В современном мире социальных сетей и интернета все большую популярность набирают нейм-теги. Но что же такое нейм-тег и как его создать? Давайте разберемся подробнее.
Нейм-тег - это особый элемент HTML, который позволяет указывать свое имя или никнейм в онлайн-профиле или на веб-странице. Он может содержать текст, логотип или другую графику, и является одним из способов выделиться и уникально представить себя в интернете.
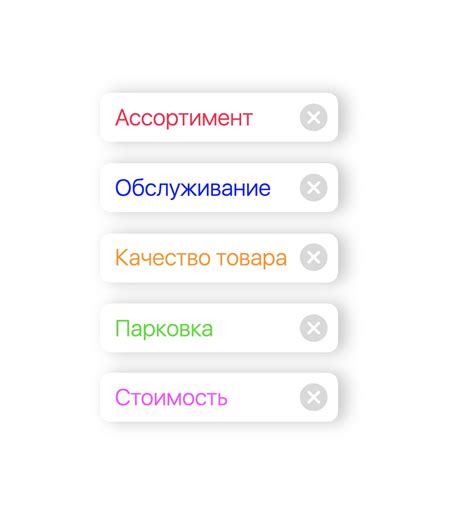
Создание нейм-тега несложно, но требует соблюдения нескольких принципов. Во-первых, нейм-тег должен быть кратким и запоминающимся. Лучше всего выбрать имя, которое отражает ваши интересы или характеристики личности. Во-вторых, необходимо выбрать подходящий шрифт и цвет для нейм-тега, чтобы он был хорошо виден и читаем на любом устройстве.
Примеры нейм-тегов могут быть разнообразными. Например, если вы занимаетесь фотографией, можно использовать нейм-тег в виде камеры или фотоаппарата. Если вы любите путешествовать, то оригинальным решением будет нейм-тег с изображением глобуса или самолета. Возможности ограничены только вашей фантазией!
</p>
Нейм-теги: принципы и примеры для начинающих

семантики веб-страницы, а также для улучшения ее доступности.
Основной принцип использования нейм-тегов заключается в том, чтобы выбирать теги, которые наиболее точно отображают
семантику содержимого страницы. Например, для заголовков следует использовать теги <h1> - <h6>,
соответствующие важности текста.
Примером нейм-тега может служить тег <p>, который используется для обозначения абзацев текста. Это помогает
организовать информацию на странице и повышает ее читабельность. Важно помнить, что для разделения абзацев
следует использовать пустую строку.
Еще одним примером нейм-тегов являются теги <ul>, <ol> и <li>. Они используются для создания
маркированных и нумерованных списков. Тег <ul> образует список, в котором элементы не упорядочены, а тег
<ol> создает упорядоченный список с номерами.
- Преимущества использования нейм-тегов:
- Улучшение доступности веб-страницы для поисковых систем и ассистивных технологий.
- Более ясная структура иерархии информации на странице.
- Удобство для разработчиков и обслуживание кода.
Перед выбором нейм-тега для разметки страницы, необходимо хорошо понимать его семантику и использование. Для этого
рекомендуется ознакомиться с документацией W3C (Консорциумом Всемирной паутины).
Зачем нужны нейм-теги

Одним из наиболее распространенных применений нейм-тегов является определение мета-тега "keywords", который содержит ключевые слова, связанные с содержимым страницы. Такие ключевые слова могут помочь поисковым системам определить релевантность страницы для конкретного запроса и улучшить ее позиции в поисковых результатах.
Другой важный нейм-тег - "description". Он содержит краткое описание содержимого страницы и часто используется поисковыми системами для создания сниппетов на страницах результатов поиска. Хорошо написанный метатег "description" может привлечь больше пользователей и увеличить кликабельность вашей ссылки в поисковых результатах.
Кроме того, некоторые нейм-теги могут быть использованы для определения кодировки страницы, указания автора, определения источника, указания альтернативного языка страницы и т. д.
Важно отметить, что не все нейм-теги имеют одинаковую поддержку в различных браузерах и поисковых системах. Поэтому перед использованием нейм-тегов, рекомендуется ознакомиться с их актуальными спецификациями и рекомендациями.
- Метатеги предоставляют дополнительные метаданные для страницы
- Нейм-теги могут помочь поисковым системам определить релевантность страницы
- Метатег "keywords" содержит ключевые слова страницы
- Метатег "description" содержит краткое описание страницы
- Некоторые нейм-теги определяют кодировку страницы, автора и другую информацию
- Поддержка нейм-тегов может различаться в различных браузерах и поисковых системах
Принципы создания нейм-тега

