Аутентификация – это одно из важнейших компонентов при разработке современных веб-приложений. Она позволяет устанавливать личность пользователей и контролировать доступ к ресурсам. Firebase, созданная Google, предлагает удобные инструменты для реализации аутентификации в вашем проекте.
В этой статье мы рассмотрим пошаговую инструкцию по началу работы с аутентификацией в Firebase. Здесь вы узнаете, как создать проект в Firebase, настроить аутентификацию и добавить функционал входа и регистрации пользователей в ваше веб-приложение.
Шаг 1: Создание проекта в Firebase
Первым шагом необходимо создать проект в Firebase. Для этого вам понадобится аккаунт Google. Перейдите на официальный сайт Firebase, авторизуйтесь и перейдите в консоль Firebase. Нажмите на кнопку "Создать проект" и следуйте инструкциям. При создании проекта Firebase автоматически ассоциируется с вашим аккаунтом Google и доступна для управления через консоль Firebase.
Примечание: перед созданием проекта рекомендуется выбрать имя, которое соответствует вашему веб-приложению, так как оно будет использоваться в дальнейшем.
Шаг 2: Настройка аутентификации
После создания проекта вам нужно настроить аутентификацию. В консоли Firebase выберите ваш созданный проект и перейдите во вкладку "Authentication". Здесь вы найдете различные методы аутентификации, такие как электронная почта и пароль, социальные сети и другие. Выберите те методы, которые соответствуют вашим потребностям и включите их.
Примечание: не забудьте включить аутентификацию по электронной почте и паролю, так как это основной метод для большинства веб-приложений.
Теперь, когда вы создали проект и настроили аутентификацию, вы готовы начать работу с Firebase и добавить функционал входа и регистрации пользователей в ваше веб-приложение. Следуйте дальнейшим шагам и наслаждайтесь простотой и удобством использования Firebase!
Регистрация и настройка проекта в Firebase

Прежде чем приступить к работе с аутентификацией в Firebase, вам необходимо зарегистрироваться на платформе Firebase и создать проект. Вот как это сделать:
- Откройте https://firebase.google.com/ в вашем браузере.
- Нажмите на кнопку "Начать сейчас" в правом верхнем углу экрана.
- Войдите в свою учетную запись Google или создайте новую, если у вас еще нет аккаунта.
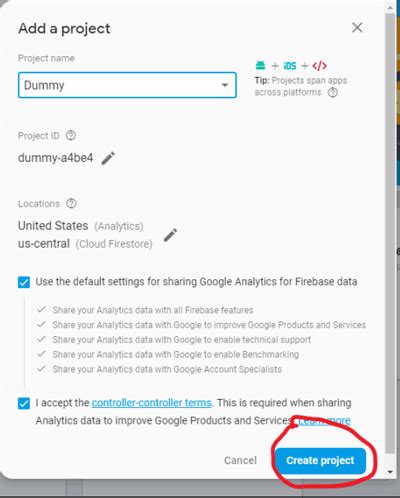
- После входа в систему нажмите на кнопку "Добавить проект" или "Создать проект".
- Введите имя вашего проекта и выберите страну/регион для хранения данных.
- Нажмите на кнопку "Продолжить" и дождитесь создания вашего проекта Firebase.
- После создания проекта вы будете перенаправлены на консоль Firebase.
- На панели слева выберите вкладку "Аутентификация".
- Вам будут предложены несколько методов аутентификации, которые вы можете включить для вашего проекта. Выберите те методы, которые соответствуют вашим потребностям.
- Пройдите по инструкциям для каждого выбранного метода аутентификации и выполните необходимые настройки.
Теперь ваш проект Firebase настроен для работы с аутентификацией. Вы можете перейти к следующему шагу и начать добавлять код в ваше приложение для реализации аутентификации пользователей.
Создание аккаунта и добавление проекта в Firebase

Для начала работы с аутентификацией в Firebase необходимо создать учетную запись и добавить проект в Firebase Console. Следуйте этим простым шагам:
- Перейдите на официальный сайт Firebase и нажмите кнопку "Начать".
- Войдите в свой аккаунт Google или создайте новый, если у вас нет учетной записи.
- Нажмите кнопку "Перейти в консоль" и выберите "Добавить проект".
- Введите название проекта и выберите страну/регион для хранения данных проекта.
- Подтвердите создание проекта, нажав кнопку "Создать проект".
- После создания проекта, вы будете перенаправлены на страницу проекта в Firebase Console.
- На странице проекта в меню слева выберите раздел "Аутентификация".
- Включите необходимые методы аутентификации, такие как "Электронная почта/пароль" или "Google".
- Убедитесь, что все настройки для выбранных методов аутентификации установлены правильно.
Теперь вы готовы использовать Firebase для аутентификации пользователей в вашем проекте! В следующем разделе мы рассмотрим, как настроить аутентификацию в вашем веб-приложении.
Настройка проекта Firebase для использования аутентификации

Прежде чем начать работу с аутентификацией в Firebase, необходимо настроить проект в консоли Firebase. Вот пошаговая инструкция:
| Шаг 1: | Откройте консоль Firebase и создайте новый проект. |
| Шаг 2: | Перейдите в раздел "Authentication" и включите аутентификацию для вашего проекта. |
| Шаг 3: | Выберите метод аутентификации, который вы хотите использовать (например, электронная почта и пароль, Google, Facebook и т. д.). Для каждого метода аутентификации вам может потребоваться выполнить дополнительные настройки. |
| Шаг 4: | Настройте шаблон электронной почты для верификации аккаунта пользователей, если это необходимо. Firebase предоставляет готовые шаблоны для различных типов писем. |
| Шаг 5: | Проверьте настройки безопасности Firebase и убедитесь, что они соответствуют вашим требованиям безопасности. |
| Шаг 6: | Ваш проект Firebase теперь настроен для использования аутентификации. Вам будет предоставлен SDK с настройками проекта (Firebase конфигурация), который вам нужно будет добавить в свой код. |
После завершения указанных шагов вы будете готовы приступить к работе с аутентификацией в Firebase и добавлять функции аутентификации в свое веб-приложение.
Подключение и настройка аутентификации в проекте

Для начала работы с аутентификацией в Firebase вам необходимо создать проект в консоли Firebase. После этого вы можете подключить Firebase к своему проекту, добавив следующий код в секцию
вашей HTML-страницы:
<script src="https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js"></script>
Здесь мы подключаем основную библиотеку Firebase и модуль аутентификации Firebase.
Далее вы должны настроить Firebase, чтобы использовать его в своем проекте. Для этого вам необходимо создать конфигурацию, которую можно получить в настройках проекта в консоли Firebase. Вставьте следующий код после подключения библиотек:
<script>
var firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(firebaseConfig);
</script>
Замените значения "YOUR_API_KEY", "YOUR_AUTH_DOMAIN", "YOUR_PROJECT_ID", "YOUR_STORAGE_BUCKET", "YOUR_MESSAGING_SENDER_ID" и "YOUR_APP_ID" на значения, полученные при создании проекта в консоли Firebase.
Теперь вы можете начать использовать аутентификацию Firebase в своем проекте. Для этого вам необходимо вызвать метод firebase.auth() в вашем коде, чтобы получить объект аутентификации. Например:
var auth = firebase.auth();
Теперь вы можете использовать объект auth для выполнения различных операций аутентификации, таких как регистрация новых пользователей, вход существующих пользователей и т. д.