Оглавление статьи – это важная часть любого текста, которая помогает читателю ориентироваться в его содержании. Однако, в оглавлении обычно указывается только название разделов и подразделов, без номеров страниц. Но что если вы хотите добавить номера страниц в оглавление, чтобы сделать его еще более удобным для использования? В этой статье мы расскажем, как это сделать.
Первым шагом для добавления номеров страниц в оглавление статьи является создание структуры разделов и подразделов. Каждый раздел должен быть оформлен с помощью соответствующего тега (например, <h2>), а подразделы – вложенными тегами (например, <h3> или <h4>). После этого вы можете приступить к добавлению номеров страниц.
Для добавления номеров страниц в оглавление вы можете использовать CSS или JavaScript. Если вы предпочитаете использовать CSS, вы можете установить свойство content для заголовков, чтобы отобразить номера страниц. Например, вы можете использовать псевдоэлемент ::before и свойство counter-increment для автоматического добавления номеров страниц перед заголовками. Если же вы хотите использовать JavaScript, вы можете вставить код, который будет автоматически добавлять номера страниц к заголовкам.
Почему номер страницы в оглавление статьи имеет значение

Номер страницы добавляет удобство для читателя, позволяя ему легко найти нужный раздел или подраздел в статье. Когда читатель знает номер страницы, он может быстро перейти к нужному месту, не тратя время на пролистывание всей статьи.
Имея номер страницы в оглавлении, автор статьи выражает свою заботу о читателе. Это позволяет читателю легко ориентироваться в тексте, особенно если статья содержит много разделов или подразделов. Не имея номеров страниц, оглавление может оказаться бесполезным и вызвать раздражение у читателя.
Кроме того, номер страницы в оглавлении статьи упрощает процесс цитирования и использования статьи в академических работах. Если читатель хочет ссылаться на конкретный раздел или подраздел, он может указать номер страницы в своей цитате или упоминании. Это улучшает точность и аккуратность работы.
В итоге, добавление номера страницы в оглавление статьи является важным шагом для улучшения удобства чтения и использования текста. Он позволяет читателю быстрее находить нужную информацию и делает статью более доступной для цитирования и использования в академических целях. Поэтому необходимо обращать особое внимание на включение номера страницы в оглавление статьи.
Преимущества добавления номера страницы в оглавление статьи

Добавление номера страницы в оглавление статьи имеет несколько важных преимуществ:
1. Облегчает навигацию
Номера страниц в оглавлении позволяют читателям быстро и удобно перемещаться по разделам статьи. Они могут легко отыскать интересующую их информацию и перейти к нужной странице, не прибегая к скроллингу или чтению всего текста.
2. Упрощает ссылки
Добавление номеров страниц в оглавление статьи упрощает создание ссылок на конкретные разделы. Это особенно важно, если статья имеет большой объем и содержит множество разделов. Читателям будет гораздо удобнее ссылаться на определенные страницы, а авторам - создавать и обновлять ссылки на нужные разделы.
3. Улучшает структурированность
Номера страниц в оглавлении статьи помогают ее структурировать и организовать. Читатели смогут легко ориентироваться в оглавлении, разделять основные разделы и подразделы. Это позволяет создать более логичную и понятную структуру статьи.
Добавление номеров страниц в оглавление статьи - важный элемент, способствующий удобству чтения и навигации. Оно помогает улучшить взаимодействие читателя с текстом и создает более структурированное и понятное впечатление.
Варианты добавления номера страницы в оглавление

При создании оглавления для статьи можно добавить номера страниц для каждого заголовка. Это позволяет читателю легко ориентироваться в тексте и быстро найти нужную информацию. Вот несколько вариантов, как можно добавить номера страниц в оглавление:
1. Вручную: Вы можете самостоятельно пронумеровать каждую страницу в оглавлении, вписывая номер рядом с заголовками. Этот метод требует ручного управления номерами страниц и может быть трудоемким, особенно для больших статей.
2. С помощью CSS: Используйте CSS для добавления номера страницы в оглавление. Вы можете создать отдельный класс для заголовков, в котором будет прописано свойство content со значением "страница: X", где X - это номер страницы. Этот метод требует знания CSS и может быть применен только при просмотре статьи в электронном виде.
3. С помощью JavaScript: Используйте JavaScript для динамического добавления номеров страниц в оглавление. Вы можете создать скрипт, который автоматически определит номер текущей страницы и добавит его к заголовкам в оглавлении. Этот метод требует некоторых навыков программирования и работает только при просмотре статьи в электронном виде.
Выберите наиболее удобный и подходящий вариант добавления номера страницы для вашей статьи. Все они позволяют сделать оглавление более функциональным и удобным для читателя.
Использование CSS для стилизации номера страницы в оглавление

