Внешние границы таблицы - это рамки, которые обрамляют таблицу и отделяют ее от остальных элементов на веб-странице. Иногда, чтобы создать более эстетичный и аккуратный внешний вид таблицы, необходимо убрать эти границы. Это можно сделать с помощью специальных CSS-свойств и значения 'border-collapse'. В этой статье вы узнаете, как нарисовать таблицу без внешних границ с помощью простой инструкции и примеров.
Для начала необходимо создать таблицу в HTML-коде. Для этого используется тег <table>. Внутри тега <table> располагаются теги <tr>, которые обозначают строки таблицы, и теги <td>, которые обозначают ячейки таблицы. Количество ячеек в каждой строке должно быть одинаковым, чтобы таблица корректно отображалась.
После того, как создана таблица, необходимо приступить к стилизации. Для удаления внешних границ таблицы необходимо определить стиль таблицы в CSS-файле или внутри тега <style>, расположенного внутри раздела HEAD веб-страницы. Примените к таблице следующие свойства и значения:
table {
border-collapse: collapse;
}Теперь, когда вы настроили таблицу, внешние границы будут скрыты, и таблица будет выглядеть более современно и элегантно. Вы также можете экспериментировать с другими свойствами и значениями, чтобы достичь желаемого внешнего вида таблицы.
Как создать таблицу без внешних границ: пошаговая инструкция

Для того чтобы создать таблицу без внешних границ в HTML, следуйте этой пошаговой инструкции:
- Откройте редактор HTML-кода или любой текстовый редактор.
- Введите открывающий и закрывающий теги
<table>для создания таблицы. - Внутри тегов
<table>создайте строку с помощью тега<tr>и вставьте ячейки с помощью тега<td>. - Повторите шаг 3 столько раз, сколько строк и столбцов вам нужно в таблице.
- Закройте теги
<td>,<tr>и<table>для завершения таблицы.
В итоге ваша таблица без внешних границ будет выглядеть следующим образом:
<table> <tr> <td>ячейка 1</td> <td>ячейка 2</td> </tr> <tr> <td>ячейка 3</td> <td>ячейка 4</td> </tr> </table>
Теперь, после того как вы создали таблицу без внешних границ, вы можете добавить стили или дополнительные атрибуты, чтобы настроить ее внешний вид и функциональность.
Шаг 1: Определите данные для таблицы

Перед тем, как начать создание таблицы без внешних границ, необходимо определить данные, которые будут в ней содержаться. В зависимости от назначения таблицы, это могут быть числовые данные, текстовые описания, изображения или комбинации различных типов информации.
Прежде чем переходить к разметке таблицы в HTML, следует размышлять о структуре и логике данных, которые понадобятся вам для отображения в таблице. Обратите внимание на количество столбцов и строк, а также на соответствующие значения, которые будут отображаться в каждой ячейке таблицы.
Определите, какие данные будут отображаться в заголовке таблицы, а какие - в основной части. Заголовок таблицы должен содержать краткую информацию о данных, которые представлены в таблице. Основная часть таблицы будет заполняться конкретными значениями в каждой ячейке.
Например, если вы создаете таблицу для отображения данных курса акций, заголовок таблицы может содержать такие информационные поля как "Название компании", "Текущая цена акции", "Изменение цены", "Объем продаж". А основная часть таблицы будет заполнена данными соответствующих полей для каждой акции.
Шаг 2: Напишите структуру таблицы в HTML

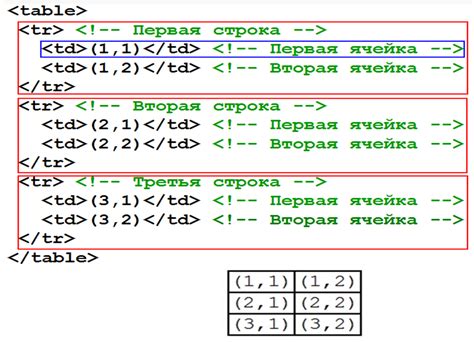
Чтобы создать таблицу без внешних границ на веб-странице, вам понадобится использовать HTML-элементы <table>, <tr> и <td>. Вот основная структура таблицы:
- Элемент <table> определяет таблицу.
- Элемент <tr> создает строку в таблице.
- Элемент <td> определяет ячейку внутри строки.
Вот пример простой таблицы с тремя строками и тремя столбцами:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> <tr> <td>Ячейка 4</td> <td>Ячейка 5</td> <td>Ячейка 6</td> </tr> <tr> <td>Ячейка 7</td> <td>Ячейка 8</td> <td>Ячейка 9</td> </tr> </table>
Вы можете добавить больше строк и столбцов, повторяя элементы <tr> и <td> по мере необходимости. Не забывайте закрывать каждое открывающее тег закрывающим тегом, чтобы правильно оформить таблицу.
Шаг 3: Определите стили для таблицы без границ

Чтобы создать таблицу без внешних границ, вам необходимо задать определенные стили с помощью CSS.
Вот несколько важных свойств, которые следует применить:
- border-collapse: collapse; - это свойство позволяет объединить границы ячеек в одну, тем самым удаляя внешние границы таблицы.
- border: none; - это свойство удаляет границы у ячеек таблицы.
- padding: 0; - это свойство установит нулевую внутреннюю отступ для ячеек таблицы, чтобы убрать пробелы.
Вот пример кода CSS, который применяет эти стили:
table {
border-collapse: collapse;
}
table td {
border: none;
padding: 0;
}
Поместите этот CSS-код внутри тега <style> в вашем HTML-документе, и таблица будет отображаться без внешних границ.