Java - один из самых популярных языков программирования в мире, который широко используется для создания динамических и масштабируемых веб-приложений. Одним из способов добавления функциональности Java к HTML-странице является подключение Java-кода непосредственно в HTML-документ. Этот процесс требует установки нескольких инструментов и последовательности шагов, о которых мы расскажем далее.
Для начала, вам потребуется установить последнюю версию Java Development Kit (JDK) на вашем компьютере. JDK содержит все необходимые инструменты для разработки и запуска Java-приложений. Вы можете скачать JDK с официального веб-сайта Oracle и следовать инструкциям для его установки.
После установки JDK вам потребуется настроить переменные среды. Добавьте путь к Java в переменную среды PATH, чтобы ваш компьютер мог найти и запустить Java-код. Обычно это выполняется путем добавления пути к директории bin в путь среды. Например, если JDK установлен в C:\Program Files\Java\jdk-11, то добавьте C:\Program Files\Java\jdk-11\bin в переменную среды PATH.
Как только JDK настроен и переменные среды установлены, вы можете приступить к написанию Java-кода и его подключению к HTML-странице. Для этого вы можете использовать тег <script> с атрибутом "type" со значением "text/java". Внутри тега <script> вы можете написать ваш Java-код, который будет выполнен при загрузке HTML-страницы в браузере пользователя.
Первый шаг: Создание HTML-страницы для подключения Java

Прежде чем мы начнем подключать Java к нашей HTML-странице, нам необходимо создать саму страницу. Для этого нам понадобится любой текстовый редактор или интегрированная среда разработки (IDE).
Создадим новый файл с расширением .html и откроем его в редакторе. Весь наш код HTML будет находиться в этом файле.
Начнем с базовой структуры HTML-страницы. Для этого введем следующий код:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Подключение Java к HTML</title> </head> <body> <h1>Моя первая HTML-страница с Java</h1> <p>Привет, мир!</p> </body> </html>
В этом коде мы определяем, что наша страница использует последнюю версию HTML - HTML5, указываем кодировку UTF-8 и задаем заголовок для страницы. Внутри тегов <body> и </body> находятся основные элементы страницы, такие как заголовок первого уровня <h1> и абзац <p>.
Теперь, когда у нас есть HTML-страница, мы можем приступить к подключению Java кода к ней. Это мы делать в следующем шаге.
а) Определение структуры HTML-файла

Следуя общепринятой практике, HTML-файл начинается с тега <!DOCTYPE html>, который сообщает браузеру, что файл является документом HTML и следует его стандартам.
Основной структурой HTML-файла является тег <html>, который обозначает начало и конец документа. Внутри тега <html> находятся два основных блока - <head> и <body>.
В теге <head> обычно содержатся метаданные - информация о документе, такая как заголовок страницы (<title>), описание (<meta name="description" content="...">) и ключевые слова (<meta name="keywords" content="...">).
Тег <body> содержит основное содержимое страницы, которое видит пользователь. Внутри тега <body> могут находиться различные элементы, такие как заголовки (<h1>, <h2>, ...), абзацы (<p>), списки (<ul>, <li>) и т.д.
Для создания таблиц использованы теги <table>, <tr> и <td>. Тег <table> определяет таблицу, внутри которой находятся строки <tr> и ячейки <td>.
б) Вставка Java-кода в HTML-страницу

Для вставки Java-кода в HTML-страницу необходимо использовать тег <applet>. Этот тег позволяет запускать Java-апплеты прямо в браузере пользователя.
Приведем пример простой HTML-страницы с вставленным Java-кодом:
<!DOCTYPE html> <html> <head> <title>Вставка Java-кода</title> </head> <body> <h1>Моя HTML-страница</h1> <h2>Java-апплет:</h2> <applet code="MyApplet.class" width="300" height="200"> Ваш браузер не поддерживает Java-апплеты. </applet> <p>Остальной контент страницы...</p> </body> </html>
В данном примере создается заголовок первого уровня <h1> и заголовок второго уровня <h2>. Затем, с помощью тега <applet> вставляется Java-апплет с указанием его класса, ширины и высоты.
Если браузер пользователя не поддерживает Java-апплеты, то будет отображен текст "Ваш браузер не поддерживает Java-апплеты." В противном случае, Java-апплет будет успешно загружен и выполнен в браузере пользователя.
Кроме тега <applet> также можно использовать теги <object> и <embed> для вставки Java-кода в HTML-страницу, однако они менее распространены и требуют несколько больше настроек.
Второй шаг: Установка и настройка Java Development Kit (JDK)

