Создание выпускающейся веб-страницы (Title Manager Page) в TitleManager является важным этапом в процессе разработки и поддержки сайта. Title Manager позволяет управлять и изменять заголовки страниц, описания и ключевые слова, оптимизировать ваш сайт для поисковых систем и улучшить пользовательский опыт.
Первый шаг в создании ТПС - выбор страницы, для которой вы хотите изменить заголовок. Вам необходимо знать URL или идентификатор страницы, чтобы найти ее в системе TitleManager.
После этого вы попадаете на главную страницу TitleManager, где видите список всех доступных страниц. Найдите нужную вам страницу и щелкните по ее названию, чтобы перейти к детальной странице этой страницы.
На детальной странице вы найдете все настройки для изменения заголовка страницы. Основные настройки включают поле "Заголовок страницы" и поле "Описание страницы". Введите необходимые данные в соответствующие поля и сохраните изменения, нажав "Сохранить".
Теперь вы успешно создали выпускающуюся веб-страницу в TitleManager! Не забудьте проверить результаты изменений на вашем сайте, чтобы убедиться, что все отображается должным образом. Держите в своих руках управление заголовками своих страниц и повышайте эффективность вашего сайта.
Что такое ТПС и как создать его в TitleManager?

Если вы хотите создать ТПС в TitleManager, следуйте этим шагам:
- Войдите в свою учетную запись TitleManager и откройте нужный проект.
- На главной странице проекта найдите и нажмите кнопку "Создать новый ТПС".
- В открывшемся окне выберите тип ТПС, который вы хотите создать (например, "Блок текста" или "Изображение").
- Заполните необходимые поля и настройки для вашего ТПС. Вы можете изменить шрифт, размер, цвет текста, добавить изображение или ссылку.
- После того, как вы закончили настройку ТПС, нажмите кнопку "Сохранить" или "Применить" для применения изменений.
- Теперь ваш ТПС будет отображаться на страницах вашего сайта. Вы можете изменять его содержимое и настройки в любое время через TitleManager.
Таким образом, создание ТПС в TitleManager - это простой и удобный способ добавить и настроить различные элементы контента на вашем сайте. Вы можете создавать и управлять ТПС, чтобы делать ваш сайт более интерактивным, информативным и привлекательным для посетителей.
Шаг 1: Запуск программного обеспечения TitleManager

Для создания ТПС в TitleManager необходимо сначала запустить программное обеспечение. Следуйте инструкциям ниже, чтобы выполнить этот шаг:
- Откройте папку, в которую была установлена TitleManager, и найдите исполняемый файл программы. Обычно файл называется "TitleManager.exe".
- Щелкните дважды по файлу "TitleManager.exe", чтобы запустить программу.
- После запуска программы вы увидите главное окно TitleManager.
Теперь, когда вы успешно запустили программу TitleManager, вы готовы приступить к созданию ТПС и настройке своих заголовков и мета-тегов!
Шаг 2: Настройка параметров ТПС

После создания новой группы ТПС в TitleManager необходимо настроить параметры табличной структуры содержания страницы.
1. Выберите вкладку "Настройки" в меню "ТПС" группы, которую вы создали.
2. В разделе "Параметры ТПС" определите следующие параметры:
- Заголовок: введите название вашего ТПС.
- Описание: добавьте краткое описание ТПС. Может содержать ключевые слова и основные особенности.
- Колонки: определите количество и ширину колонок, которые будут использоваться в таблице ТПС. Можно указать процентное соотношение ширины каждой колонки.
- Сортировка: задайте порядок сортировки элементов в ТПС. Можно использовать различные параметры, такие как дата, заголовок, алфавитный порядок, и т.д.
3. После настройки всех параметров, нажмите кнопку "Сохранить", чтобы применить изменения.
Теперь вы можете переходить к следующему шагу – добавлению элементов в таблицу ТПС.
Шаг 3: Создание нового ТПС

Чтобы создать новый ТПС в TitleManager, следуйте инструкциям ниже:
- Зайдите в панель управления TitleManager
- Выберите раздел "ТПС" в меню слева
- Нажмите кнопку "Создать ТПС"
- Введите название ТПС в поле "Название"
- Укажите дату и время начала ТПС в соответствующих полях
- Выберите скрипт, который будет выполняться при запуске ТПС
- Задайте параметры ТПС, такие как длительность, режим и прочее
- Нажмите кнопку "Создать", чтобы сохранить новый ТПС
Поздравляем! Вы успешно создали новый ТПС в TitleManager. Теперь вы можете настроить его дополнительные параметры и управлять им из панели управления.
Шаг 4: Определение блоков и элементов ТПС

