Модернизация вашего дизайна пользователя может быть стимулирующим и интересным проектом. Сделать ваше меню на мониторе более понятным и доступным для русскоязычных пользователей – вот наша цель.
Создание русского меню на мониторе может показаться сложной задачей, но со знанием нескольких важных шагов, вы сможете достичь успеха. В этом руководстве мы представим вам пошаговую инструкцию о том, как создать русское меню на мониторе с помощью HTML и CSS.
Шаг 1: Создание HTML-структуры
Перед тем, как начать создавать русское меню на мониторе, необходимо создать соответствующую HTML-структуру. Используйте теги <ul> и <li> для создания списка пунктов меню. Добавьте классы и идентификаторы, чтобы упростить последующую стилизацию с помощью CSS.
Шаг 2: Добавление русского текста
Теперь, когда у вас есть основная HTML-структура, пришло время добавить русский текст к вашему меню на мониторе. Используйте кодировку UTF-8, чтобы гарантировать правильное отображение русских символов. Введите текст на русском языке внутри соответствующих тегов <li>.
Шаг 3: Стилизация меню с помощью CSS
Последний шаг – стилизация вашего русского меню на мониторе с помощью CSS. Используйте селекторы классов и идентификаторов, чтобы применить стили к вашему меню. Здесь вы можете настроить шрифт, цвет фона, размеры и другие аспекты дизайна, чтобы создать уникальное и привлекательное меню для ваших пользователей.
Примечание: Не забудьте проверить работоспособность и отображение вашего русского меню на разных устройствах и браузерах.
Теперь, когда вы знаете основные шаги по созданию русского меню на мониторе, вы готовы приступить к своему проекту. Следуя этому руководству по шагам, вы сможете улучшить дизайн вашего веб-сайта и сделать его более понятным и доступным для русскоязычных пользователей.
Определение функциональности меню на мониторе

Функции, предлагаемые в меню на мониторе, могут включать запуск программ, открытие или сохранение файлов, настройку параметров и многое другое. Они часто представлены в виде иерархической структуры, где основное меню содержит подменю с более подробными опциями.
Меню на мониторе может иметь различные варианты доступа, такие как щелчок мышью, нажатие определенной клавиши клавиатуры или использование комбинации клавиш. Оно позволяет пользователям выполнить операции с минимальным количеством действий и упрощает навигацию по компьютеру или программному обеспечению.
Определение функциональности меню на мониторе является первым шагом в создании русскоязычного меню на мониторе. Понимание того, какие команды и опции должны быть доступны в меню, помогает разработчикам создать удобный и интуитивно понятный пользовательский интерфейс.
Выбор необходимых инструментов для создания русского меню на мониторе

Для создания русского меню на мониторе вам понадобятся определенные инструменты. Вот несколько из них:
- Текстовый редактор - вам нужен инструмент, который позволяет вам редактировать и сохранять HTML-код. Можете использовать такие популярные редакторы, как Sublime Text, Visual Studio Code или Atom.
- Браузер - вы должны использовать браузер для проверки и отображения своего HTML-кода. Рекомендуется использовать последние версии популярных браузеров, таких как Google Chrome, Mozilla Firefox или Safari.
- Кодеки - для отображения русских символов на вашем меню вам может понадобиться установка соответствующих кодеков. Убедитесь, что ваши файлы кодированы в UTF-8. Если в вашем меню используются специфические шрифты, убедитесь, что клиентские компьютеры также имеют поддержку этих шрифтов.
- Интернет-соединение - если ваше меню загружается из интернета, у вас должно быть надежное и стабильное интернет-соединение.
Это лишь некоторые из инструментов, которые могут быть вам полезны при создании русского меню на мониторе. Они помогут вам создать чистый и профессионально выглядящий код, а также обеспечат правильное отображение русских символов и шрифтов.
Создание структуры русского меню на мониторе

