Figma – это один из самых популярных инструментов для дизайна интерфейсов, где проекты создаются на основе векторной графики. Однако, помимо этой основной функции, Figma также позволяет вставлять ссылки в свои проекты, что является неотъемлемой частью создания интерактивных и ответственных веб-дизайн-проектов. Если вы хотите узнать, как правильно вставлять ссылки в Figma, соблюдая все необходимые правила, то данный материал для вас.
Вставка ссылок в Figma довольно простая процедура, которая включает несколько простых шагов. Во-первых, необходимо выделить тот объект, текст или изображение, к которому вы хотите добавить ссылку. Затем нужно воспользоваться командой «Insert Link» в верхнем меню или воспользоваться горячей клавишей Cmd + K (Mac) или Ctrl + K (Windows). После этого вам нужно будет ввести URL-адрес или выбрать уже имеющуюся ссылку из списка.
Важно помнить, что дизайнеры также могут добавить атрибут «On Click» к символам или группам в Figma. Это позволяет создавать интерактивные прототипы с использованием псевдо-состояний. Например, при нажатии на символ в Figma можно создать такой эффект, при котором он меняется цвет или форму, чтобы показать состояние активации. Таким образом, вставка ссылок в Figma является не только функциональным, но и важным инструментом для создания реально интерактивных прототипов.
Как вставить ссылку в Figma: правила и инструкции

Возможность вставлять ссылки в Figma может быть полезной при создании прототипов, макетов или дизайна интерфейса. Необходимо следовать определенным правилам и инструкциям, чтобы успешно вставить ссылку в Figma. В этой статье мы рассмотрим основные шаги, которые помогут вам вставить ссылку в Figma.
- Выберите объект или текст, к которому вы хотите добавить ссылку.
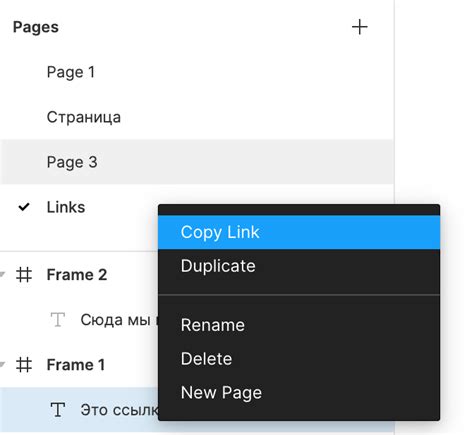
- Нажмите правой кнопкой мыши на выбранный объект или текст и выберите опцию "Добавить ссылку".
- В появившемся окне вставьте URL-адрес ссылки, который вы хотите использовать. Вы можете ввести полный URL-адрес, включая протокол (например, https://www.example.com), или относительный URL-адрес, если вы работаете с внутренними ссылками.
- Нажмите на кнопку "Готово", чтобы применить изменения.
После этих простых шагов ссылка будет добавлена к выбранному объекту или тексту. Вы можете проверить работу ссылки, нажав на нее в режиме прототипа или экспортировав проект в браузере. Убедитесь, что ссылка работает правильно и ведет пользователя на нужную страницу или место.
Кроме того, в Figma вы также имеете возможность настроить внешний вид ссылки. Вы можете изменить цвет, стиль и другие атрибуты ссылки, чтобы они соответствовали вашему дизайну.
Теперь вы знаете, как вставить ссылку в Figma. Следуя этим простым правилам и инструкциям, вы сможете добавить ссылки к объектам и тексту в своих дизайнах на Figma. Это позволит произвести более реалистичные прототипы и улучшить взаимодействие с пользователем.
Преимущества вставки ссылок в Figma

1. Визуализация навигации:
Вставка ссылок позволяет визуализировать навигацию между различными экранами или страницами в дизайне. Это особенно полезно при создании прототипов, так как позволяет пользователям проверить функциональность и потоки работы приложения или веб-сайта.
2. Обратная связь и комментарии:
Вставка ссылок позволяет получать обратную связь и комментарии от команды или клиентов. Пользователи могут легко указывать на конкретные элементы дизайна или экраны, оставлять свои комментарии и предложения, что делает процесс работы более эффективным.
3. Простота совместной работы:
Ссылки в Figma облегчают совместную работу над проектом. Каждый участник команды может получить доступ к прототипу и просмотреть его в любое удобное время. Ссылки можно быстро отправить на проверку или согласование другим пользователям, что сокращает время необходимое для согласования дизайна и принятия решений.
4. Возможность тестирования:
Вставка ссылок позволяет проводить тестирование дизайна и пользовательского опыта. Пользователи могут пройти по ссылкам и протестировать функциональность и юзабилити проекта. Это помогает выявить и исправить проблемы дизайна на ранних стадиях разработки.
Вставка ссылок в Figma - это простой и удобный способ добавить интерактивность в процесс дизайна, повысить эффективность работы команды и предоставить пользователям возможность протестировать дизайн перед его реализацией.
Шаг 1: Выделите текст или объект для вставки ссылки

