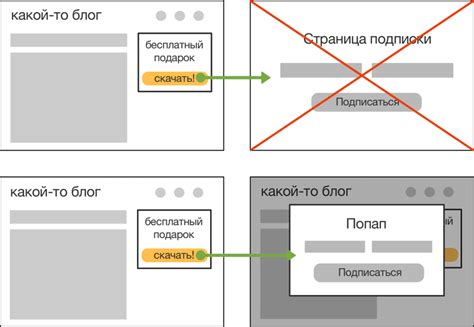
Попап - это модальное окно, которое часто используется на сайтах для привлечения внимания посетителей, предоставления дополнительной информации или сбора контактных данных. В Тильде, попапы могут быть легко созданы и добавлены на ваш сайт без необходимости писать ручной код.
В этой статье мы рассмотрим, как добавить попап в Тильде с помощью встроенных инструментов и функций. Мы покажем примеры и объясним, как настроить внешний вид и поведение попапа под ваши нужды.
Процесс добавления попапа в Тильде довольно прост. Вам не понадобятся специальные знания веб-разработки или программирования. Все инструменты и функции, необходимые для создания и настройки попапа, доступны прямо из панели управления Тильде.
Тильда: платформа для создания сайтов

Тильда предоставляет широкий выбор готовых макетов и блоков, которые можно комбинировать и адаптировать под свои нужды. Сайты на Тильде работают на основе гибкой сетки, что позволяет легко изменять размеры и расположение элементов страницы.
На Тильде также доступны различные инструменты для создания анимаций, форм, галерей и других элементов интерактивности. Благодаря интеграции с популярными сервисами и платформами, можно легко добавить на сайт виджеты, кнопки соцсетей, видео и другие полезные элементы.
Один из основных преимуществ Тильды – это возможность создания адаптивных сайтов, которые отлично отображаются на любых устройствах. Благодаря этому, сайты на Тильде могут быть оптимизированы для просмотра на смартфонах и планшетах, что особенно актуально в наше время.
Таким образом, Тильда является идеальной платформой для создания сайтов, как для новичков, так и для профессионалов. Гибкий и функциональный инструментарий, множество готовых решений и простота использования делают Тильду отличным выбором для всех, кто хочет создать качественный сайт без лишних затрат и усилий.
Что такое попап?

Основное назначение попапов – предоставить пользователю дополнительные возможности и информацию, не перенаправляя его на отдельную страницу. Они могут содержать формы, видео, подписки на новостную рассылку и другие элементы взаимодействия. Попапы обычно активируются посредством нажатия на кнопку или ссылку, либо при определенных условиях, таких как время нахождения пользователя на странице или прокрутка до определенного элемента.
Попапы должны быть яркими и привлекательными, чтобы привлечь внимание пользователя. Они могут содержать текст, изображения и даже видео, чтобы максимально эффективно донести сообщение или предложение. Попапы также должны быть понятными и удобными в использовании, чтобы пользователь мог легко закрыть или свернуть их, если не заинтересован в предложенных возможностях или информации.
Пример попапа |
В Tilda, добавление попапа требует некоторых усилий, но может быть легко достигнуто с использованием встроенных функций и шаблонов. Это позволяет создавать привлекательные и функциональные попапы для различных целей, таких как сбор контактных данных, обратная связь, оферты и т. д. Вы также можете настроить поведение попапа, указав время задержки перед его появлением, условия активации и другие параметры.
Попапы – мощный инструмент веб-дизайна, который помогает привлечь внимание пользователей, повысить уровень взаимодействия и улучшить пользовательский опыт. С их помощью вы можете предлагать дополнительные возможности, предоставлять информацию и делать релевантные предложения, что способствует достижению ваших целей и увеличению конверсии.
Определение понятия "попап" и его роль на сайте

