В мире дизайна и разработки сайтов нельзя переоценить важность пути пользователя. Этот путь - это ряд страниц и действий, которые пользователь проходит при посещении вашего сайта. Создание хорошего пути пользователя может быть ключевым фактором для удержания посетителей, увеличения конверсии и роста вашего бизнеса. Однако, зачастую дизайнерам и разработчикам сложно определиться с тем, какой путь будет самым оптимальным для пользователей.
Первым шагом к созданию эффективного пути пользователя является понимание вашей аудитории. Необходимо выяснить, кто посещает ваш сайт, каковы их потребности и цели. Такой анализ поможет создать пути, которые наилучшим образом удовлетворяют потребности ваших пользователей.
Дальше необходимо определить основные цели вашего сайта. Например, вы хотите, чтобы пользователь зарегистрировался, оформил покупку или оставил заявку. Исходя из этих целей, вы можете разработать путь, который ведет пользователя к достижению этих целей. Важно помнить, что чем меньше препятствий и раздражающих факторов на пути пользователя, тем больше вероятность, что он завершит действие, которое вы хотите с ним совершить.
Определение пользовательского пути

Существует несколько способов определения пользовательского пути на сайте:
Анализ логов сервера: Этот метод основан на анализе логов сервера, которые содержат информацию о каждом запросе к сайту. Используя эту информацию, можно определить последовательность посещенных страниц и действий пользователей. Однако этот метод имеет некоторые ограничения, такие как невозможность определения поведения пользователей вне сайта и недостаточность подробных данных о взаимодействии с элементами на страницах.
Использование аналитических инструментов: Современные аналитические инструменты, такие как Google Analytics, предоставляют множество возможностей для определения пользовательского пути. Они позволяют отслеживать взаимодействие пользователей с различными элементами на страницах, а также проводить A/B-тестирование и анализировать поведение пользователей в разных сегментах. Аналитические инструменты позволяют получить подробную информацию о том, как пользователи перемещаются по сайту и какие страницы и действия наиболее популярны.
Использование техники трекинга: Этот способ основан на добавлении специальных кодов на страницы сайта, которые отслеживают действия пользователей и передают информацию на сервер аналитической системы. Техника трекинга позволяет получить максимально подробную информацию о пользовательском пути, включая промежуточные действия и взаимодействие с элементами на страницах. Однако использование трекинга требует соответствия требованиям законодательства о защите данных и требует внимательного отношения к конфиденциальности пользователей и соблюдению политики конфиденциальности.
Определение пользовательского пути на сайте является важным инструментом для оптимизации пользовательского опыта и улучшения функциональности сайта. Анализ пользовательского пути позволяет выявить проблемные места на сайте, определить наиболее популярные страницы и действия пользователей, а также предпринять меры для улучшения навигации и взаимодействия с сайтом.
Проектирование структуры сайта

Вот несколько лучших способов проектирования структуры сайта:
- Иерархическая структура: Разделение контента на различные уровни и подуровни позволяет организовать информацию более удобным для пользователя образом. Главное меню или навигационная панель могут содержать основные разделы, а каждый раздел может иметь соответствующие подразделы. Например, на сайте электронного магазина основные разделы могут быть "Электроника", "Одежда" и "Дом и сад", а подразделы "Телефоны", "Компьютеры" и "Аксессуары" подраздела "Электроника".
- Боковая панель: Добавление навигационной панели с боковой панели может быть полезно для быстрого доступа к часто используемым разделам сайта. Например, на новостном сайте боковая панель может содержать ссылки на разделы "Политика", "Экономика" и "Спорт".
- Крупный и детальный контент: Если ваш сайт содержит большое количество информации, полезно разделить контент на крупные разделы и добавить детальные статьи или страницы для каждого подраздела. Например, на сайте путешествий крупными разделами могут быть "Страны", а для каждой страны можно добавить детальные страницы, такие как "Париж", "Рим" и "Лондон".
Не забывайте также об удобной навигации по сайту, добавлении ссылок на главную страницу и поиск для быстрого поиска информации. Хорошая структура сайта поможет улучшить опыт пользователя и сделать сайт более привлекательным и функциональным.
Правильная навигация и ссылочная структура

