Input – один из основных элементов форм на веб-странице. Он позволяет пользователю вводить текст, числа и другие данные, необходимые для отправки формы. В дизайне веб-сайта внешний вид input-поля играет важную роль: то, как он выглядит, может сказать о многом, отражая стиль и эстетическое восприятие всего проекта. Именно поэтому многие веб-разработчики ищут способы создать стильный input с помощью CSS.
CSS (или каскадные таблицы стилей) – это основной язык, с помощью которого можно определить внешний вид элементов на веб-странице. С помощью CSS можно изменять фон, шрифты, цвета, отступы и многие другие атрибуты элементов, что позволяет создать привлекательные и уникальные дизайны.
Существует несколько способов создания стильного input с помощью CSS. Один из них – использование псевдоэлемента ::placeholder, который позволяет задать стили для подсказки внутри поля ввода. Также можно изменить стандартные стили встроенных кнопок у input-поля с помощью псевдоэлемента ::-webkit-outer-spin-button (для браузеров на базе WebKit) и ::-webkit-inner-spin-button. Другой популярный способ – задание стилей для разных состояний input-поля (например, фокусировка, наведение и активное состояние).
Лучшие способы создать стильный input с помощью CSS

1. Использование псевдоклассов: одним из простых способов стилизации input является использование псевдоклассов, таких как :hover или :focus. Например, вы можете изменить цвет фона и текста input при наведении курсора или фокусировке.
2. Изменение стилей по умолчанию: CSS позволяет изменять стили по умолчанию для различных типов input. Например, вы можете изменить стили для input типа text, password или checkbox.
3. Использование границ и теней: вы также можете добавить стиль, используя границы и тени. Например, вы можете добавить рамку с закругленными углами или тень, чтобы создать эффект глубины.
4. Применение анимации: если вы хотите добавить интерактивности к input, вы можете использовать CSS-анимацию. Например, можно создать анимацию для изменения цвета фона или размера input при наведении.
5. Использование градиентов: градиенты позволяют создавать более интересные и сложные эффекты для input. Вы можете использовать градиенты для изменения цвета фона или создания эффекта перехода между различными цветами.
Важно помнить, что при создании стильного input с помощью CSS нужно учитывать загрузку и отрисовку элемента на веб-странице. Избегайте использования слишком сложных стилей, которые могут замедлить работу вашего веб-сайта. Также учтите доступность и гармоничное сочетание стилей с другими элементами дизайна.
Основы стилизации input элементов

Вот несколько основных свойств CSS, которые можно применить к input-элементам:
| Свойство | Описание |
|---|---|
| background-color | Изменяет цвет фона input-поля |
| color | Изменяет цвет текста в input-поле |
| border | Устанавливает стиль, ширину и цвет рамки input-поля |
| padding | Устанавливает отступы внутри input-поля |
| font-size | Устанавливает размер шрифта в input-поле |
Пример использования CSS для стилизации input-элемента может выглядеть следующим образом:
input {
background-color: #f2f2f2;
color: #333;
border: 1px solid #ddd;
padding: 5px 10px;
font-size: 14px;
}
В приведенном выше примере input-элемент будет иметь светло-серый фон, черный текст, серую рамку, отступы по 5 пикселей сверху и снизу, 10 пикселей слева и справа, и размер шрифта 14 пикселей.
Обратите внимание, что для более точного контроля над стилизацией input-элементов можно использовать различные псевдоклассы, такие как :hover или :focus.
Использование псевдоклассов для стилизации input