Основная роль попапов на сайте заключается в том, чтобы привлечь внимание пользователя к определенной информации или действию, а также улучшить взаимодействие с посетителями. Они могут использоваться для проведения маркетинговых акций, сбора контактной информации, предоставления важных уведомлений и предложений.
Попапы имеют преимущества перед другими формами представления информации: они могут быть более заметными на странице благодаря своему всплывающему характеру, они обеспечивают более активное взаимодействие с посетителями, а также помогают выделить важную информацию среди остального контента.
Однако, необходимо использовать попапы с осторожностью и рационально, чтобы не перегрузить сайт рекламой или назойливыми сообщениями, которые могут отпугнуть посетителей. Важно соблюдать баланс между пользовательским опытом и эффективностью использования попапов.
Как добавить попап в Тильде?

Добавление попапа в Тильде можно осуществить с помощью следующих шагов:
1. Зайдите в настройки вашего сайта на платформе Тильда.
2. Выберите страницу, на которой вы хотите добавить попап.
3. Нажмите на кнопку "Редактировать" рядом с заголовком страницы.
4. В открывшемся редакторе нажмите на место, где хотите разместить попап.
5. В верхней панели инструментов выберите раздел "Элементы" и нажмите на кнопку "Попап".
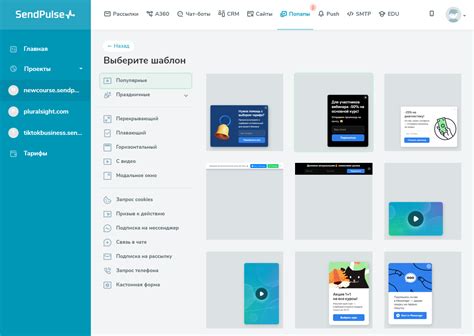
6. Выберите один из предложенных вариантов попапов или создайте свой собственный.
7. Настройте содержимое попапа и его внешний вид с помощью доступных инструментов.
8. Сохраните изменения и опубликуйте страницу, чтобы увидеть добавленный попап в действии.
Шаги по созданию и настройке попапа на платформе Тильда

Создание и настройка попапа на платформе Тильда может показаться сложной задачей, но на самом деле это довольно просто. В этом разделе мы рассмотрим основные шаги, которые необходимо выполнить для добавления попапа на ваш сайт.
1. Войдите в свою учетную запись на Тильде и выберите нужный проект.
2. В верхнем меню выберите "Настройки" и затем "Формы".
3. Нажмите кнопку "Добавить форму" и выберите тип формы "Попап".
4. Задайте необходимые настройки для вашего попапа. В этом разделе вы можете выбрать заголовок, текст и изображение для вашего попапа.
5. Далее, укажите, когда и как попап должен отображаться на вашем сайте. Вы можете выбрать время задержки перед появлением попапа, настройки для открытия и закрытия попапа при прокрутке страницы, а также другие параметры.
6. После настройки попапа, сохраните изменения и опубликуйте ваш сайт.
7. Теперь ваш попап будет отображаться на вашем сайте согласно выбранным настройкам.
Важно помнить, что создание и настройка попапа на платформе Тильда - исключительно индивидуальный процесс, который зависит от ваших конкретных потребностей и требований. Вы можете экспериментировать с различными настройками и дизайном, чтобы получить наиболее эффективный результат для вашего сайта.
Примеры попапов на Тильде