Для начала, необходимо задать класс или идентификатор для номера страницы в оглавлении. Например, можно использовать класс "page-number". Далее, можно задать стили для этого класса:
.page-number {
font-weight: bold; /* Задает жирное начертание */
font-style: italic; /* Задает курсивное начертание */
color: red; /* Задает цвет текста */
}
Теперь, когда у нас есть стили для номера страницы, можно применить их к элементу с помощью атрибута class или id:
<p class="page-number">1</p>
Или:
<p id="page-number">1</p>
Стили будут применяться к элементу с заданным классом или идентификатором. Таким образом, номер страницы в оглавлении будет отображаться с заданным начертанием и цветом текста.
Использование CSS для стилизации номера страницы в оглавление позволяет создать уникальный и привлекательный дизайн для оглавления статьи. Это может помочь привлечь внимание читателя и сделать статью более удобной для изучения и навигации.
Возможность добавления номера страницы на разных устройствах

Для добавления номера страницы на разных устройствах можно использовать адаптивный дизайн и медиазапросы. Адаптивный дизайн позволяет сайту адаптироваться к разным размерам экрана, а медиазапросы позволяют определить конкретные параметры экрана и применить определенные стили в зависимости от них.
Номера страниц можно добавить как вручную, так и с использованием JavaScript или CSS. При вручную добавленных номерах страниц необходимо обновлять их каждый раз, когда меняется количество или порядок статей в оглавлении. Использование JavaScript или CSS для добавления номеров страниц позволяет автоматически обновлять их, что делает эту функцию более удобной и подходящей для разных устройств.
| Устройство | Метод добавления номеров страниц |
|---|---|
| Компьютер | Возможно использование CSS для добавления знаков препинания, таких как точки, между названиями статей и номерами страниц. Также можно использовать JavaScript для автоматического добавления номеров страниц на основе порядкового номера статьи. |
| Планшет | Использование адаптивного дизайна и медиазапросов позволяет определить размер экрана планшета и применить соответствующие стили для добавления номеров страниц. Это может быть достигнуто через CSS или JavaScript. |
| Мобильный телефон | Для мобильных телефонов также можно использовать адаптивный дизайн и медиазапросы для определения размера экрана и применения соответствующих стилей для добавления номеров страниц. Возможно также использование специальных мобильных версий сайта с отдельными номерами страниц. |
Обеспечение возможности добавления номера страницы на разных устройствах является важным аспектом разработки оглавления статьи. Это делает навигацию по статьям более удобной и обеспечивает более приятный пользовательский опыт независимо от типа устройства, на котором открывается статья.
Как выбрать оптимальное место для размещения номера страницы в оглавлении

Вариантов размещения номеров страниц в оглавлении может быть несколько, и выбор конкретного зависит от типа текста, его объема и особенностей оформления. Однако, есть несколько основных способов, которые чаще всего используются.
1. В начале строки
Один из самых распространенных способов размещения номера страницы в оглавлении - это помещение его в начало строки, непосредственно перед заголовком раздела. Такой вариант позволяет читателю сразу увидеть номер страницы и быстро ориентироваться в тексте.
2. В конце строки
Другой вариант размещения номера страницы - это помещение его в конце строки, после заголовка раздела. Такой вариант удобен тем, что часто при чтении текста человеку необходимо просканировать заголовки разделов и перейти к нужному месту. Номер страницы, стоящий в конце строки, позволяет легче ориентироваться и находить нужную информацию.
3. В квадратных скобках
Третий вариант размещения номера страницы - это помещение его в квадратные скобки после заголовка раздела. Такой способ удобен тем, что номер страницы отличается от текста заголовка и выделяется на фоне остального оглавления.
Выбор конкретного способа размещения номера страницы в оглавлении зависит от личных предпочтений автора текста и особенностей оформления. Независимо от выбранного варианта, важно, чтобы номер страницы был четко виден и легко находился на странице.
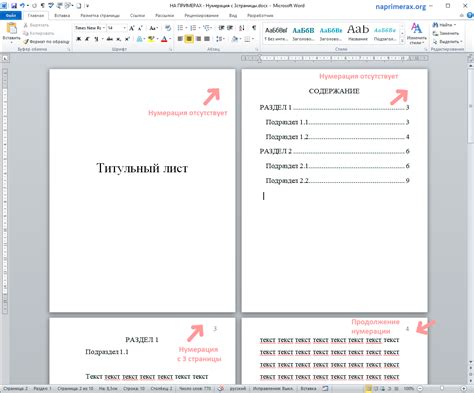
Примеры оглавлений с добавлением номера страницы

Ниже приведены примеры оглавлений с добавлением номера страницы для различных типов статей и документов.
1. Оглавление для научной статьи:
- Введение
- Цель и задачи исследования
- Методология
- Результаты исследования
- Обсуждение результатов
- Заключение
- Литература
Страница 1
2. Оглавление для романа:
- Глава 1: Пробуждение
- Глава 2: Первые шаги
- Глава 3: Встреча с героем
- Глава 4: Подозрения
- Глава 5: Развитие сюжета
- Глава 6: Решающая схватка
- Эпилог
Страница 10
3. Оглавление для академической работы:
- Введение
- Обзор литературы
- Теоретическая часть
- Методология исследования
- Анализ результатов
- Список использованных источников
Страница 20
Использование оглавления с добавлением номера страницы поможет читателям легко найти нужную информацию в документе и ориентироваться в нем.