Помимо основных стилей, возможно использование псевдоклассов для создания более интересного и индивидуального внешнего вида для элементов input. Псевдоклассы это ключевые слова, которые добавляются к селекторам и позволяют выбрать элементы в определенном состоянии или событии.
Ниже представлены некоторые из наиболее часто используемых псевдоклассов для стилизации input:
:hover- применяет стили к элементу при наведении на него курсора мыши. Это может быть полезно, когда вы хотите изменить цвет фона или добавить тень для визуального подчеркивания элемента при наведении.:focus- применяет стили к элементу, когда он активен, то есть имеет фокус ввода. Это может быть полезно, когда вы хотите изменить цвет границы или фона, чтобы указать на то, что элемент доступен для ввода данных.:disabled- применяет стили к элементу, который является неактивным или заблокированным. Можно использовать для изменения цвета фона или текста элемента для указания на его недоступность.:checked- применяет стили к элементу, когда он отмечен (например, чекбокс или радиокнопка). Это может быть полезно для изменения цвета фона или добавления значка для визуального указания выбранного элемента.
Пример использования псевдоклассов для стилизации input:
<style>
input {
width: 200px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
outline: none;
}
input:hover {
background-color: #f2f2f2;
box-shadow: 0 0 5px #888;
}
input:focus {
border-color: #6c63ff;
box-shadow: 0 0 5px #6c63ff;
}
input:disabled {
background-color: #f2f2f2;
color: #ccc;
cursor: not-allowed;
}
input:checked {
background-color: #6c63ff;
color: #fff;
}
</style>
<input type="text" placeholder="Введите текст">
<input type="checkbox" checked>
<input type="radio" checked>
<input type="submit" value="Отправить" disabled>В этом примере применяются основные стили к элементу input, а затем используются псевдоклассы для изменения внешнего вида в зависимости от состояния элемента.
Использование псевдоклассов позволяет создавать более интерактивные и стильные элементы input, улучшая пользовательский опыт и придавая уникальность вашему веб-дизайну.
Кастомизация радио- и чекбоксов

При разработке стильных форм, важно не забывать о кастомизации радио- и чекбоксов, чтобы они соответствовали общему стилю вашего веб-сайта. С помощью CSS вы можете изменить внешний вид стандартных радио- и чекбоксов, добавив собственные стили и иконки.
Для начала, создайте классы для радио- и чекбоксов, используя псевдоклассы :checked и :before. Затем, примените стили к соответствующим элементам формы.
Вот пример кода CSS для стилизации радио- и чекбоксов:
| HTML | CSS |
|---|---|
<input type="radio" id="radio1" name="radio-group"> <label for="radio1">Option 1</label> | .radio-group input[type="radio"]:checked + label::before {
content: " ";
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #000;
margin-right: 5px;
}
.checkbox-group input[type="checkbox"]:checked + label::before {
content: "✔";
display: inline-block;
width: 10px;
height: 10px;
border: 1px solid #000;
border-radius: 3px;
text-align: center;
line-height: 10px;
} |
В этом примере, когда радио- или чекбокс выбран, появляется иконка или изменяется фон выбранного элемента. Вы можете настроить стиль иконки и фона в соответствии с вашим дизайном.
Используя CSS, вы также можете добавить переходы, анимации и другие эффекты к кастомным радио- и чекбоксам, чтобы сделать их более интерактивными и привлекательными для пользователей.
Помните, что кастомизация радио- и чекбоксов требует некоторой работы и тщательности, чтобы обеспечить правильное отображение в разных браузерах и устройствах. Также не забывайте о доступности и проверяйте, что ваши стили не нарушают функциональность формы.
Добавление эффектов при фокусе на input

Для добавления эффектов можно использовать псевдокласс :focus в CSS. Этот псевдокласс применяется к элементу, когда он получает фокус, то есть становится активным для ввода данных.
Один из простых эффектов, который можно применить при фокусе на input, - изменение цвета или фона. Например, можно заменить стандартное синее обводку на другой цвет, чтобы кастомизировать стиль input.
Пример использования псевдокласса :focus для изменения цвета обводки:
input:focus {
border-color: #ff0000;
-webkit-box-shadow: 0 0 5px #ff0000;
box-shadow: 0 0 5px #ff0000;
} Еще один популярный эффект - изменение размера или позиции элемента при фокусе на input. Например, можно увеличить размер input или переместить его в другое место на странице. Это добавляет дополнительное визуальное внимание к элементу.
Пример использования псевдокласса :focus для изменения размера и позиции input:
input:focus {
width: 300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
} Это всего лишь некоторые примеры того, как можно добавить эффекты при фокусе на input с помощью CSS. Сочетая различные свойства и значения, можно создавать уникальные стили, которые подходят под дизайн вашего сайта или приложения.
Изменение стиля placeholder в input