Блоки могут иметь различные размеры и формы, а также содержать разный контент. Например, блоком может быть заголовок страницы, боковая панель, контентная область, футер и т.д.
Каждый блок должен быть описан в HTML-коде с использованием соответствующего элемента и атрибутов. Например, для создания блока с заголовком страницы можно использовать следующий код:
<div class="header"> <h1>Мой заголовок</h1> </div>
В данном примере, блок определен с использованием элемента <div>, который является общим контейнером и позволяет группировать содержимое внутри себя. Атрибут class="header" задает имя класса блока, которое может быть использовано для оформления стилей.
Элементы внутри блока могут быть описаны с использованием различных HTML-тегов в зависимости от типа контента. Например, для создания абзаца текста внутри блока, можно использовать элемент <p>:
<div class="content"> <p>Мой текстовый контент</p> </div>
В данном примере, элемент <p> определен внутри блока с классом "content". Это позволяет связать данный элемент с соответствующим блоком и использовать его для стилизации.
Таким образом, определение блоков и элементов внутри них является важным шагом в создании ТПС. Оно позволяет структурировать страницу и упростить ее дальнейшее оформление и стилизацию.
Шаг 5: Добавление и настройка текстовых блоков

После настройки основной конфигурации вашего ТПС в TitleManager, самое время добавить и настроить текстовые блоки, которые будут отображаться на экране.
1. В настройках TitleManager найдите раздел "Texts" и выберите его.
2. Нажмите кнопку "Add New Text" для добавления нового текстового блока.
3. Введите название блока в поле "Name". Например, "Приветствие".
4. В поле "Text" введите текст, который будет отображаться в блоке. Вы можете использовать HTML-теги для форматирования текста и добавления ссылок.
5. Выберите позицию блока на экране. Для этого используйте выпадающие списки "Position" и "Align". Вы можете выбрать один из предложенных вариантов или внести свои значения вручную.
6. Настройте время отображения блока. Заполните поля "Fade In Time" и "Display Time". Первое поле указывает время появления блока на экране, второе - время, в течение которого блок будет видимым.
7. Опционально, вы можете настроить анимацию появления и исчезновения блока. Для этого используйте поля "Fade In Animation" и "Fade Out Animation". Выберите желаемую анимацию из предложенных вариантов или внесите свое значение.
8. Повторите шаги 2-7 для каждого текстового блока, которые вы хотите добавить в свое ТПС.
9. После завершения настройки всех текстовых блоков, сохраните изменения, нажав кнопку "Save" в нижней части страницы.
Теперь вы создали и настроили текстовые блоки для своего ТПС в TitleManager. Они будут отображаться на экране в заданных вами местах и временных интервалах. Не забудьте проверить результаты, запустив ваш ТПС!
Шаг 6: Вставка изображений в ТПС

После того, как вы добавили все необходимые текстовые блоки в свой ТПС, вы можете приступить к вставке изображений для улучшения визуального вида.
Для вставки изображения в блок ТПС вам понадобится ссылка на само изображение. Вы можете загрузить изображение в любое удобное вам место, например, на интернет-хостинг или облачное хранилище.
1. Перейдите к нужному блоку ТПС, в котором вы хотите вставить изображение. Нажмите на кнопку "Изменить" рядом с названием блока.
2. В открывшемся редакторе найдите место, где вы хотите вставить изображение.
3. Нажмите на кнопку "Вставить изображение" в редакторе (обычно она обозначается значком картинки).
4. В появившемся окне введите ссылку на изображение в поле "URL".
5. Нажмите на кнопку "OK", чтобы вставить изображение в блок ТПС.
6. Если необходимо, вы можете изменить размер или выравнивание изображения с помощью соответствующих опций в редакторе.
7. После вставки изображения сохраните изменения в блоке ТПС и перейдите к следующему блоку для вставки изображения, если это необходимо.
Повторите эти шаги для каждого блока ТПС, в котором вы хотите добавить изображения. Учтите, что слишком большие изображения могут замедлить загрузку страницы, поэтому старайтесь выбирать оптимальный размер и оптимизировать изображения перед вставкой.
Шаг 7: Определение дизайна и стилей ТПС

