исполняться на сервере, перед тем, как HTML будет отправлен клиенту.
Пример использования PHP в HTML:
Привет, меня зовут . Мне лет.
Таким образом, PHP позволяет нам создавать динамические веб-сайты, которые могут реагировать на внешние данные, обращаться к базам данных и выполнять различные операции над содержимым страницы. Это делает его очень мощным инструментом для создания интерактивного и персонализированного веб-содержимого.
Преимущества использования PHP в HTML

- Удобство и простота: PHP прост в освоении и использовании. Его синтаксис напоминает синтаксис HTML, поэтому разработчики могут легко интегрировать PHP-код в HTML-страницы без значительных сложностей.
- Большое сообщество и поддержка: PHP имеет огромное и активное сообщество разработчиков, которое всегда готово помочь и поддержать новичков. Если у вас возникнут вопросы или проблемы, вы всегда сможете найти ответы и решения в онлайновых форумах, документации и других ресурсах.
- Повторное использование кода: Используя PHP, вы можете создавать функции и классы, которые можно повторно использовать на разных страницах вашего веб-сайта. Это упрощает разработку и поддержку кода, а также позволяет ускорить процесс разработки, экономя ваше время и ресурсы.
- Быстрое выполнение: PHP является интерпретируемым языком, что означает, что код выполняется непосредственно на сервере, а не на клиентской стороне. Это позволяет ускорить загрузку и отклик веб-страниц, особенно при работе с большим объемом данных.
В целом, использование PHP в HTML может значительно улучшить функциональность и взаимодействие веб-страниц, обеспечивая более гибкое, динамичное и интерактивное веб-программирование.
Способы внедрения PHP-кода в HTML-страницу

Существует несколько способов внедрения PHP-кода в HTML-страницу:
1. Внедрение PHP-кода внутри HTML-тегов
Для этого необходимо использовать специальные теги PHP - . Код PHP помещается между этими тегами и будет выполняться на сервере при обработке страницы.
Пример:
<p>Привет, <?php echo "Мир"; ?>!</p>2. Внедрение PHP-кода в атрибуты тегов
Вы также можете использовать PHP-код в атрибутах тегов HTML. Для этого необходимо заключить код PHP в двойные кавычки внутри значения атрибута.
Пример:
<p class="<?php echo $class; ?>">Текст</p>В данном примере переменная $class содержит значение класса, которое будет применено к тегу p. Результат выполнения кода будет зависеть от значения переменной $class.
3. Включение отдельных файлов PHP
Другой способ внедрения PHP-кода в HTML-страницу - это включение отдельных файлов PHP с помощью функции include или require. В этом случае код PHP находится в отдельном файле, который затем подключается к HTML-странице.
Пример:
<?php include 'header.php'; ?>В данном примере файл header.php будет включен в текущую HTML-страницу. Это может быть полезно, если вам необходимо использовать одни и те же элементы на разных страницах, например, заголовки или меню.
Используя эти способы, вы сможете создавать более гибкие и функциональные веб-страницы, которые будут адаптироваться под различные условия и требования пользователей.
Обратите внимание, что чтобы использовать PHP-код на странице, она должна иметь расширение .php и обрабатываться на сервере, поддерживающем PHP.
Примеры использования PHP в HTML