Для изменения стиля placeholder можно использовать CSS-свойства, такие как цвет текста, шрифт, фоновый цвет, граница и многое другое.
Например, чтобы изменить цвет текста placeholder, можно использовать следующий CSS-код:
input::placeholder {
color: #999999;
} Этот код изменит цвет текста placeholder на серый (#999999).
Если вы хотите изменить другие стили placeholder, вы можете использовать различные CSS-свойства, такие как font-family, font-size, background-color, border и т.д.
Например, чтобы изменить шрифт и размер текста placeholder:
input::placeholder {
font-family: Arial, sans-serif;
font-size: 12px;
} Вы можете экспериментировать с различными CSS-свойствами, чтобы добиться желаемого вида placeholder.
Изменение стиля placeholder в input поможет придать вашим формам более индивидуальный и современный вид, что повысит пользовательский опыт и улучшит общий дизайн вашего веб-сайта.
Создание анимированного input элемента

Анимированный input элемент может привлечь внимание пользователей и сделать взаимодействие с вашим сайтом более интересным и удобным.
Ниже приведен пример кода CSS, который создает эффект анимации для input элемента:
input[type="text"] {
border: 2px solid #ccc;
padding: 10px;
border-radius: 5px;
transition: border-color 0.3s ease-in-out;
}
input[type="text"]:focus {
border-color: #ff6600;
box-shadow: 0 0 5px #ff6600;
}
В этом примере мы задали начальный стиль для input элемента, включая цвет границы и радиус скругления углов. Затем мы добавили анимацию для изменения цвета границы при фокусе на элементе. Когда input элемент находится в фокусе, цвет границы изменяется на оранжевый, а также появляется теневой эффект.
Вы можете настроить эту анимацию с помощью дополнительных параметров, таких как продолжительность перехода (transition duration) и эффект перехода (transition effect).
Используя подобные анимации для input элементов на вашем веб-сайте, вы можете создать более привлекательный и современный дизайн, который будет привлекать внимание пользователей и делать вашу страницу более интерактивной и удобной в использовании.
Использование специальных CSS библиотек для стилизации input

Для создания стильного input можно использовать специальные CSS библиотеки, которые предлагают готовые решения и различные стилизации элементов форм.
Bootstrap - одна из самых популярных библиотек CSS, которая содержит готовые классы для стилизации input. С помощью Bootstrap можно легко задать различные стили для input, такие как скругленные углы, границы, фон и другие.
Foundation - еще одна известная библиотека CSS, которая предлагает различные стилизации для input. Она также содержит классы для настройки цвета, размера, фона и других параметров input.
Semantic UI - еще одна популярная CSS-библиотека, которая содержит множество классов для стилизации элементов формы, включая input. С помощью Semantic UI можно легко настроить внешний вид input, добавить иконки, задать фон и другие параметры.
MUI CSS - это минималистичная CSS-библиотека, которая предлагает простые и современные стили для input и других элементов формы. Она предоставляет набор классов, с помощью которых можно быстро стилизовать input в соответствии с текущими требованиями.
При использовании специальных CSS библиотек для стилизации input, важно следить за совместимостью с основными браузерами и версиями CSS. Также обратите внимание на возможность кастомизации стилей, чтобы адаптировать их под свои потребности и дизайн.
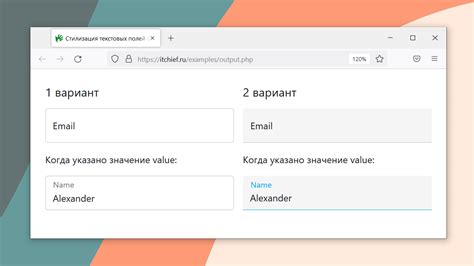
Примеры стильных input элементов на веб-страницах