При создании нейм-тега необходимо учесть несколько основных принципов:
- Ясность и понятность
- Уникальность
- Согласованность
- Гибкость и расширяемость
- Семантичность
Нейм-тег должен быть легко узнаваемым и понятным для пользователей. Он должен точно отражать суть содержимого, которое он помечает. Пользователи должны сразу понимать, что ожидать от данного нейм-тега.
Каждый нейм-тег должен быть уникальным и не повторяться с другими нейм-тегами. Это помогает избежать путаницы и смешения информации на веб-странице. Старайтесь давать нейм-тегам осмысленные и уникальные имена.
При создании нейм-тегов следует придерживаться единого стиля и согласованности внешнего вида. Это помогает создать цельное впечатление о контенте веб-страницы и облегчает восприятие информации пользователем. Нейм-теги должны иметь единый формат и стиль оформления.
Нейм-теги должны быть гибкими и расширяемыми, чтобы можно было легко адаптировать их под различные потребности. Они должны позволять добавлять дополнительные свойства и атрибуты, чтобы можно было настраивать отображение контента и взаимодействие с ним.
Нейм-теги должны иметь семантическую нагрузку и отражать смысловую структуру контента. Они помогают поисковым системам и другим инструментам анализировать и понимать информацию на веб-странице. Правильное использование семантических нейм-тегов повышает SEO-оптимизацию и улучшает пользовательский опыт.
Определение ключевых слов в нейм-теге

Перед определением ключевых слов, необходимо провести исследование и анализ конкурентов, чтобы выявить наиболее популярные и релевантные запросы пользователям. На основе полученных данных можно составить список ключевых слов, которые будут использоваться в нейм-теге.
Важно: Ключевые слова должны быть уникальными и соответствовать содержанию страницы. Не рекомендуется использовать общие и широкие ключевые слова, так как это может снизить вероятность, что страница будет продвигаться в поисковых системах.
Помимо основных ключевых слов, стоит также использовать синонимы и вариации слов, чтобы расширить охват запросов пользователей. Это поможет привлечь больше целевой аудитории и увеличить релевантность страницы.
Не забывайте о правильной структуре нейм-тега. Размещайте ключевые слова в начале нейм-тега, чтобы повысить их вес и видимость для поисковых систем.
Например, если ваш нейм-тег связан с темой "Идеи для декорирования дома", вы можете использовать ключевые слова "декорирование интерьера", "дизайн дома", "стильные аксессуары" и т.д.
Примеры успешных нейм-тегов

Вот некоторые примеры успешных нейм-тегов, которые могут вдохновить вас при создании собственного:
#travellover – этот нейм-тег подойдет для любителей путешествий. Вы можете использовать его, чтобы поделиться своими путешествиями, фотографиями, советами или историями из разных стран.
#foodie – если вы любите готовить, посещать новые рестораны или дегустировать еду, этот нейм-тег поможет вам связаться с другими энтузиастами еды и поделиться своими любимыми рецептами.
#fitnessaddict – если спорт – ваше хобби и вы проводите много времени в тренажерном зале или на спортивных мероприятиях, этот нейм-тег отлично подойдет для вас. Вы сможете поделиться своими достижениями, фотографиями и советами по фитнесу.
#doglover – если вы являетесь поклонником собак, вы можете использовать этот нейм-тег, чтобы общаться с другими владельцами собак, делиться фотографиями своих питомцев и историями о них.
Это всего лишь несколько примеров нейм-тегов, которые можно использовать для самовыражения в социальных сетях. Вы можете создавать свои собственные нейм-теги, которые наилучшим образом отражают ваши интересы, хобби и личность, и впечатлить других пользователей качеством, оригинальностью и актуальностью ваших публикаций.
Не бойтесь быть творческими и экспериментировать с разными нейм-тегами – это может стать вашей визитной карточкой в онлайн-мире!
Как правильно оформить нейм-тег в HTML

