Копирование HTML страниц - это важный навык для веб-разработчика, который помогает изучить структуру и дизайн существующих веб-сайтов. Понимание, как создаются и организуются HTML элементы и стили на странице, может в значительной мере улучшить умение разрабатывать собственные веб-приложения и веб-сайты.
В данном руководстве мы рассмотрим основные методы и инструменты для копирования HTML страниц. Мы покажем вам, как использовать инструменты разработчика веб-браузера для просмотра кода страницы, а также как сохранить страницу на компьютере в виде HTML файлов. Мы также предоставим вам примеры и инструкции по копированию различных элементов и стилей со страниц, чтобы вы могли легко начать исследование и анализ сайтов, которые вас интересуют.
Обратите внимание: При копировании HTML кода советуем использовать его лишь в ознакомительных целях или с согласия владельца сайта. Работа с HTML кодом может быть ограничена авторскими правами и защитой данных. Пожалуйста, учитывайте эти факторы и соблюдайте правила использования информации при копировании HTML страниц.
Готовы начать? Давайте углубимся в мир HTML кода и научимся копировать страницы с помощью наших подробных инструкций и примеров!
Копирование HTML страниц: инструкции и примеры

Копирование HTML страниц может быть очень полезным при создании новых веб-сайтов или модификации уже существующих. В данном разделе мы рассмотрим основные инструкции и примеры, которые помогут вам освоить этот процесс.
Прежде всего, вам понадобится текстовый редактор, такой как Sublime Text или Visual Studio Code, чтобы открыть и редактировать HTML файлы. Вы можете также использовать онлайн-редакторы, такие как CodePen или JSFiddle.
Чтобы скопировать HTML страницу, вам нужно открыть исходный код страницы. В браузере Chrome вы можете сделать это, щелкнув правой кнопкой мыши на странице и выбрав "Просмотреть код". Затем вы можете найти нужный фрагмент кода, выделить его и скопировать в буфер обмена.
Ниже приведены примеры различных элементов HTML страницы, которые можно скопировать и использовать в своих проектах:
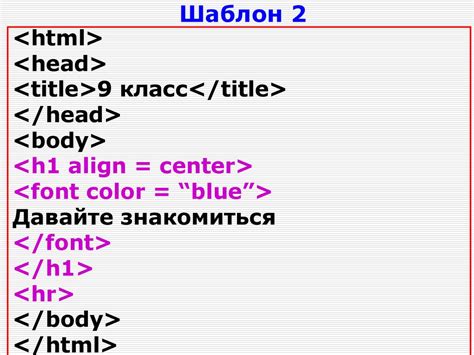
- Заголовок страницы: <h1>Заголовок страницы</h1>
- Параграф: <p>Текст параграфа</p>
- Ссылка: <a href="https://www.example.com">Текст ссылки</a>
- Изображение: <img src="image.jpg" alt="Описание изображения">
- Список неупорядоченный: <ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul> - Список упорядоченный: <ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
Помимо этого, вы можете скопировать различные атрибуты, такие как цвет текста (<color>), шрифт (<font>) и стилистику таблиц (<table>), чтобы применить их в своих проектах.
Теперь, когда вы знаете основы копирования HTML страниц, вы можете создавать свои собственные веб-сайты или вносить изменения в существующие. Играйтесь с кодом, экспериментируйте и разрабатывайте уникальные веб-страницы!
Основные принципы копирования HTML страниц

1. Анализ структуры страницы: перед тем, как приступить к копированию, необходимо провести анализ структуры и компонентов целевой HTML страницы. Изучение заголовков, параграфов, списков, таблиц и других элементов поможет вам понять, как страница организована и какие элементы нужно скопировать.
2. Копирование HTML кода: после того, как вы определились с необходимыми элементами для копирования, можно приступать к копированию соответствующего HTML кода. Обычно этот код находится в исходном коде веб-страницы и может быть скопирован и вставлен в новый HTML файл.
3. Сохранение стилей: при копировании важно обратить внимание на CSS стили, которые применяются к элементам страницы. Часто при копировании стилевая информация не переносится автоматически, поэтому вам придется добавить ее в новую копию. Для этого нужно либо скопировать исходный CSS код и добавить его в новый файл, либо создать новые стили, которые будут соответствовать стилям на оригинальной странице.
4. Обработка ссылок и загружаемых файлов: при копировании страницы необходимо также учесть все ссылки на другие страницы и загружаемые файлы, такие как изображения, скрипты и стилевые таблицы. Вам нужно будет скопировать эти файлы и обновить ссылки, чтобы они указывали на корректные пути в новой копии страницы.
5. Оптимизация кода: после завершения копирования рекомендуется провести оптимизацию HTML кода новой страницы. Проверьте его на наличие лишних элементов, избыточных стилей и других ненужных компонентов. Также можно проверить код на соответствие валидации и исправить ошибки, если таковые имеются.
Следуя этим основным принципам копирования HTML страниц, вы сможете создать точную копию веб-страницы с сохранением ее структуры и внешнего вида.
Примеры копирования HTML страниц

Пример 1: Копирование всего содержимого HTML страницы
Чтобы скопировать всю HTML страницу, откройте код страницы и выберите все содержимое. Затем скопируйте его в буфер обмена с помощью комбинации клавиш Ctrl+C или щелкните правой кнопкой мыши и выберите "Копировать". После этого вы можете вставить скопированный код в редактор или текстовый документ с помощью комбинации клавиш Ctrl+V или щелкнув правой кнопкой мыши и выбрав "Вставить".
Пример 2: Копирование отдельных элементов HTML страницы
Если вам нужно скопировать только отдельные элементы HTML страницы, вы можете использовать инструменты разработчика браузера. Щелкните правой кнопкой мыши на элементе, который вы хотите скопировать, и выберите "Инспектировать элемент". В открывшемся окне разработчика вы увидите выделенный код выбранного элемента. Просто скопируйте его, как описано в примере 1, и вставьте в нужное место.
Пример 3: Копирование HTML кода с помощью онлайн инструментов
Существуют также онлайн инструменты, которые позволяют скопировать HTML код страницы. Просто откройте выбранный инструмент, вставьте URL страницы и нажмите "Копировать". Полученный HTML код будет скопирован в буфер обмена и готов к вставке.
Обратите внимание, что при копировании HTML кода с другой страницы, убедитесь, что у вас есть право использовать этот код и соблюдайте авторские права.