На сегодняшний день создание стильного и привлекательного input элемента на веб-странице стало обязательным требованием. Ниже представлены несколько примеров, которые помогут вам создать input элементы со стилем и элегантностью.
1. Элемент с эффектом "плавающего" текста
Такой стиль input элемента представляет собой поле ввода, в котором текст немного поднимается при получении фокуса. Это создает эффект, как если бы текст "плыл" над полем ввода.
2. Рамка с эффектом перехода
Этот стиль представляет собой input элемент с рамкой, которая имеет эффект плавного перехода при наведении курсора или получении фокуса.
3. Элемент с иконкой
Добавление иконки к input элементу помогает придать ему дополнительную функциональность или выделить его на фоне других элементов. Например, вы можете добавить иконку "поиска" к полю ввода для улучшения пользовательского опыта.
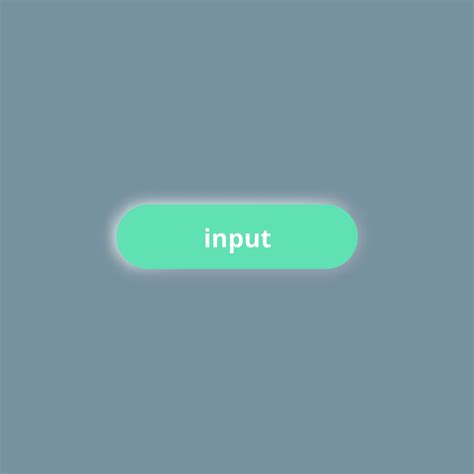
4. Элемент с анимацией при наведении курсора
Этот стиль предусматривает анимацию элемента при наведении курсора на него. Например, вы можете добавить эффект изменения цвета фона при наведении на input элемент.
5. Элемент с эффектом тени
Добавление тени к input элементу помогает создать эффект трехмерности и выделить его на странице.
Все эти примеры могут быть реализованы с помощью CSS. Выберите тот стиль input элемента, который наилучшим образом соответствует вашему дизайну и придайте вашим веб-страницам стильность и элегантность.
Советы и рекомендации при создании стильного input

Создание стильного input может существенно повысить визуальное привлекательность и удобство использования вашей веб-формы. Вот несколько советов и рекомендаций, которые помогут вам достичь желаемого результата:
- Выберите визуальный стиль, который соответствует общему дизайну вашего сайта. Убедитесь, что стили input гармонично вписываются в общую концепцию вашего дизайна.
- Используйте CSS-классы для добавления стилей к вашим input. Это позволит вам легко изменять стили и переиспользовать их на других страницах сайта.
- Обратите внимание на границы и фоновый цвет input. Границы должны быть четкими и аккуратными, а фоновый цвет должен подходить к цветовой гамме вашего сайта.
- Используйте псевдоэлементы (::before и ::after) для добавления дополнительных эффектов к вашему input, таких как иконки или анимации.
- Не забудьте про плейсхолдеры. Они могут помочь пользователям понять, какую информацию они должны вводить в поле input.
- Используйте тени и переходы при наведении для создания эффекта интерактивности. Это подчеркнет элементы input и сделает их более привлекательными для пользователей.
- Не забывайте о доступности. Убедитесь, что ваш стильный input остается читабельным для пользователей со сниженным зрением или на мобильных устройствах.
Следуя этим советам и рекомендациям, вы сможете создать стильный input, который добавит уникальность и эстетическую привлекательность вашему веб-сайту.