Для того чтобы подключить Java к HTML, необходимо установить и настроить Java Development Kit (JDK). В этом разделе мы рассмотрим, как выполнить этот шаг.
1. Перейдите на официальный сайт Oracle, где вы сможете скачать JDK: https://www.oracle.com/java/technologies/javase-jdk11-downloads.html.
2. На странице загрузки выберите нужную версию JDK для вашей операционной системы и нажмите на ссылку для скачивания.
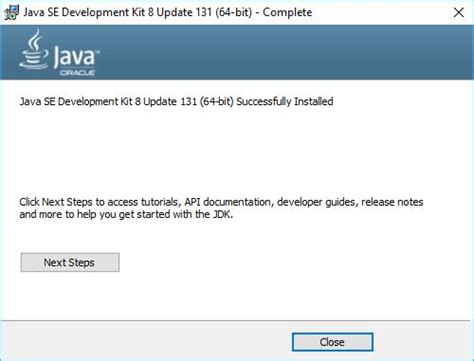
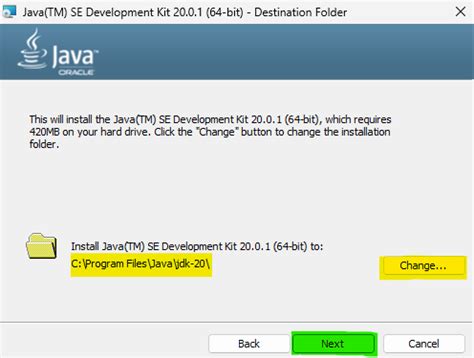
3. Запустите установщик JDK и следуйте инструкциям. В процессе установки укажите путь, куда JDK должен быть установлен на вашем компьютере.
4. После завершения установки, откройте командную строку или терминал и выполните команду java -version для проверки установки JDK. Если вы видите версию JDK, значит, установка прошла успешно.
5. Теперь нужно настроить переменные среды вашей операционной системы. Добавьте путь к установленной JDK в переменную среды PATH. Как это сделать, зависит от вашей операционной системы. В Windows вы можете выполнить следующие действия:
- Правой кнопкой мыши щелкните на значке "Мой компьютер" и выберите "Свойства".
- Перейдите на вкладку "Дополнительные параметры системы" и нажмите на кнопку "Переменные среды".
- В разделе "Переменные среды для пользователя" найдите переменную PATH и нажмите на кнопку "Изменить".
- Добавьте путь к JDK в значение переменной PATH, например,
C:\Program Files\Java\jdk1.8.0_221\bin. - Нажмите "ОК" для сохранения изменений.
6. Перезапустите командную строку или терминал для применения изменений переменных среды.
После выполнения этих шагов вы успешно установили и настроили Java Development Kit (JDK) на своем компьютере. Теперь вы готовы перейти к следующему шагу - созданию простого приложения Java и его подключению к HTML.
а) Загрузка и установка JDK

Для начала работы с Java вам потребуется установить JDK (Java Development Kit).
Вы можете загрузить JDK с официального сайта Oracle по адресу https://www.oracle.com/java/technologies/javase-jdk11-downloads.html.
На этой странице вы должны выбрать версию JDK, подходящую для вашей операционной системы. Обратите внимание, что есть отдельные версии для Windows, macOS и Linux.
После выбора версии JDK, скачайте установочный файл и запустите его.
Во время установки вам будут предложены различные параметры, такие как путь для установки JDK и установка плагина Java для вашего браузера. Вы можете выбрать значения по умолчанию или настроить параметры по своему