Прежде всего, необходимо определить структуру таблицы. Для этого можно использовать теги
Внутри каждой ячейки необходимо указать текст нейм-тега. Для этого можно использовать тег . Тег создает абзац, в который можно вставить текст нейм-тега.
Пример оформления нейм-тега в HTML:
Нейм-тег 1 |
Нейм-тег 2 |
Нейм-тег 3 |
Таким образом, каждый нейм-тег будет отображаться в отдельной ячейке таблицы.
Важно учитывать, что нейм-тег должен быть оформлен в соответствии с общим стилем страницы. Для этого можно использовать внешние таблицы стилей (CSS).
Также необходимо учитывать доступность нейм-тега для поисковых систем и устройств с ограниченными возможностями. Для этого следует использовать соответствующие атрибуты, такие как alt для изображений.
Правильное оформление нейм-тега в HTML поможет создать понятную и доступную страницу, а также улучшить ее индексацию поисковыми системами.
Дополнительные требования к нейм-тегам

Когда вы создаете нейм-теги, есть несколько дополнительных требований, которые стоит учитывать:
1. Уникальность: Каждый нейм-тег должен быть уникален на странице. Это позволяет браузеру точно определить и использовать ваш тег. Избегайте повторения одного и того же тега с одним и тем же именем.
2. Следуйте руководству: При создании нейм-тега нужно соблюдать руководящие принципы и стандарты, определенные в спецификации HTML. Это помогает обеспечить совместимость и правильное отображение вашего тега в различных браузерах и на разных устройствах.
3. Уникальное имя: Каждый нейм-тег должен иметь уникальное имя, которое ясно и однозначно описывает его предназначение. Используйте понятные и описательные имена, чтобы другие разработчики и пользователи смогли легко понять, что делает ваш тег и как им пользоваться.
4. Валидность: Убедитесь, что ваш нейм-тег соответствует правилам валидации HTML. Некорректно сформированные или недопустимые теги могут вызывать проблемы с отображением и функционированием страницы. Воспользуйтесь валидатором HTML для проверки корректности вашего кода.
Теперь, когда вы знаете дополнительные требования к нейм-тегам, вы можете создавать собственные теги с уверенностью и получить от них максимальную пользу и эффективность при разработке своих веб-страниц.
Как проверить работоспособность нейм-тега

После того, как вы создали свой нейм-тег, важно проверить его работоспособность, чтобы убедиться, что все работает корректно.
Вот несколько способов, как вы можете проверить работу своего нейм-тега:
- Просмотр кода страницы: откройте страницу с вашим нейм-тегом в браузере и просмотрите исходный код страницы. Убедитесь, что нейм-тег правильно отображается и что все его атрибуты и содержимое на месте.
- Проверка валидности: используйте веб-инструменты для проверки валидности вашей HTML-разметки. Такие инструменты могут помочь обнаружить возможные ошибки и недочеты в вашем коде.
- Тестирование на разных браузерах: проверьте ваш нейм-тег на разных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Internet Explorer. Убедитесь, что он работает должным образом и одинаково отображается на всех платформах.
- Проверка на мобильных устройствах: убедитесь, что ваш нейм-тег корректно отображается и работает на различных мобильных устройствах, таких как смартфоны и планшеты. Это важно, учитывая растущую популярность мобильного интернета.
- Тестирование функциональности: протестируйте функциональность вашего нейм-тега, чтобы убедиться, что он взаимодействует правильно с другими элементами на странице и выполняет свою предназначенную задачу.
- Отзывы пользователей: получите обратную связь от пользователей, которые использовали ваш нейм-тег. Узнайте, как он воспринимается и какие улучшения можно внести.
Проверка работоспособности нейм-тега является важным шагом в процессе его разработки. Это поможет обнаружить и исправить возможные проблемы, улучшить качество кода и дать пользователям лучший опыт использования вашего нейм-тега.