Вот несколько примеров использования PHP в HTML:
1. Отображение текущей даты и времени
Вы можете использовать функцию date() для отображения текущей даты и времени на вашей веб-странице. Например:
<p>Сегодняшняя дата: <?php echo date('d.m.Y'); ?></p>Этот код выведет на страницу текущую дату в формате "день.месяц.год".
2. Использование условных операторов
<?php if ($loggedIn) { ?> <p>Добро пожаловать на наш сайт!</p> <?php } else { ?> <p>Пожалуйста, войдите на сайт, чтобы продолжить.</p> <?php } ?>3. Повторное использование фрагментов кода
С помощью PHP вы можете создавать фрагменты кода, которые можно повторно использовать на нескольких страницах. Например, вы можете создать файл header.php, который содержит верхнюю часть вашей веб-страницы (навигационное меню, логотип и т.д.), и затем включить его на других страницах, используя функцию include(). Например:
<?php include('header.php'); ?>Это позволяет вам обновлять верхнюю часть веб-страницы на всех страницах, включая файл header.php, без необходимости редактировать каждую страницу отдельно.
PHP предлагает множество других возможностей для работы с HTML, таких как работа с формами, обработка файлов, манипуляции с базами данных и многое другое. Использование PHP в HTML позволяет создавать более динамические и функциональные веб-страницы.
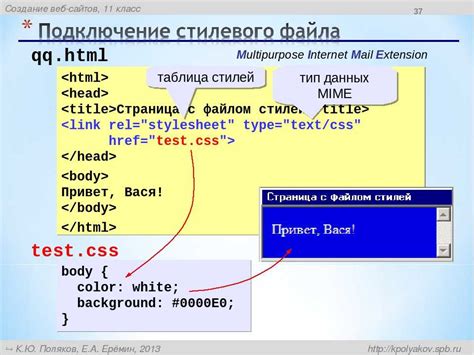
Подключение внешних файлов PHP к HTML-странице

Одной из ключевых особенностей PHP является возможность подключения внешних файлов к HTML-странице. Это позволяет разделить код на отдельные файлы и повторно использовать его в разных частях веб-сайта. Для подключения файла PHP к HTML-странице используется тег include.
Пример использования тега include:
При использовании тега include, важно указывать корректное имя файла и путь к нему. Ошибка в указании пути может привести к неработоспособности страницы или отображению некорректных данных.
Кроме того, PHP поддерживает и другие способы подключения внешних файлов, такие как require и require_once. Они имеют некоторые отличия в работе, но общая идея остается прежней - подключение внешнего файла к текущей HTML-странице.
Обработка пользовательского ввода в HTML-формах с помощью PHP

HTML-формы позволяют пользователям взаимодействовать с веб-сайтами, отправлять данные на сервер и получать ответы. Часто возникает необходимость обработать эти данные, проверить их на корректность и сохранить в базе данных.
PHP - это язык программирования общего назначения, который широко используется для обработки данных, полученных из HTML-форм. С его помощью можно легко получить доступ к отправленным данным и выполнить нужные действия.
Для обработки пользовательского ввода сначала необходимо определить HTML-форму с необходимыми полями. Каждое поле должно иметь уникальное имя - атрибут "name". В этом примере создадим простую форму для отправки имени и электронной почты:
| Имя: | |
| Электронная почта: | |
Когда пользователь заполнил форму и нажал кнопку "Отправить", данные будут отправлены на сервер для обработки. Чтобы получить доступ к этим данным в PHP, можно использовать глобальный массив $_POST. Этот массив содержит все значения, переданные через метод POST.
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST["name"];
$email = $_POST["email"];
echo "Привет, $name! Мы получили ваш запрос на адрес $email.";
}
?>
После обработки данных вы можете выполнить необходимые действия, такие как сохранение данных в базе данных или отправку электронной почты. Это лишь пример простого способа обработки пользовательского ввода в HTML-формах с помощью PHP. В зависимости от ваших потребностей, вы можете создать более сложные формы и проводить более сложную обработку данных.
Важно помнить, что обработка пользовательского ввода сервером необходима для обеспечения безопасности, проверки данных на корректность и предотвращения злоумышленников от ввода вредоносного кода.
Работа с базами данных на PHP в HTML

