HTML - это язык разметки, который используется для создания веб-страниц. Он позволяет определить структуру и содержание документа с помощью различных тегов. Один из самых часто используемых тегов - это тег , который используется для создания абзацев.
Когда вы разрабатываете веб-страницы, вы, возможно, захотите сделать абзац выровненным по центру страницы. Существует несколько способов достичь этого результата, и мы рассмотрим наиболее распространенные из них.
Первый способ - это использование стилей CSS. Вы можете применить стиль "text-align: center" к абзацу, чтобы выровнять его по центру страницы. Например:
Это абзац выровненный по центру страницы.
Если вы хотите сделать все абзацы своей страницы выровненными по центру, вы можете применить стиль к соответствующему элементу контейнера. Например:
Это абзац выровненный по центру страницы.
Это также абзац выровненный по центру страницы.
Второй способ - это использование HTML-атрибута align. Вы можете использовать значение "center" для атрибута align, чтобы выровнять абзац по центру страницы. Например:
Это абзац выровненный по центру страницы.
Оба этих способа дают одинаковый результат. Вы можете выбрать тот, который вам больше нравится или который лучше соответствует вашим потребностям. И помните, что использование CSS-стилей более предпочтительно, так как они позволяют более гибко управлять внешним видом вашей веб-страницы.
Краткое руководство по центрированию абзаца в HTML

Центрирование абзаца в HTML может быть достигнуто с использованием CSS и HTML-тега <p>. Следуя нижеследующим шагам, вы сможете легко добавить центрированный абзац на свою веб-страницу.
- Создайте новый HTML-документ и откройте его в текстовом редакторе или интегрированной среде разработки (IDE).
- Внутри тега
<body>создайте новый абзац, используя тег<p>. Напишите текст, который вы хотите отцентрировать. - Создайте новую секцию стилей внутри тега
<head>вашего документа HTML. Добавьте селектор для абзаца, напримерp. - Установите свойство
text-alignна значениеcenter. Это центрирует текст абзаца по горизонтали. Например:p { text-align: center; }. - Сохраните файл с расширением .html и откройте его веб-браузером, чтобы увидеть результат.
Теперь ваш абзац будет отцентрирован по горизонтали на веб-странице. Убедитесь, что вы правильно закрыли все открывающие и закрывающие теги и используете правильное имя файла для сохранения вашего HTML-документа.
Вы также можете центрировать абзац по вертикали, используя дополнительные CSS-правила, но это требует дополнительного кода и понимания различных свойств CSS. Кроме того, помните, что использование inline стилей или атрибута style вместо внешнего файла стилей является плохой практикой и затрудняет поддержку и редактирование вашего кода.
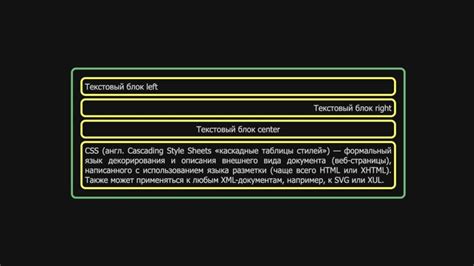
Методы центрирования текста

Например:
<center>Этот текст будет по центру</center>
Еще одним способом центрирования является использование CSS свойства text-align.
Например, чтобы центрировать текст внутри элемента <p>, нужно применить следующий стиль:
<p style="text-align: center;">Этот текст будет по центру</p>
Также можно использовать таблицу для центрирования текста. Для этого следует создать таблицу с одной ячейкой и применить стиль text-align: center; к этой ячейке.
Например:
<table style="width: 100%;">
<tr>
<td style="text-align: center;">Этот текст будет по центру</td>
</tr>
</table>
Используя эти методы, вы сможете легко центрировать текст в HTML.
Использование атрибута align

Атрибут align можно применять к тегу , чтобы выровнять абзац по центру страницы. Например:
Этот абзац будет выровнен по центру страницы.
Еще один абзац, выровненный по центру.
И так далее...
Важно отметить, что атрибут align считается устаревшим и не рекомендуется к использованию в HTML5. Вместо него рекомендуется применять CSS свойство text-align. Но если у вас старый код, который использует атрибут align, то он по-прежнему будет работать в современных браузерах.
Таким образом, использование атрибута align является одним из способов выравнивания абзаца по центру в HTML.
Применение CSS для выравнивания текста

Выравнивание текста в HTML можно осуществить с помощью CSS. Существует несколько способов достичь центрирования текста на странице.
1. Центрирование текста по горизонтали:
- Примените свойство
text-align: center;к элементу, содержащему текст, чтобы выровнять его по центру горизонтально. - Для центрирования заголовков можно использовать код
margin: 0 auto;вместоtext-align: center;
2. Центрирование текста по вертикали:
- Используйте свойство
line-heightс фиксированным значением, чтобы выровнять текст по вертикали. - Другой способ - использовать
flexbox. Для этого необходимо задать родительскому элементу свойствоdisplay: flex;иalign-items: center;.
3. Центрирование текста по горизонтали и вертикали:
- С помощью абсолютного позиционирования и свойства
transform: translate(-50%, -50%);можно добиться выравнивания текста по центру по обеим осям. - Другой способ - использовать
flexboxи задавать свойствоjustify-content: center;для выравнивания по горизонтали иalign-items: center;для выравнивания по вертикали.
В зависимости от конкретных требований и ситуации, можно выбрать наиболее подходящий способ выравнивания текста.
Изменение размеров абзацев и выравнивание по центру

Начнем с изменения размеров абзацев. Для этого воспользуемся CSS, указав значение свойства font-size для тега <p>. Например:
p {
font-size: 16px;
}
Теперь все абзацы на странице будут иметь размер шрифта 16 пикселей.
Чтобы выровнять абзацы по центру, мы можем воспользоваться свойством text-align. Например:
p {
text-align: center;
}
Теперь все абзацы на странице будут выравнены по центру.
Также мы можем комбинировать эти два свойства:
p {
font-size: 16px;
text-align: center;
}
Теперь все абзацы на странице будут иметь размер шрифта 16 пикселей и быть выровненными по центру.
Применение классов для центрирования абзаца

Пример использования:
Этот абзац выровнен по центру. |
Для этого нужно сначала создать CSS-класс со свойством text-align: center:
.centered { text-align: center; } |
После этого можно применить этот класс к нужному абзацу, добавив атрибут class="centered":
<p class="centered">Этот абзац выровнен по центру.</p> |
Такой подход позволяет легко и быстро центрировать абзацы без необходимости использования дополнительных тегов или стилей.
Вертикальное выравнивание текста в абзацах

Существует несколько способов вертикального выравнивания текста внутри абзацев:
1. Использование свойства line-height:
Свойство line-height позволяет установить фиксированную высоту строки текста. Чтобы выполнить вертикальное выравнивание абзаца, можно установить значение line-height равным высоте контейнера. Например:
Текст абзаца
2. Использование свойства display и align-items:
Свойство display со значением flex позволяет создать флекс-контейнер, а свойство align-items с ценностью center выравнивает элементы по центру по вертикали. Например:
Текст абзаца
3. Использование свойства vertical-align:
Свойство vertical-align позволяет установить вертикальное выравнивание для элементов, включая текст в абзацах. Например:
Текст абзаца
Выбор конкретного способа вертикального выравнивания зависит от особенностей дизайна и требований проекта.
Важно помнить, что для полного контроля над вертикальным выравниванием рекомендуется использовать стили CSS внешних файлов.