let array = [1, 2, 3, 4, 5];
for(let i = 0; i < array.length; i++) {
console.log(array[i]);
} 1
2
3
4
5 Теперь давайте рассмотрим более сложный пример, в котором мы хотим вывести на экран не только значения элементов массива, но и их индексы:
let fruits = ["apple", "banana", "orange"];
for(let i = 0; i < fruits.length; i++) {
console.log("index: " + i + ", value: " + fruits[i]);
} index: 0, value: apple
index: 1, value: banana
index: 2, value: orange Простая и эффективная операция

var arr = [1, 2, 3, 4, 5];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
Также можно использовать другие циклы, например цикл while:
var arr = [1, 2, 3, 4, 5];
var i = 0;
while (i < arr.length) {
console.log(arr[i]);
i++;
}
Убедитесь, что перед использованием цикла вы объявили и инициализировали массив, чтобы иметь доступ к его элементам.
<ul>
<?php
$array = ['apple', 'banana', 'cherry'];
foreach ($array as $value) {
echo "<li>$value</li>";
}
?>
</ul><?php
$array = ['apple', 'banana', 'cherry'];
foreach ($array as $value) {
echo "<p>$value</p>";
}
?>Если нужно вывести элементы массива в виде нумерованного списка, можно использовать тег <ol>:
<ol>
<?php
$array = ['apple', 'banana', 'cherry'];
foreach ($array as $value) {
echo "<li>$value</li>";
}
?>
</ol>Важно учесть, что при использовании тега <ol> элементы будут автоматически пронумерованы.
Использование цикла for

Для использования цикла for вместе с массивом нужно указать следующие параметры:
- Счетчик цикла - переменная, которая будет увеличиваться или уменьшаться с каждой итерацией.
- Условие - логическое выражение, которое определяет, когда нужно прекратить выполнение цикла.
- Шаг - операция, которая выполняется после каждой итерации цикла.
let array = [1, 2, 3, 4, 5];
for (let i = 0; i < array.length; i++) {
document.write(array[i] + ' ');
}
В данном примере переменная i является счетчиком цикла. Условие i < array.length означает, что цикл будет выполняться, пока значение счетчика меньше, чем длина массива. Шаг i++ увеличивает значение счетчика на 1 после каждой итерации.
В результате выполнения цикла будут выведены все элементы массива: 1 2 3 4 5.
Использование цикла for позволяет более гибко управлять процессом перебора элементов массива и может быть адаптирован под различные сценарии.
Использование цикла while

arr = [1, 2, 3, 4, 5];
index = 0;
while(index < arr.length) {
document.write(arr[index]);
index++;
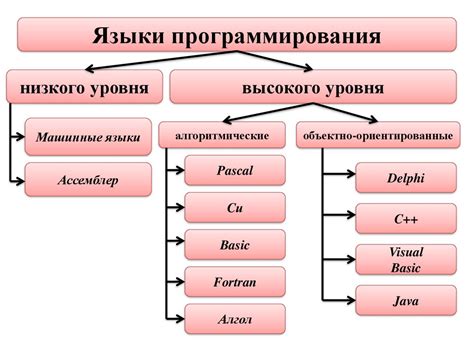
} Учет особенностей разных языков программирования

Каждый язык программирования имеет свои специфические особенности, поэтому важно учитывать их при работе с массивами и используемыми циклами в каждом конкретном случае.
Советы по оптимизации работы с массивами

Вот несколько советов, которые помогут вам оптимизировать работу с массивами:
| 1. Используйте фор-цикл для перебора элементов массива. | Фор-цикл является наиболее эффективным способом перебрать все элементы массива. Использование метода forEach или for...in может замедлить выполнение программы из-за дополнительных операций, связанных с обработкой коллекции. |
| 2. Определите размерность массива заранее. | Если заранее знаете, сколько элементов будет содержаться в массиве, создайте его с указанным размером. Это поможет избежать динамического расширения массива и оптимизирует работу с памятью. |
| 3. Используйте одномассивовые операции и методы. | Одномассивовые операции и методы позволяют изменять массив без создания нового. Например, используйте методы push, pop, shift, unshift для добавления или удаления элементов, а методы splice или fill для изменения элементов. Эти методы работают значительно быстрее, чем создание нового массива с помощью оператора =. |
| 4. Избегайте лишних проходов по массиву. | При работе с массивами старайтесь избегать лишних проходов по ним. Если некоторая операция требует нескольких проходов, попробуйте найти более эффективный подход. Например, вместо двух отдельных циклов для поиска минимального и максимального элементов, можно выполнить оба действия одновременно в одном цикле. |
| 5. Предпочитайте использование массивов фиксированной длины. | Если заранее знаете, что массив должен содержать фиксированное количество элементов, используйте массив фиксированной длины. Массивы фиксированной длины работают быстрее, чем динамические массивы, так как они не требуют дополнительных операций по расширению или сжатию. |
Соблюдение этих советов поможет вам оптимизировать работу с массивами и повысит производительность вашего кода. Удачи в программировании!