Для работы с базами данных PHP предлагает различные функции и классы, которые позволяют выполнять все основные операции: подключение к базе данных, выполнение запросов, получение и обработку данных.
Одним из основных классов, используемых для работы с базами данных на PHP, является PDO (PHP Data Objects). Он предоставляет единый интерфейс для взаимодействия с различными типами баз данных, что делает код более гибким и удобочитаемым.
Пример использования PDO для работы с базой данных может выглядеть следующим образом:
<?php
// Подключение к базе данных
$dsn = 'mysql:host=localhost;dbname=mydatabase';
$username = 'root';
$password = 'password';
try {
$db = new PDO($dsn, $username, $password);
echo 'Успешное подключение к базе данных';
} catch (PDOException $e) {
echo 'Ошибка подключения к базе данных: ' . $e->getMessage();
}
// Выполнение запроса к базе данных
$query = 'SELECT * FROM users';
$statement = $db->query($query);
while ($row = $statement->fetch(PDO::FETCH_ASSOC)) {
echo $row['name'] . ' ' . $row['email'];
}
?>
Особенности работы с изображениями на PHP в HTML

PHP предоставляет мощные возможности для работы с изображениями в HTML. Благодаря библиотеке GD, разработчики могут легко изменять размеры, применять фильтры и эффекты к изображениям на лету.
Одной из главных особенностей работы с изображениями на PHP является возможность загрузки и сохранения файлов в различных форматах, таких как JPEG, PNG или GIF. Благодаря этому, можно создать галерею изображений или обработать пользовательские загруженные файлы.
PHP также позволяет изменять размеры изображения в зависимости от необходимости. Это может быть полезно, например, для создания миниатюр или для масштабирования изображений под разные устройства или разрешения экранов.
Кроме изменения размеров, PHP позволяет добавлять эффекты и фильтры к изображениям. Вы можете применить различные фильтры, такие как сепия или черно-белый эффект, или добавить водяные знаки или текст на изображение.
Для работы с изображениями на PHP в HTML можно использовать теги
| , чтобы создать галерею изображений или отобразить несколько изображений на одной странице. Например: Основные возможности работы с изображениями на PHP в HTML позволяют создавать интерактивные и динамические веб-страницы, обогащенные графическим контентом и адаптированные под разные устройства и разрешения экранов. Применение PHP в HTML: советы и рекомендации 1. Используйте отдельные файлы для кода PHP. Один из способов организовать ваш PHP-код - это хранить его в отдельных файлах с расширением .php. Затем вы можете подключать их в вашем HTML-коде с помощью тега <?php include 'filename.php'; ?>. Это позволит вам легко отслеживать и вносить изменения в код PHP. 2. Обрабатывайте данные пользователя. PHP позволяет вам получать и обрабатывать данные, введенные пользователем на вашей веб-странице. Например, вы можете создать форму, в которой пользователь вводит свое имя и отправляет его на сервер для обработки с помощью PHP. Затем вы можете использовать эти данные, чтобы отобразить персонализированное приветствие или выполнить другие операции. 3. Разделяйте логику и представление. Хорошей практикой является разделение логики приложения от его представления. В вашем PHP-коде должна содержаться логика обработки данных, фильтрации и валидации входящих данных, а HTML-код будет отвечать за представление. Это позволит вам легко изменять дизайн вашей веб-страницы, не затрагивая логику и функциональность приложения. 4. Используйте условные операторы и циклы. PHP обладает мощными условными операторами, такими как if-else, switch и циклы, такие как for, while, foreach. Использование этих операторов позволяет вам создавать динамический и гибкий HTML-код. Например, вы можете использовать цикл для отображения списка элементов, полученных из базы данных. 5. Защитите ваш код от атак. При разработке веб-приложений важно обеспечить безопасность вашего кода. PHP предоставляет множество встроенных функций и возможностей для обеспечения безопасности вашего кода, таких как фильтрация и валидация входящих данных, хэширование паролей и обработка ошибок. Обязательно изучите и примените эти меры безопасности в своем коде. Важно помнить, что PHP в HTML - это мощный инструмент для создания динамических веб-сайтов. Следуя этим советам и рекомендациям, вы сможете создавать удобный для использования и безопасный код PHP, встроенный в HTML-файлы. Успешной разработки! |


