Live Server - это инструмент для разработчиков, предоставляющий простой и удобный способ запуска локального сервера для веб-разработки прямо из Visual Studio Code. С его помощью вы можете оперативно видеть изменения, вносимые в ваш код, без необходимости перезагружать страницу в браузере.
Процесс установки Live Server в Visual Studio Code довольно прост и не займет много времени. В данной статье мы рассмотрим каждый этап установки и настроек, чтобы вы смогли максимально эффективно использовать этот инструмент в своей работе.
Шаг 1: Откройте Visual Studio Code и перейдите во вкладку "Extensions" (Расширения), используя боковую панель слева. В поисковой строке введите "Live Server" и выберите расширение от автора "Ritwick Dey". Нажмите кнопку "Install" (Установить), чтобы начать установку.
Шаг 2: После установки расширения перезапустите Visual Studio Code. После перезапуска в боковой панели слева вы увидите новую значок "Go Live" (Запустить) под списком файлов вашего проекта.
Шаг 3: Откройте файл, который вы хотите запустить в Live Server. Щелкните правой кнопкой мыши на файле и выберите пункт меню "Open with Live Server" (Открыть с помощью Live Server). Когда Live Server запустится, вы увидите сообщение о том, что ваш сервер работает и на каком порту он доступен.
Теперь вы можете открывать свою веб-страницу на локальном сервере и видеть изменения в реальном времени при внесении правок в код. Live Server позволяет значительно ускорить ваш рабочий процесс, особенно при разработке фронтенда веб-приложений. Наслаждайтесь удобством и эффективностью использования Live Server в Visual Studio Code!
Примечание: Если Live Server не запускается после установки или вы столкнулись с какими-либо проблемами, убедитесь, что ваш проект находится в рабочем состоянии и проверьте настройки расширения в разделе "Extension Settings" (Настройки расширения).
Как установить Life Server VS Code

Для установки Life Server VS Code вам необходимо выполнить следующие шаги:
- Откройте Visual Studio Code.
- Перейдите во вкладку Extensions (Расширения) в боковой панели слева.
- Введите "Life Server" в поле поиска.
- Выберите расширение Life Server из списка результатов поиска и нажмите кнопку Install (Установить).
После завершения установки расширения, вы увидите его в списке установленных расширений в Visual Studio Code.
Теперь вы можете использовать Life Server для автоматического обновления веб-страниц при изменении исходного кода. Для этого выполните следующие шаги:
- Откройте папку проекта в Visual Studio Code.
- Щелкните правой кнопкой мыши на файле HTML, который вы хотите открыть в браузере.
- В контекстном меню выберите пункт Open with Live Server (Открыть с помощью Life Server).
После этого веб-страница автоматически откроется в вашем браузере, и Life Server будет следить за изменениями в вашем исходном коде, обновляя страницу при их обнаружении.
Теперь вы готовы использовать Life Server VS Code для быстрой и удобной разработки веб-приложений!
Минимальные системные требования для установки Life Server VS Code

Перед установкой Life Server VS Code убедитесь, что ваша система соответствует следующим минимальным требованиям:
- Операционная система: Windows 7 и выше, macOS 10.12 и выше, Linux
- Процессор: 1,6 ГГц или более быстрый двухъядерный процессор
- Оперативная память: 4 ГБ и более
- Свободное место на жестком диске: минимум 200 МБ
- Разрешение экрана: минимум 1280x800 пикселей
- Интернет-соединение: необходимо для установки и обновления плагинов
Если ваша система соответствует этим требованиям, вы можете без проблем установить и начать использовать Life Server VS Code для разработки и отладки веб-приложений.
Скачивание и установка Life Server VS Code

- Откройте Visual Studio Code.
- Перейдите во вкладку Extensions (Расширения) в левой панели.
- В поле поиска введите "Life Server" и нажмите Enter.
- Найдите расширение "Live Server" от автора Ritwick Dey и нажмите кнопку Install (Установить).
- После завершения установки, нажмите кнопку Reload (Перезагрузить), чтобы активировать расширение.
Теперь у вас установлен Life Server и вы можете начать использовать его для автоматического обновления веб-страниц при разработке. Просто откройте папку с вашим проектом в Visual Studio Code, щелкните правой кнопкой мыши на файле HTML, CSS или JavaScript, выберите пункт "Open with Live Server" (Открыть с помощью Life Server) в контекстном меню, и ваш проект будет открыт в браузере с автоматической перезагрузкой при изменении кода.
Настройка и запуск Life Server VS Code

Шаг 1: Установка VS Code
Перед установкой Life Server убедитесь, что у вас уже установлена последняя версия Visual Studio Code на ваш компьютер. Вы можете загрузить и установить VS Code с официального сайта разработчика.
Шаг 2: Установка расширения Life Server
Откройте VS Code и перейдите в раздел расширений, нажав на иконку квадратиков в левой панели. В поиске введите "Life Server" и найдите расширение с таким же названием. Нажмите кнопку "Установить", чтобы установить расширение.
Шаг 3: Настройка и запуск сервера
После установки расширения Life Server вы можете начать настраивать и запускать сервер. Откройте папку с вашим проектом в VS Code. Щелкните правой кнопкой мыши на любом файле HTML или JavaScript в вашем проекте и выберите "Open with Live Server" из контекстного меню.
Шаг 4: Открытие веб-приложения
После запуска сервера вы увидите уведомление с портом, на котором работает ваше веб-приложение (например: "Go Live: http://127.0.0.1:5500"). Скопируйте и вставьте этот URL в вашем браузере, чтобы открыть ваше веб-приложение.
Теперь вы готовы использовать Life Server для разработки веб-приложений в Visual Studio Code. Удачной разработки!
Отладка и тестирование с использованием Life Server VS Code

Life Server расширение для Visual Studio Code предоставляет удобный способ отлаживать и тестировать код прямо в редакторе. В этом разделе мы рассмотрим, как использовать Life Server для отладки и тестирования вашего кода.
1. Установите Life Server с помощью инструкции, которая была описана ранее.
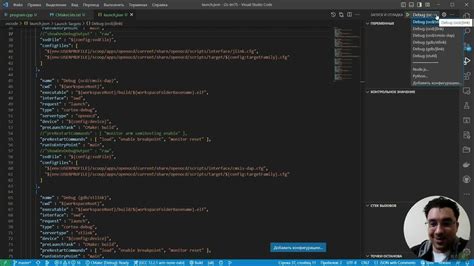
2. Подключите расширение к проекту. Откройте папку вашего проекта в Visual Studio Code. В верхней панели нажмите на кнопку "Запустить" и выберите опцию "Add Configuration".
3. В файле launch.json, который будет открыт, добавьте следующую конфигурацию:
Выберите конфигурацию "Chrome".
{ "type": "chrome", "request": "launch", "name": "Life Server: Chrome", "url": "http://localhost:5500", "webRoot": "${workspaceFolder}" }Сохраните файл launch.json.
4. Теперь вы можете запустить отладку, нажав на кнопку "Запустить" в верхней панели и выбрав опцию "Life Server: Chrome".
5. После запуска отладки, ваш проект будет открыт в браузере Chrome. Вы можете использовать инструменты разработчика Chrome для отладки своего кода.
6. Чтобы проверить, что ваш код работает правильно, вы можете внести изменения в свой код и автоматически обновить страницу, нажав клавишу F5 или обновив страницу самостоятельно.
7. Чтобы остановить отладку, нажмите на кнопку "Стоп" в верхней панели.
Теперь вы знаете, как использовать Life Server для отладки и тестирования вашего кода в Visual Studio Code. Удачной разработки!