В первую очередь, необходимо создать логическую структуру для навигации. Основное меню сайта должно быть простым и понятным, состоять из основных категорий, которые наиболее важны для пользователей. Каждая категория должна иметь ясное название, которое отражает содержание страниц, доступных при выборе данной категории.
Важно также создавать внутренние ссылки между страницами сайта. Это помогает пользователям легко пройти от одной страницы к другой и улучшает индексацию сайта поисковыми системами. При создании ссылок необходимо использовать ясные и описательные якорные тексты, которые полностью отражают содержание страницы, на которую они ссылаются. Например, вместо текста "кликните здесь" лучше использовать фразу "узнайте больше о наших услугах".
Кроме того, стоит добавлять "хлебные крошки" на страницах сайта. Это навигационный элемент, который отображает путь пользователя от главной страницы до текущей страницы. Он помогает пользователям легко ориентироваться на сайте и переходить к нужным разделам или категориям. Крошки также улучшают SEO-оптимизацию сайта, поскольку предоставляют информацию о структуре и глубине сайта для поисковых систем.
При создании навигационной и ссылочной структуры сайта следует помнить о важности доступности. Все ссылки на сайте должны быть активными и вести на соответствующие страницы. Кроме того, не стоит перегружать навигационное меню или страницы большим количеством ссылок, это может привести к запутанности и затруднить поиск информации.
В целом, правильная навигация и ссылочная структура помогают пользователям лучше понимать и использовать сайт. Они создают удобный опыт использования и помогают улучшить SEO-оптимизацию сайта, делая его более доступным и информативным.
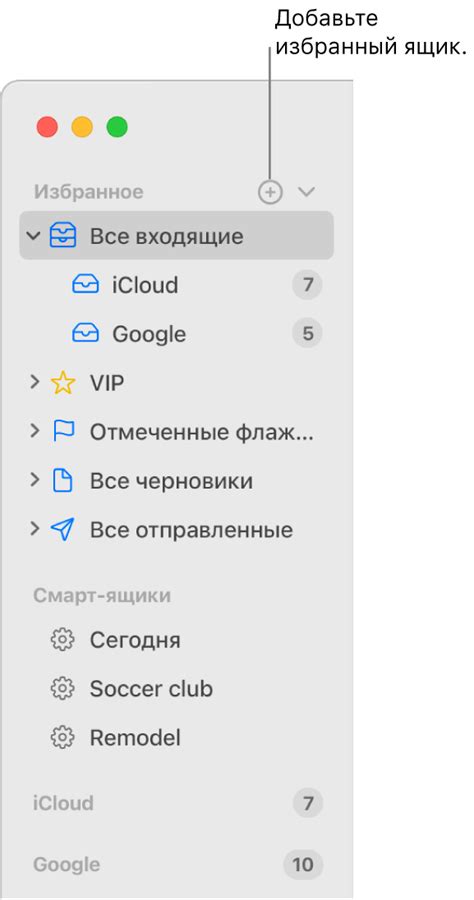
Использование бокового меню

Основное преимущество использования бокового меню заключается в его постоянной видимости на странице. Благодаря этому пользователь всегда может быстро перемещаться по разным разделам сайта, не тратя время на поиск нужной ссылки.
Кроме того, боковое меню позволяет легко ориентироваться в информационной структуре сайта. С его помощью можно организовать навигацию по разделам, подразделам и страницам, что помогает упорядочить контент и сделать его более доступным для пользователей.
Важно учитывать, что при разработке бокового меню нужно обратить внимание на его дизайн и оформление. Оно должно быть ярким, но не перегруженным информацией. Надписи на кнопках меню должны быть четкими и понятными, чтобы пользователю было легко ориентироваться и выбирать нужный пункт.
Использование бокового меню – это отличный способ улучшить навигацию на сайте и облегчить пользователю поиск нужной информации. Следуя правилам дизайна и оформления, можно создать путь пользователя, который будет легким и удобным в использовании.
Маршрутизация и поиск на сайте