Чтобы выделить текст, просто выделите его с помощью инструментов выделения или выделите объект, щелкнув на нем левой кнопкой мыши. Убедитесь, что выбранный элемент является самостоятельным элементом, а не просто частью большего объекта.
После выделения текста или объекта вы можете перейти к следующему шагу - добавлению ссылки.
Шаг 2: Нажмите на кнопку "Вставить ссылку"

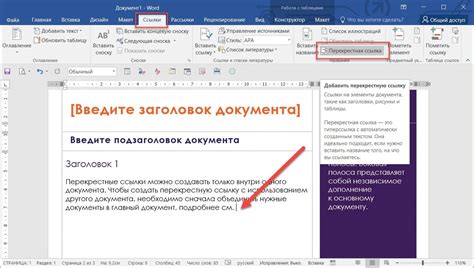
После того, как вы выделили текст или объект, к которому вы хотите добавить ссылку, перейдите в верхнюю панель инструментов и найдите кнопку "Вставить ссылку". Эта кнопка обычно изображена в виде цепочки.
После нажатия на кнопку "Вставить ссылку" откроется специальное окно, где вы сможете вставить ссылку с помощью ввода или вставки. Для ввода ссылки просто наберите ее в поле ввода, а для вставки – скопируйте ссылку и нажмите на кнопку "Вставить".
На этом шаге вы также можете настроить дополнительные параметры ссылки, такие как цвет и стиль текста ссылки, тип открытия ссылки (в текущем окне или в новой вкладке) и другие.
Шаг 3: Вставьте URL ссылки

Для вставки ссылки в Figma выполните следующие действия:
- Выделите текст или объект в вашем дизайне, к которому вы хотите добавить ссылку.
- Нажмите правую кнопку мыши на выделенном объекте или тексте.
- В контекстном меню выберите опцию "Вставить URL ссылки".
- В открывшемся диалоговом окне введите URL адрес, на который должна вести ссылка.
- Нажмите на кнопку "ОК" или "Вставить", чтобы применить изменения.
После завершения этого шага вы увидите, что ваш текст или объект теперь является ссылкой, и по клику на него пользователей будет перенаправлять на указанный URL.
Шаг 4: Добавьте описание ссылки (опционально)

Если вы хотите добавить описание к вашей ссылке, это может быть полезно для читателей, которые не знают, куда они перейдут после нажатия на ссылку. Чтобы добавить описание, следуйте этим шагам:
- Выделите текст, который вы хотите сделать описанием ссылки.
- Щелкните правой кнопкой мыши на выбранном тексте и выберите опцию "Ссылка" в контекстном меню.
- В появившемся окне введите URL-адрес, на который вы хотите сделать ссылку, и нажмите "OK".
- Под появившейся ссылкой вы увидите поле "Описание". Щелкните на это поле и введите описание для вашей ссылки. Например, "Перейти на страницу Figma".
- Нажмите "Enter", чтобы сохранить описание.
Добавление описания ссылки является опциональным шагом, но может быть полезным для улучшения понимания пользователей о том, что они найдут по ссылке.
Примечание: Если вы не добавляете описание, вашей ссылкой будет просто выделенный текст, указывающий на URL-адрес.
Шаг 5: Нажмите "Готово" и наслаждайтесь работой с ссылками в Figma

После того, как вы добавили ссылку на документ или отдельный элемент в Figma, необходимо нажать кнопку "Готово". Это действие завершит процесс добавления ссылки и сохранит все внесенные изменения.
Теперь вы можете наслаждаться работой с ссылками в Figma. Если вы создали ссылку на весь документ, кликнув на нее, вы будете перенаправлены на выбранный документ или на указанную вами ссылку. Если же вы создали ссылку на отдельный элемент, то при клике на него, вы перейдете к этому элементу в рамках текущего документа.
Ссылки в Figma могут значительно облегчить совместную работу над проектами, позволив быстро переходить к нужным местам и проверять внесенные изменения. Не забывайте, что вы всегда можете отредактировать или удалить ссылку, если это потребуется.
| Шаг 1: | Откройте документ или выберите элемент, на который хотите добавить ссылку. |
| Шаг 2: | Выделите текст или элемент, на который хотите сделать ссылку. |
| Шаг 3: | Нажмите на значок "Ссылка" в панели инструментов или используйте сочетание клавиш Ctrl + K. |
| Шаг 4: | Вставьте URL-адрес или выберите нужный документ из списка доступных. |
| Шаг 5: | Нажмите "Готово" и наслаждайтесь работой с ссылками в Figma. |