Для создания структуры русского меню на мониторе следуйте следующим шагам:
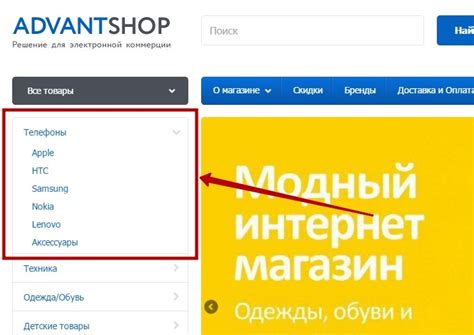
- Определите основные разделы меню: При проектировании русского меню, выделите основные разделы, которые будут представлены на мониторе. Это может быть такие разделы как: "Главная", "О нас", "Услуги", "Контакты" и т.д.
- Создайте подразделы: В каждом основном разделе определите подразделы, которые будут содержать дополнительные страницы или функции. Например, в разделе "Услуги" подразделы могут быть "Веб-разработка", "Дизайн", "Маркетинг" и т.д.
- Определите иерархию: Установите иерархическую структуру разделов и подразделов. Определите, какая страница будет являться основной страницей каждого раздела и подраздела.
- Разместите меню на мониторе: Сформируйте структуру меню на мониторе, учитывая основные разделы, подразделы и их иерархию. Разместите каждый раздел и подраздел на соответствующей позиции на мониторе.
Создание структуры русского меню на мониторе является ключевым этапом проектирования пользовательского интерфейса. Хорошо спроектированное и легко читаемое меню поможет пользователям быстро находить нужную информацию или функцию.
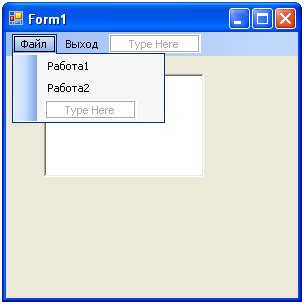
Добавление категорий и подкатегорий в русское меню на мониторе

1. Откройте свой текстовый редактор и создайте новый HTML-документ.
2. Вставьте следующий код для создания основного списка категорий:
<ul> <li>Категория 1</li> <li>Категория 2</li> <li>Категория 3</li> </ul>
3. Добавьте подкатегории для каждой категории, которые будут отображаться при наведении курсора на элемент. Вставьте следующий код после каждой категории:
<ul> <li>Категория 1 <ul> <li>Подкатегория 1</li> <li>Подкатегория 2</li> </ul> </li> </ul>
4. Продолжайте добавлять подкатегории для нужных категорий, повторяя шаг 3.
5. Для стилизации меню вы можете добавить CSS-код с помощью тега <style>. Например:
<style>
ul {
list-style: none;
}
li {
display: inline-block;
margin-right: 10px;
padding: 5px;
background-color: #ddd;
}
li:hover {
background-color: #aaa;
}
ul ul {
display: none;
position: absolute;
top: 100%;
left: 0;
}
ul li:hover > ul {
display: block;
}
</style>
6. Сохраните и откройте свой HTML-файл в веб-браузере для просмотра русского меню на мониторе. Теперь вы можете добавлять или изменять категории и подкатегории по своему усмотрению.
Таким образом, вы научились добавлять категории и подкатегории в русское меню на мониторе. С помощью данного руководства вы сможете создавать структурированное меню в вашем веб-приложении.
Назначение иконок для каждого элемента русского меню на мониторе

Иконки в русском меню на мониторе играют важную роль в обеспечении интуитивно понятной навигации и обозначении функциональности каждого элемента.
Для создания русского меню можно использовать различные иконки, которые ярко и четко отображают основные функции каждого элемента. Например, иконка «Дом» может быть использована для обозначения главной страницы или перехода на начало меню, а иконка «Настройки» может представлять функцию настройки или изменения параметров.
Важно выбирать иконки, которые максимально отражают суть каждого элемента меню, чтобы пользователи могли быстро и легко понять, какая функциональность скрывается за каждой иконкой без необходимости читать текстовые подписи. Иконки должны быть интуитивно понятными и узнаваемыми для всех пользователей, включая людей с разными уровнями зрения и языковыми навыками.
Размещение иконок в русском меню на мониторе также является важным аспектом. Они должны быть расположены рядом с текстовыми подписями или внутри кнопок, чтобы обеспечить максимальную ясность и доступность. Размер иконок должен быть достаточным для их узнаваемости даже на небольших экранах. Также стоит отметить, что иконки могут быть кликабельными, чтобы пользователи могли раскрыть подменю или выполнить определенное действие при нажатии на них.
В итоге, назначение иконок для каждого элемента русского меню на мониторе является ключевым моментом в создании удобного и интуитивно понятного пользовательского интерфейса. При выборе иконок необходимо учитывать целевую аудиторию и обеспечивать их понятность для всех пользователей, чтобы они могли легко и уверенно пользоваться меню и выполнять необходимые действия.
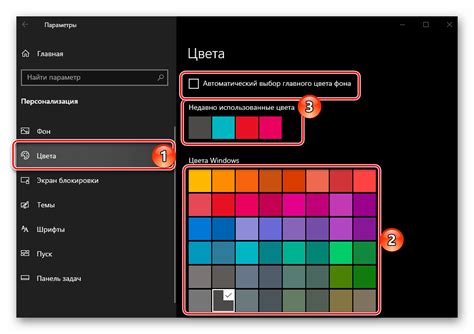
Определение цветовой гаммы и шрифта русского меню на мониторе