Одним из способов организации маршрутизации на сайте является использование навигационного меню. Оно позволяет пользователям переходить между различными разделами и страницами сайта. Навигационное меню должно быть легким в использовании и интуитивно понятным. Важно обеспечить наличие ссылок на основные разделы сайта на каждой странице, чтобы пользователи всегда могли быстро вернуться на главную страницу или другую важную страницу.
Еще одним способом маршрутизации на сайте является использование хлебных крошек – навигационного элемента, который показывает пользователю его текущее местонахождение на сайте. Хлебные крошки обычно размещаются вверху страницы и содержат ссылки на родительские разделы или категории. Они предоставляют пользователям возможность легко переключаться между разделами и повышают удобство использования сайта.
Поиск на сайте также является важной частью маршрутизации. Он позволяет пользователям искать конкретную информацию или продукты на сайте. Местоположение поискового поля должно быть удобным для пользователей и хорошо заметным. Важно также обеспечить хорошую функциональность поиска, чтобы пользователи могли быстро и точно найти то, что им нужно.
Маршрутизация и поиск на сайте – важные элементы, которые помогают улучшить пользовательский опыт. Правильное их организация способствует удобству использования сайта и помогает пользователям находить нужную информацию быстро и без лишних усилий.
Оптимизация мобильного использования

С увеличением числа пользователей, посещающих веб-сайты через мобильные устройства, становится все важнее обеспечивать удобный и эффективный пользовательский опыт на мобильных устройствах. Вот несколько способов оптимизировать использование вашего сайта на мобильных устройствах:
1. Адаптивный дизайн: Создание адаптивного дизайна помогает вашему сайту автоматически адаптироваться к разным размерам экранов мобильных устройств. Это позволяет пользователям комфортно просматривать контент и выполнять действия, даже на устройствах с небольшим экраном.
2. Контент с малой пропускной способностью: Оптимизация изображений и видео для мобильных устройств позволяет ускорить загрузку страницы и снизить использование интернет-трафика. Используйте современные методы сжатия файлов и резертификации, чтобы уменьшить размер файлов и сохранить качество контента.
3. Минимальный текстовый ввод: Избегайте длинных форм и сложных механизмов ввода текста на мобильных устройствах. Вместо этого, предлагайте предзаполненные поля и простые автозаполненные функции, чтобы упростить процесс заполнения форм пользователями.
4. Подходящая типографика: Используйте читаемый и подходящий шрифт для мобильных устройств. Убедитесь, что текст достаточно крупный для чтения на небольших экранах, и избегайте использования мелких и размытых шрифтов.
5. Простая навигация: Убедитесь, что навигация по вашему сайту на мобильных устройствах интуитивно понятна и легка в использовании. Добавьте ярлыки, кнопки возврата и другие элементы управления, чтобы помочь пользователям быстро перемещаться по вашему сайту.
6. Быстрая загрузка: Мобильные устройства могут быть медленнее в работе, поэтому важно оптимизировать загрузку вашего сайта. Убедитесь, что ваш сайт быстро загружается на мобильных устройствах, чтобы не раздражать пользователей долгим ожиданием.
7. Тестирование на мобильных устройствах: Проверьте работу и отображение вашего сайта на разных мобильных устройствах перед его запуском. Попробуйте перейти по ссылкам, заполнить формы и выполнить другие действия, чтобы убедиться, что ваш сайт хорошо работает и выглядит на мобильных устройствах.
Использование этих методов поможет вам улучшить опыт пользователей на мобильных устройствах и повысить эффективность вашего веб-сайта.