Создание привлекательных и эстетических сайтов становится все более важным в современном мире. Одним из способов визуального оформления веб-страницы является добавление изображений. Сегодня мы рассмотрим, как добавить картинку в HTML на платформе Тильда.
Тильда - это удобный инструмент для создания сайтов, который позволяет реализовать различные идеи без знания программирования. Чтобы добавить изображение на вашу веб-страницу, вам потребуются всего несколько простых шагов.
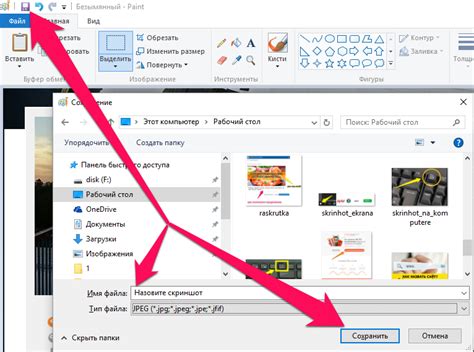
Во-первых, загрузите изображение, которое вы хотите добавить на Тильду. Вы можете выбрать изображение из своей локальной папки или воспользоваться заранее загруженным файлом. Загрузка изображения на Тильду осуществляется путем нажатия кнопки "Добавить файл" и выбора нужного файла с вашего компьютера.
После загрузки изображения на Тильду, вам будет предложено выбрать его расположение на веб-странице. Вы можете выбрать один из нескольких вариантов: вставка изображения в текст, создание галереи или использование фонового изображения. Для простого добавления картинки в текст, выделите место, где вы хотите разместить изображение и нажмите на кнопку "Изображение".
Преимущества добавления картинки в HTML на Тильде

Добавление картинок в HTML на Тильде имеет несколько преимуществ. Во-первых, картинки позволяют визуально улучшить внешний вид сайта и поддержать его общий стиль. Красочная и привлекательная картинка может привлечь внимание посетителей и переубедить их задержаться на сайте или продолжить просматривать его содержимое.
Во-вторых, добавление картинок может помочь в улучшении юзабилити сайта. Картинки могут использоваться для иллюстрации информации или показа продуктов, что сделает сайт более понятным и привлекательным для пользователей.
В-третьих, картинки могут повысить видимость сайта в поисковых системах. Правильно настроенные атрибуты картинок помогут улучшить SEO-оптимизацию страницы, что сделает сайт более доступным и привлекательным для поисковых систем.
Наконец, добавление картинок в HTML на Тильде позволит вам передать эмоциональное или информационное содержание без необходимости использования множества слов. Картинки способны выразить идею или передать настроение намного эффективнее, чем текст и привлекут внимание пользователей.
Как добавить картинку на страницу Тильде

Шаг 1: Зайдите в раздел редактирования страницы Тильде, на которую вы хотите добавить картинку.
Шаг 2: Выберите место на странице, куда вы хотите поместить картинку.
Шаг 3: На панели инструментов нажмите кнопку "Вставить блок".
Шаг 4: В открывшемся окне выберите блок "Изображение" и нажмите на него.
Шаг 5: В появившемся окне нажмите на кнопку "Добавить изображение" и выберите нужную картинку с вашего компьютера.
Шаг 6: Дождитесь загрузки картинки и нажмите кнопку "Готово".
Шаг 7: При необходимости вы можете настроить размер, выравнивание или другие параметры картинки.
Вот и все! Теперь вы знаете, как добавить картинку на страницу Тильде. Не забудьте сохранить изменения, чтобы увидеть результат на вашем сайте!
Выбор и подготовка картинки для HTML на Тильде

Когда вы создаете веб-страницу на Тильде, важно правильно выбрать и подготовить картинку, чтобы она лучше сочеталась с вашим контентом и подчеркивала его.
| Шаг | Описание |
|---|---|
| 1 | Выберите подходящую картинку для вашего контента. Это может быть фотография, иллюстрация или логотип. |
| 2 | Убедитесь, что размеры выбранной картинки соответствуют вашим потребностям. Если картинка слишком большая, она может загружаться медленно, а если слишком маленькая, она может выглядеть размыто или неприятно. |
| 3 | Оптимизируйте картинку, чтобы уменьшить ее размер без видимых потерь на качестве. Это можно сделать с помощью специальных программ или онлайн-сервисов. |
| 4 | Выберите подходящий формат файла для вашей картинки. В основном используются форматы JPEG и PNG. JPEG хорош для фотографий, а PNG лучше подходит для изображений с прозрачностью или текстом. |
| 5 | Загрузите картинку на свой аккаунт на Тильде или используйте встроенную библиотеку изображений. Вам будет предоставлен код, который вы можете использовать для вставки картинки на вашу веб-страницу. |
Следуя этим шагам, вы сможете успешно выбрать и подготовить картинку для вашей веб-страницы на Тильде, чтобы она привлекала внимание и усиливала визуальное впечатление.
Особенности работы с форматами картинок в HTML на Тильде

