Подключение Firebase к проектам на платформе Flutter - это отличный способ улучшить функциональность и производительность вашего приложения. Firebase - это платформа разработки мобильных и веб-приложений, которая предлагает различные сервисы, такие как база данных, аутентификация пользователей, облачное хранение и многое другое.
В этом руководстве мы рассмотрим основные шаги по подключению Firebase к Android-проекту, созданному в Android Studio с использованием Flutter. Мы покажем вам, как создать проект Firebase, настроить его и добавить необходимые зависимости в вашем проекте Flutter.
Подключение Firebase к Android Studio Flutter является очень важным шагом для разработчиков, которые хотят создавать мощные и современные приложения. Firebase предоставляет широкий спектр инструментов и сервисов, которые делают ваше приложение более безопасным, масштабируемым и удобным в использовании для пользователей.
Дальше в этом руководстве мы рассмотрим все шаги подключения Firebase к Android Studio Flutter проекту, включая настройку Firebase проекта, добавление зависимостей в проект Flutter, инициализацию и конфигурацию Firebase в приложении Flutter и использование различных сервисов Firebase, доступных для использования в вашем приложении.
Как подключить Firebase к Android Studio Flutter

Чтобы подключить Firebase к вашему проекту, выполните следующие шаги:
1. Создание проекта в Firebase Console
Первым шагом является создание нового проекта в Firebase Console. При создании проекта вы получите его идентификатор, который потребуется в дальнейшем для настройки вашего проекта в Android Studio.
2. Добавление Firebase в ваш проект Flutter
Откройте ваш проект в Android Studio и добавьте необходимую зависимость Firebase. Для этого откройте файл pubspec.yaml и добавьте следующую строку в секцию dependencies:
firebase_core: ^1.0.0 |
После добавления зависимости сохраните файл и запустите команду flutter pub get в терминале для загрузки и установки пакетов зависимостей.
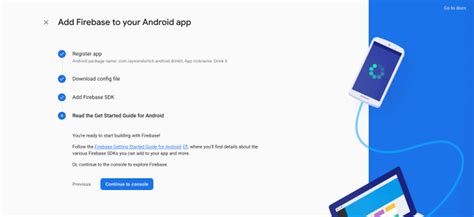
3. Регистрация приложения в Firebase Console
Теперь необходимо зарегистрировать ваше приложение в Firebase Console. Для этого откройте ваш проект в Firebase Console, выберите созданный ранее проект и нажмите на кнопку "Добавить приложение". Затем следуйте инструкциям для регистрации вашего приложения.
4. Загрузка файла конфигурации
После регистрации вашего приложения в Firebase Console, вы сможете загрузить файл конфигурации. Для этого нажмите на кнопку "Настройки проекта" в верхнем меню Firebase Console и выберите пункт "Настройки проекта". Затем прокрутите страницу вниз и нажмите на кнопку "Добавить Firebase в ваш проект Android". Скачайте файл google-services.json и сохраните его в директорий android/app вашего проекта.
5. Настройка вашего проекта в Android Studio
Окончательные шаги - это настройка вашего проекта в Android Studio. Откройте файл build.gradle в директории вашего проекта и добавьте следующую строку в секцию dependencies:
classpath 'com.google.gms:google-services:4.3.10' |
Затем добавьте следующие строки в конец файла:
apply plugin: 'com.google.gms.google-services' |
Сохраните файл и перезапустите Android Studio для применения изменений.
6. Проверка подключения Firebase
Теперь вы можете проверить успешное подключение Firebase к вашему проекту. Для этого откройте файл main.dart в директории lib вашего проекта и добавьте следующий код:
import 'package:firebase_core/firebase_core.dart'; |
void main() async { |
WidgetsFlutterBinding.ensureInitialized(); |
await Firebase.initializeApp(); |
runApp(MyApp()); |
} |
Сохраните файл и запустите ваше приложение. Если вы не получили ошибок, значит подключение Firebase прошло успешно.
Теперь вы готовы использовать Firebase в вашем проекте Android Studio Flutter. Вы можете использовать широкий набор инструментов Firebase для разработки функциональных и мощных мобильных приложений.
В этом руководстве мы рассмотрели основные шаги по подключению Firebase к вашему проекту Android Studio Flutter. Вы также можете ознакомиться с документацией Firebase для Flutter, чтобы узнать больше о возможностях и функциях Firebase.
Шаги установки Firebase в Android Studio Flutter

Чтобы подключить Firebase к проекту на Android Studio с помощью Flutter, выполните следующие простые шаги:
- Создайте проект в Firebase: Перейдите на официальный сайт Firebase и создайте новый проект, указав его название и выбрав опцию "Добавление Firebase в ваше приложение для Android". Затем введите идентификатор пакета вашего приложения.
- Настройте проект в Android Studio: Установите Firebase SDK, добавив зависимости в файл build.gradle проекта, а затем откройте файл build.gradle приложения и добавьте правила для применения плагинов.
- Скачайте файл конфигурации: Перейдите в настройки проекта Firebase, выберите вкладку "Настройки проекта" и нажмите на кнопку "Добавить приложение". Скачайте файл google-services.json и добавьте его в папку ./android/app в вашем проекте Flutter.
- Подключите Firebase к проекту: Откройте файл AndroidManifest.xml и добавьте конфигурацию Firebase, включая разрешение на использование Интернета и служб Firebase.
- Синхронизируйте проект: Откройте терминал Android Studio и выполните команду "flutter pub get", затем нажмите на кнопку "Sync Now" в уведомлении Gradle, чтобы синхронизировать проект.
- Проверьте правильность настройки Firebase: Вернитесь на сайт Firebase, выберите свой проект, перейдите во вкладку "Обзор" и убедитесь, что ваше приложение успешно подключено. Теперь вы можете использовать различные сервисы Firebase в своем проекте на Android Studio Flutter.
Примечание: Установка Firebase в Android Studio Flutter может отличаться в зависимости от версии и настроек вашего проекта. Обратитесь к официальной документации Firebase и Flutter для получения более подробной информации.
Как настроить Firebase в Android Studio Flutter

Для подключения Firebase к проекту в Android Studio Flutter выполните следующие шаги:
- Откройте Firebase Console в веб-браузере и создайте новый проект.
- Добавьте ваш проект в Firebase Console, указав пакетное имя приложения, которое можно найти в файле AndroidManifest.xml вашего проекта Flutter.
- Скачайте файл google-services.json, содержащий конфигурацию вашего проекта, и добавьте его в папку android/app вашего проекта.
- В файле android/build.gradle добавьте следующий код в раздел dependencies:
classpath 'com.google.gms:google-services:4.3.10'- В файле android/app/build.gradle добавьте следующий код в конец файла:
apply plugin: 'com.google.gms.google-services'- Обновите зависимости проекта, выполнив команду
flutter pub get.
Теперь вы успешно настроили Firebase в своем проекте Android Studio Flutter и можете начать использовать его сервисы, такие как аутентификация, база данных, облачное хранилище и другие.