После определения содержимого и функциональности ТПС, необходимо определить его дизайн и стили, чтобы он соответствовал общему стилю вашего сайта и был привлекательным для пользователей.
Для начала определите цветовую схему ТПС. Вы можете использовать уже установленные цвета вашего сайта или создать новую палитру цветов, которая будет хорошо сочетаться с остальным контентом.
Затем определите шрифты, которые будут использоваться в ТПС. Выберите читаемые и привлекательные шрифты, которые хорошо сочетаются с остальными элементами дизайна вашего сайта.
Следующий шаг - определение стилей для различных элементов ТПС, таких как заголовки, текстовые блоки, кнопки и т.д. Вы можете использовать CSS для задания стилей. Убедитесь, что стили соответствуют общему стилю вашего сайта и содержат достаточно контрастности, чтобы легко читаться.
Также можно добавить анимацию и переходы для различных элементов ТПС, чтобы сделать его более интерактивным и привлекательным для пользователей. Но не забывайте, что анимации и переходы должны быть умеренными, чтобы не отвлекать пользователей от основного контента ТПС.
Важно помнить, что дизайн и стили ТПС должны быть согласованы с общим стилем вашего сайта и соответствовать целям и ожиданиям пользователей.
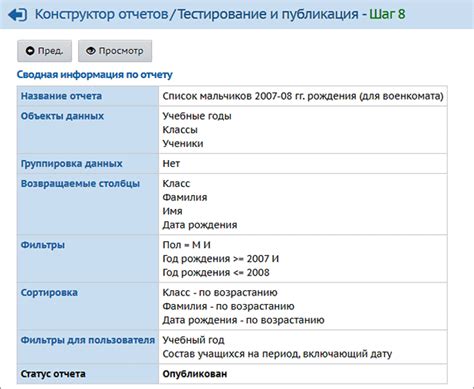
Шаг 8: Проверка и публикация ТПС

После создания ТПС в TitleManager, следует произвести проверку и, при необходимости, внести правки перед его публикацией. Это поможет избежать возможных ошибок или недочетов, которые могут повлиять на работу вашего ТПС.
Чтобы проверить ТПС, прежде всего, рекомендуется внимательно просмотреть каждый элемент, включенный в список параметров или входящий в его состав. Убедитесь, что все элементы правильно описаны и настроены в соответствии с вашими требованиями. Если замечаете ошибки или неточности, отредактируйте соответствующие поля.
Также важно проверить форматирование текстовых блоков, чтобы они выглядели четко и читаемо. Убедитесь, что используется правильный шрифт, размер шрифта, выделение текста и его выравнивание. Если требуется, внесите коррективы, чтобы достичь желаемого внешнего вида.
После окончательной проверки и внесения всех необходимых изменений можно приступить к публикации ТПС. Для этого нажмите на кнопку "Опубликовать" или аналогичную команду в TitleManager. Убедитесь, что все изменения сохранены перед публикацией, чтобы избежать возможной потери данных.
После публикации ТПС убедитесь, что он отображается и функционирует корректно в системе, для которой он разработан. Проверьте все функции, переходы между разделами и работу с каждым элементом. Если обнаружите какие-либо проблемы, исправьте их в TitleManager и повторите процесс проверки и публикации.
Поздравляем! Вы успешно создали, проверили и опубликовали ТПС в TitleManager. Теперь ваш ТПС готов к использованию в выбранной системе и будет служить надежным инструментом ваших проектов.
Шаг 9: Интеграция ТПС с сайтом и его запуск

После завершения настройки ТПС в TitleManager необходимо произвести его интеграцию с вашим сайтом и запустить его для тестирования.
Для интеграции ТПС с сайтом вам потребуется внедрить несколько кодовых фрагментов:
1. Вставка кода в шаблон сайта:
Для начала, откройте файл шаблона вашего сайта, в котором нужно разместить ТПС. Обычно, это файл с расширением .php.
Вставьте следующий кодовый фрагмент в нужное место вашего шаблона, где вы хотите отображать ТПС:
<?php TitleManager::render(); ?>
Сохраните изменения в файле.
2. Вставка кода в страницу сайта:
Далее, откройте страницу вашего сайта, на которой хотите разместить ТПС. Обычно, это файл с расширением .php или .html.
Вставьте следующий кодовый фрагмент в нужное место страницы, где вы хотите отображать ТПС:
<?php TitleManager::render(); ?>
Сохраните изменения в файле.
3. Запуск ТПС:
После вставки кода в шаблон и страницу сайта, вы можете запустить ТПС для проверки его работоспособности.
Откройте ваш сайт в веб-браузере и проверьте, появился ли ТПС на нужной вам странице. Вы можете также проверить его работу, выполняя различные действия на странице и наблюдая изменения в заголовке браузера.
Если ТПС отображается и функционирует корректно, значит интеграция прошла успешно. В противном случае, перепроверьте все предыдущие шаги настройки и интеграции.
После успешного запуска и тестирования ТПС, вы можете приступить к настройке дополнительных функций, таких как A/B-тестирование, настройка вариантов заголовков и т.д.