Ниже представлены несколько примеров попапов, которые можно добавить на сайт, созданный с помощью платформы Тильда. Эти попапы могут быть использованы для различных целей, таких как отображение дополнительной информации, предложение подписаться на рассылку, сбор отзывов или организации акций.
1. Модальное окно с формой обратной связи
При нажатии на кнопку или ссылку открывается модальное окно с формой обратной связи, в которой пользователь может оставить свои контактные данные или задать вопрос. Это очень удобный и практичный вариант, который позволяет создать связь с посетителями сайта.
2. Всплывающая подсказка
Всплывающая подсказка может быть использована для объяснения функционала или деталей страницы. Она появляется при наведении на определенный элемент или после клика на него. Это удобно для обучения пользователей или предоставления дополнительных сведений о товаре или услуге.
3. Окно с предложением подписаться на рассылку
При заходе на сайт пользователю может быть предложено подписаться на рассылку для получения актуальной информации или специальных предложений. Такая модальная форма может быть создана с использованием поп-ап блока и привлекательного дизайна, чтобы привлечь внимание и мотивировать посетителя оставить свою почту.
4. Поп-ап с предложением принять участие в акции
Такой поп-ап может быть использован для организации акции или конкурса. Он появится при заходе на страницу и предложит пользователю принять участие, получить скидку или шанс выиграть приз.
5. Окно с благодарностью и предложением перейти на следующий этап
После отправки формы или выполнения определенного действия на сайте, пользователю может быть показано модальное окно с благодарностью и предложением перейти на следующий этап. Например, после оформления заказа можно показать окно с благодарностью и предложить подписаться на рассылку или оставить отзыв.
Это лишь некоторые примеры попапов, которые можно легко добавить на сайт, созданный на платформе Тильда. Каждый поп-ап можно настроить под свои нужды, выбрав стиль, цвета, текст и действия, которые должны происходить после заполнения формы или клика на ссылку.
Будьте креативны и экспериментируйте с различными типами попапов, чтобы создать максимально эффективный и привлекательный вариант для ваших посетителей!
Варианты использования попапов и их демонстрация на сайтах

Вот несколько примеров, как попапы могут быть использованы:
- Подписка на рассылку: С помощью попапа можно предложить посетителям сайта подписаться на рассылку, чтобы получать последние новости и информацию о продуктах или услугах. Попап с формой подписки может появиться при первом посещении сайта или после определенного времени пребывания на странице.
- Скидки и акции: Чтобы привлечь внимание посетителей и стимулировать их совершить покупку, попапы с предложениями о скидках или акциях могут появиться на определенной странице или при наведении на конкретный элемент.
- Опросы и формы обратной связи: Попапы могут использоваться для проведения опросов или сбора обратной связи от пользователей. С их помощью можно узнать мнение посетителей о сайте, предложить заполнить анкету или задать конкретные вопросы.
- Уведомления и предупреждения: Если на сайте есть важная информация, которую нужно донести до посетителей, попапы могут быть использованы для отображения уведомлений или предупреждений. Например, при изменении расписания работы или временного ограничения услуг.
Вариантов использования попапов на сайтах существует множество, и выбор зависит от конкретной ситуации и целей сайта. Важно помнить, что попапы должны быть не раздражающими и не мешать пользовательскому опыту. Они должны быть дизайнерски привлекательными, содержать понятную и информативную информацию, и быть легко закрываемыми.
Ниже приведены примеры сайтов, которые успешно используют попапы:
- Пример 1 – Сайт одежды и аксессуаров, где попап с предложением получить скидку появляется при первом посещении.
- Пример 2 – Сайт ресторана, где попап с предложением подписаться на рассылку и получить купон на бесплатное блюдо появляется после определенного времени на странице.
- Пример 3 – Сайт туристической компании, где попап с предложением заполнить опросник и получить скидку на путешествие появляется при наведении на кнопку "Получить скидку".
Эти примеры демонстрируют разнообразие использования попапов и их эффективность в привлечении внимания посетителей и достижении заданных целей. Используя попапы на своем сайте, вы можете улучшить взаимодействие с пользователями и повысить конверсию.
1. Создайте HTML-разметку для попапа. Обычно этот блок будет скрыт при загрузке страницы:
<div id="popup" class="popup"> <p>Текст попапа</p> <button id="close-button">Закрыть</button> </div>
2. Добавьте стили для попапа. Например:
.popup {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ffffff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
display: none; /* скрытый по умолчанию */
}
3. Напишите скрипт, который будет отображать попап при загрузке страницы:
<script>
window.addEventListener('DOMContentLoaded', function() {
var popup = document.getElementById('popup'); // получаем элемент попапа
popup.style.display = 'block'; // отображаем попап
});
</script>
4. Также, добавьте скрипт для закрытия попапа при клике на кнопку "Закрыть":
<script>
window.addEventListener('DOMContentLoaded', function() {
var closeButton = document.getElementById('close-button'); // получаем кнопку "Закрыть"
var popup = document.getElementById('popup'); // получаем элемент попапа
closeButton.addEventListener('click', function() {
popup.style.display = 'none'; // скрываем попап при клике на кнопку
});
});
</script>
Теперь попап будет отображаться сразу после загрузки страницы. При клике на кнопку "Закрыть" он будет скрываться.
Технические детали добавления попапа сразу после загрузки сайта