При добавлении картинок на страницу в HTML на Тильде, необходимо учитывать допустимые форматы файлов. Благодаря специфическому процессу обработки и сжатия изображений, на данной платформе предоставляются некоторые ограничения на форматы файлов картинок.
На Тильде можно загрузить и использовать следующие форматы изображений:
| Формат файла | Описание |
|---|---|
| JPG | Формат, поддерживающий сжатие изображений, хорошо подходит для фотографий с реалистичной цветовой гаммой. |
| PNG | Формат, подходящий для изображений с прозрачностью и отличной поддержкой деталей и градиентов. |
| GIF | Формат, используемый для простых анимаций или изображений с небольшой цветовой палитрой. |
| WebP | Новый формат, обеспечивающий высокое качество сжатия, поддерживается современными браузерами, но не полностью совместим со старыми. |
Однако, следует учитывать, что если на странице присутствует анимированная GIF-картинка, возможно нежелательное автоматическое сглаживание анимации, поэтому рекомендуется использовать более современный формат WebP для анимаций.
При добавлении картинок в HTML на Тильде, также важно следить за их оптимизацией и размером для сохранения быстродействия загрузки страницы. Рекомендуется использовать специальные инструменты или сервисы для сжатия изображений перед загрузкой на Тильде.
Возможные ошибки и их решение при добавлении картинки в HTML на Тильде

Ошибка: Неверно указан путь к изображению.
Решение: Убедитесь, что вы правильно указали путь к изображению. Путь должен быть относительным к файлу HTML. Изображение должно находиться в той же папке или в подпапке относительно файла HTML.
Ошибка: Изображение не отображается в браузере.
Решение: Проверьте формат изображения. Браузеры поддерживают различные форматы (например, JPEG, PNG, GIF). Убедитесь, что вы используете поддерживаемый формат и что изображение не повреждено.
Ошибка: Размер изображения слишком большой или слишком маленький.
Решение: Оптимизируйте размер изображения. Если размер файла слишком большой, попробуйте уменьшить его. Если изображение слишком маленькое, увеличьте его размер или найдите более крупное изображение.
Ошибка: Изображение не отображается на мобильных устройствах.
Решение: Убедитесь, что ваше изображение имеет адаптивный дизайн и подходящий размер для мобильных устройств. Используйте медиа-запросы CSS для настройки отображения изображения на различных устройствах.
Ошибка: Ошибка синтаксиса в коде HTML.
Решение: Проверьте ваш код HTML на наличие ошибок синтаксиса, таких как неправильно закрытые теги или неправильно расположенные атрибуты. Используйте инструменты проверки кода HTML, чтобы найти и исправить ошибки.
Ошибка: Изображение не отображается из-за блокировки контента в браузере.
Решение: Убедитесь, что ваше изображение разрешено для отображения. Некоторые браузеры и расширения могут блокировать контент, особенно если он загружается с других сайтов. Проверьте настройки безопасности браузера и установленные расширения для блокировки контента.
Ошибка: Изображение смещено или не выравнено как ожидалось.
Решение: Используйте CSS для задания желаемого выравнивания или положения изображения. Вы можете использовать свойства CSS, такие как "float", "margin" или "display", чтобы настроить положение и выравнивание изображения.
Ошибка: Использование неподходящих размеров изображения для контейнера.
Решение: Если изображение не отображается внутри контейнера или обрезается, убедитесь, что размеры изображения соответствуют размерам контейнера. Попробуйте использовать CSS для задания ширины и высоты изображения, чтобы оно соответствовало размерам контейнера.
Регулировка расположения и размера картинки в HTML на Тильде

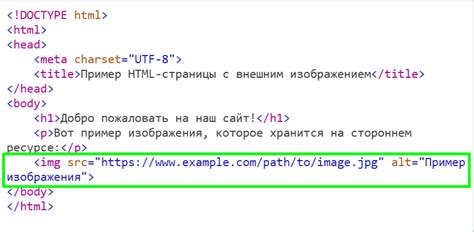
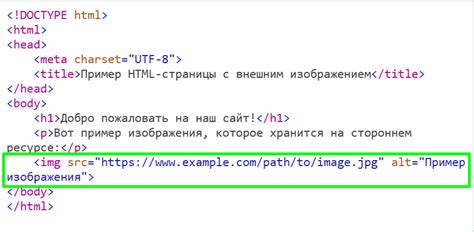
Для добавления картинки на сайт, созданном на платформе Тильда, можно использовать тег <img>. Этот тег позволяет указать путь к изображению и настроить его внешний вид.
Для регулировки расположения и размера картинки в HTML на Тильде можно использовать различные атрибуты.
Альтернативный текст:
Атрибут alt позволяет указать альтернативный текст, который будет отображаться, если изображение недоступно. Этот текст также важен для поисковых систем и людей с нарушениями зрения.
Размеры изображения:
Атрибуты width и height позволяют задать ширину и высоту картинки соответственно. Например, width="500" height="300".
Выравнивание:
Для задания выравнивания картинки можно использовать атрибут align. Возможные значения: left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру).
Пример использования:
<img src="путь_к_изображению" alt="альтернативный_текст" width="500" height="300" align="center">
Таким образом, используя различные атрибуты тега <img>, можно легко регулировать расположение и размеры картинок на сайте, созданном на Тильде.