Важно выбрать цветовую гамму, которая будет гармонировать с остальным дизайном вашего приложения или веб-сайта. Русский язык имеет свою уникальную палитру, включающую теплые и насыщенные оттенки. Желтый, красный, голубой и зеленый - это популярные цвета, которые используются для создания русского меню. Также важно учитывать контрастность цветов, чтобы текст был хорошо виден на заднем фоне.
Шрифт - это еще один важный аспект при определении русского меню на мониторе. Чтобы обеспечить хорошую читаемость, вам нужно выбрать шрифт, который является легким для глаз и хорошо подходит для русского текста. Шрифты с длинными конечными линиями, такие как Arial, Times New Roman или Open Sans, часто являются хорошим выбором для русского меню, поскольку они обеспечивают четкое и понятное отображение текста с кириллицей.
| Цвет | Пример |
| Желтый | Новости |
| Красный | Удалить |
| Голубой | Сохранить |
| Зеленый | Отправить |
Использование таблицы для представления цветов и соответствующих им примеров может помочь вам визуализировать цветовую гамму вашего русского меню.
В итоге, определение правильной цветовой гаммы и шрифта для русского меню на мониторе является важным шагом в создании удобного и привлекательного пользовательского интерфейса.
Проверка и улучшение удобства использования русского меню на мониторе

При создании русского меню на мониторе важно не только убедиться, что все пункты меню переведены на русский язык, но и обеспечить максимальное удобство использования для пользователей. В этом разделе мы рассмотрим некоторые способы проверки и улучшения удобства использования русского меню.
Первым шагом является проверка размещения пунктов меню на экране. Важно, чтобы все пункты были видны без прокрутки страницы. Если список пунктов меню слишком длинный, можно разделить его на несколько колонок или использовать выпадающее меню, чтобы сэкономить место на экране.
Далее, обратите внимание на иерархию пунктов меню. Она должна быть логичной и интуитивной для пользователей. Разделите пункты меню на категории или подкатегории, чтобы облегчить поиск нужного пункта. Используйте подходящие названия для пунктов меню, ясно отражающие их функциональность.
Проверьте, что все ссылки и кнопки в меню работают корректно. Убедитесь, что пользователи могут легко навигировать по разделам и выполнять нужные действия. Если есть возможность, проведите тестирование с реальными пользователями и получите обратную связь о том, насколько удобно и интуитивно пользователи смогли использовать русское меню.
Для улучшения удобства использования русского меню на мониторе можно добавить некоторые дополнительные функции. Например, можно включить поиск по меню, чтобы пользователи могли быстро найти нужный пункт без необходимости прокручивать весь список. Также можно добавить возможность настройки меню и персонализации внешнего вида для каждого пользователя.
Не забывайте также о доступности русского меню для людей с ограниченными возможностями. Обеспечьте возможность управления меню с помощью клавиатуры для пользователей, которые не могут использовать мышь. Убедитесь, что пункты меню хорошо видны и читаемы для пользователей со слабым зрением, и предоставьте возможность изменения размера шрифта.
Итак, создание русского меню на мониторе - это не только перевод текста, но и обеспечение максимального удобства использования для пользователей. Проверьте и улучшите удобство использования русского меню, чтобы пользователи могли легко найти и выполнять нужные действия.