Добавление попапа на сайт в Тильде может потребовать некоторых технических деталей, чтобы убедиться, что он появится сразу после загрузки страницы. Вот несколько шагов для успешного добавления попапа:
1. Создание попапа:
Сначала необходимо создать сам попап, используя инструменты Тильде или сторонние плагины и библиотеки. Попап может содержать текст, изображения, формы или другие элементы, чтобы привлечь внимание пользователей.
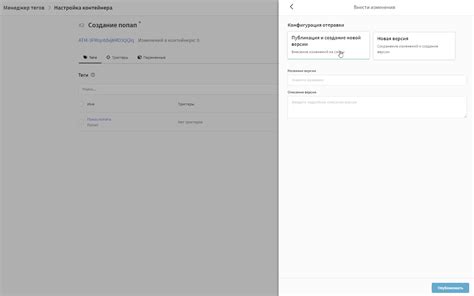
2. Установка триггера:
После создания попапа, нужно определить, когда и как он будет появляться на странице. Для этого надо установить триггер, который активирует попап. Это может быть информационное окно, кнопка, ссылка или другой элемент, на который пользователь должен нажать или навести курсор, чтобы открыть попап.
3. Подключение скриптов:
Для того чтобы попап появился сразу после загрузки страницы, необходимо добавить соответствующие скрипты в код вашего сайта. Эти скрипты обычно используют JavaScript или jQuery для управления попапом. Вы можете использовать встроенные скрипты Тильде или создать собственные.
4. Стилизация попапа:
Чтобы попап выглядел привлекательно и соответствовал дизайну сайта, его можно стилизовать. Используйте CSS-правила, чтобы настроить внешний вид и расположение попапа. Также можно добавить анимации или переходы, чтобы сделать его более привлекательным и интерактивным.
5. Проверка и оптимизация:
После добавления попапа, проведите тестирование, чтобы убедиться, что он появляется корректно и функционирует правильно. Проверьте на разных устройствах и в разных браузерах. Если попап отображается медленно или создает проблемы, оптимизируйте его код или избегайте конфликтов с другими элементами на странице.
Следуя этим техническим деталям, вы сможете успешно добавить попап, который будет появляться сразу после загрузки сайта в Тильде. Это поможет привлечь внимание пользователей и улучшить пользовательский опыт на вашем сайте.
Адаптивные попапы на Тильде

С помощью Тильды вы можете добавить адаптивные попапы на ваш сайт без необходимости написания сложного кода. Адаптивные попапы предлагают удобный способ привлечь внимание посетителей и предоставить им дополнительную информацию или предложение.
Чтобы добавить адаптивный попап на Тильде, выполните следующие шаги:
- Перейдите в редактор вашего проекта на Тильде.
- Выберите блок, который должен вызывать попап, или создайте новый блок для этой цели.
- В настройках блока перейдите на вкладку "События".
- В разделе "Событие по клику на элемент" выберите действие "Показать попап".
- Выберите попап, который вы хотите показать. Если попапа еще нет, создайте его в редакторе Тильды.
После выполнения указанных шагов, попап будет показываться при клике на элемент, который вы выбрали. Вы также можете настроить время задержки перед показом попапа или его поведение при скролле страницы.
Адаптивность попапов на Тильде означает, что они будут корректно отображаться на разных устройствах, включая мобильные телефоны и планшеты. Тильда автоматически адаптирует размеры и положение попапа для каждого устройства, чтобы он выглядел привлекательно и удобочитаемо.
Таким образом, с помощью Тильды вы можете легко добавить адаптивные попапы на ваш сайт и улучшить его функциональность и пользовательский опыт.
Как подстроить попапы под различные устройства и экраны

Первым шагом к адаптивности попапов является их правильная настройка и тестирование на различных устройствах. Для этого рекомендуется использовать адаптивный дизайн, который позволяет автоматически подстраивать внешний вид попапа под размеры экрана пользователя. Тильда предоставляет возможность создавать адаптивные попапы с помощью специальных инструментов и настроек.
Одной из особенностей адаптивности попапов является так называемое "резиновое" расположение элементов. Это означает, что все элементы попапа автоматически растягиваются или сжимаются в зависимости от ширины экрана. Таким образом, независимо от того, на каком устройстве пользователь просматривает ваш сайт, попап всегда будет выглядеть гармонично и удобно для использования.
Кроме того, очень важно правильно размещать и настраивать кнопки закрытия попапов на разных устройствах. На компьютере кнопка закрытия может быть представлена обычным крестиком или значком "Закрыть", в то время как на мобильном устройстве нужно обеспечить удобство нажатия пальцем. Для этого рекомендуется использовать более крупные кнопки закрытия или даже просто свайп вниз для закрытия попапа.
Также стоит обратить внимание на отображение попапов на экранах с различной ориентацией - горизонтальной или вертикальной. На мобильных устройствах пользователи могут переключать ориентацию экрана, поэтому попапы должны корректно адаптироваться к обоим вариантам.
Важно также помнить о скорости загрузки попапов на различных устройствах. Мобильные устройства могут иметь более медленное интернет-соединение, поэтому следует оптимизировать размер и вес попапов для более быстрой загрузки. Также рекомендуется использовать сжатие изображений и минимизацию кода для ускорения загрузки попапов.
Улучшение дизайна попапа с помощью CSS

Попапы могут стать отличным инструментом для привлечения внимания посетителей и передачи им важной информации. Однако, помимо содержания, внешний вид попапа играет не меньшую роль в его эффективности. Использование CSS позволяет легко и элегантно улучшить дизайн попапа.
Во-первых, определите контейнер попапа с помощью CSS-класса или идентификатора. Это позволит вам применить стили только к определенному элементу и избежать конфликтов с другими элементами на странице.
Возможности CSS позволяют изменять множество аспектов внешнего вида попапа. Например, вы можете изменить его размеры, цвет фона, шрифт, цвет текста и другие параметры. Используйте CSS-свойства, такие как width, height, background-color, font-family, color и другие, чтобы настроить попап под свой вкус.
Дополнительные эффекты можно добавить с помощью анимаций и переходов. Например, вы можете использовать свойство transition для плавного появления и исчезновения попапа, или добавить анимацию при наведении курсора. Это поможет сделать попап более привлекательным и интерактивным.
Не забывайте о доступности ваших стилей. Убедитесь, что текст в попапе хорошо читается и виден на любом устройстве. Используйте контрастные цвета для фона и текста, чтобы избежать затруднений с чтением информации.
Использование CSS позволяет вам создать уникальный и привлекательный дизайн попапа, который поможет привлечь внимание посетителей и повысить эффективность вашего контента. Не бойтесь экспериментировать с различными стилями и эффектами, чтобы найти наиболее подходящий вариант для вашего сайта.
Не забывайте о том, что дизайн попапа должен быть согласован с общим стилем вашего сайта. Попапы должны выглядеть как естественное продолжение сайта, а не отдельным элементом. Используйте общие цвета, шрифты и стили, чтобы создать единый визуальный образ.
В результате, правильное использование CSS позволяет значительно улучшить дизайн попапа и сделать его более привлекательным для посетителей. Не забывайте о настройке доступности и согласованности с остальной частью сайта, чтобы создать полностью интегрированное и эффективное пользовательское взаимодействие.
