Google Maps - это популярный сервис, который позволяет легко найти местоположение и проложить маршрут для путешествий или деловых встреч. Но что, если вы хотите встроить карту Google на свой веб-сайт? Хорошая новость в том, что это довольно просто сделать с помощью HTML.
В этой статье я расскажу вам, как создать карту Google на HTML. Для начала, вам понадобится ключ API Google Maps, который вы можете получить на сайте developers.google.com. Этот ключ позволит вам использовать функциональность Google Maps на вашем веб-сайте.
Когда у вас есть ключ API, вам нужно добавить его в код вашей HTML-страницы. Для этого вы можете использовать тег <script> с атрибутом src, чтобы загрузить библиотеку Google Maps JavaScript API. Затем вы можете создать элемент <div> с определенным идентификатором, который будет использоваться для отображения карты.
Создание карты Google

Создание карты Google может быть полезным и интересным процессом. Для начала, вам понадобится создать аккаунт в Google и войти в Google Консоль. После этого вам нужно будет получить API-ключ, который позволит вам использовать функциональность карты.
Получить API-ключ можно, перейдя на страницу разработчика Google и создав новый проект. После выбора плана и заполнения необходимых полей, вы получите уникальный ключ, который необходимо будет сохранить и использовать в коде вашей страницы.
Чтобы создать карту Google на вашей HTML-странице, вам понадобится открыть текстовый редактор и создать HTML-разметку. Нужно создать контейнер, в котором будет отображаться карта. Для этого используется тег div с определенным id, например: <div id="map"></div>.
Затем вам нужно добавить JavaScript-код, который загрузит карту и отобразит ее на вашей странице. В коде вы должны использовать полученный API-ключ, а также указать координаты и масштаб, которые будут определять отображаемый на карте регион.
Пример кода для создания карты:
<!DOCTYPE html>
<html>
<head>
<title>Моя карта Google</title>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<h1>Моя карта Google</h1>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ"></script>
<script>
function initMap() {
var myLatLng = {lat: 50.4501, lng: 30.5234};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 12,
center: myLatLng
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Моя карта'
});
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
</body>
</html>
После добавления кода на вашу HTML-страницу и сохранения изменений, вы сможете видеть карту Google на вашей странице. Вы можете настроить различные параметры карты и добавить другие элементы управления в соответствии с вашими потребностями.
Теперь вы знаете, как создать карту Google на HTML-странице. Будьте творческими и экспериментируйте, чтобы получить карту, которая идеально соответствует вашим нуждам!
Начните с создания API-ключа

Чтобы получить API-ключ:
- Перейдите на консоль разработчика Google Cloud и создайте новый проект.
- Активируйте API Google Maps. Для этого:
- Выберите в меню боковой панели "Библиотека" и найдите API Maps JavaScript.
- Нажмите на кнопку "Включить".
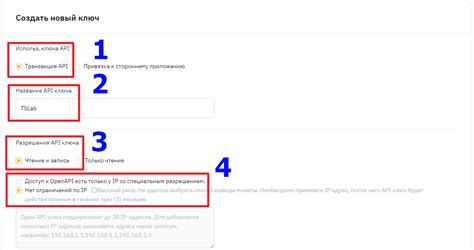
- Создайте ключ API. Для этого:
- Выберите в меню боковой панели "Ключи API" и нажмите на кнопку "Создать ключ API".
- Выберите тип ключа API "Ключ сервера" или "Ключ браузера".
- Укажите ограничения для вашего ключа API, например, ограничение на домены, с которых разрешен доступ.
- Нажмите на кнопку "Создать" и скопируйте ваш новый API-ключ.
Теперь у вас есть API-ключ, который можно использовать для создания карты Google на HTML. Сохраните этот ключ в безопасном месте и вставьте его в код вашей веб-страницы, чтобы начать использовать функционал Google Maps.
Вставьте код карты на ваш HTML-сайт

Чтобы вставить карту Google на ваш HTML-сайт, вам понадобится получить код для вставки. Вот как это сделать:
1. Откройте карту Google в браузере.
2. Нажмите на значок «Поделиться» в левом верхнем углу экрана.
3. В открывшемся окне выберите вкладку «Встроить карту».
4. Настройте параметры карты, чтобы задать желаемый размер, тип и начальное местоположение карты.
5. После настройки параметров нажмите кнопку «Копировать HTML» рядом с кодом для вставки.
6. Вставьте скопированный код на ваш HTML-сайт в нужном вам месте, используя теги <script> или <iframe>.
7. Сохраните изменения и обновите страницу, чтобы увидеть карту Google на вашем сайте.
Теперь у вас есть карта Google на вашем HTML-сайте! Вы можете настроить ее дальше и добавить другие элементы управления, если это нужно для вашего проекта.
Основные функции карты Google

Google Maps предоставляет пользователю широкий функционал, помогающий найти нужное место и ориентироваться в незнакомом регионе. Вот некоторые из основных функций:
1. Просмотр карты: Вы можете просмотреть карту мира, страны, города, района или даже конкретного адреса. Масштабирование и навигация по карте делается легко и интуитивно понятно.
2. Поиск мест: Вы можете найти любое место на карте, используя поисковую строку. Это может быть адрес, название компании, достопримечательности и т. д. Google Maps выдаст вам информацию о найденном месте, его описании, отзывах и контактной информации.
3. Навигация: Google Maps предоставляет навигационные инструкции, позволяющие построить маршрут от одного места к другому для пешехода, велосипедиста, автомобилиста или пользователя общественного транспорта. Вы можете узнать расстояние, время в пути и информацию о трафике.
4. Просмотр улиц: С помощью функции Street View вы можете просмотреть улицы в 3D-формате, как будто вы находитесь на месте. Вы можете перейти к любой улице, чтобы исследовать окружающую обстановку.
5. Измерение расстояний: Если вам нужно измерить расстояние между двумя точками, Google Maps предоставит вам инструмент для этого. Вы можете выбрать путь по улицам или на прямую линию, и программа автоматически рассчитает расстояние.
6. Сохранение мест: Вы можете сохранить места, которые вас интересуют, в своем аккаунте Google. Таким образом, вы всегда сможете найти их вновь, а также делиться ими с другими пользователями.
7. Геолокация: Если ваше устройство поддерживает геолокацию, вы можете использовать функцию определения текущего местоположения. Google Maps покажет вам, где вы находитесь на карте, что очень удобно, если вы заблудились или ищете ближайший объект.
Это лишь некоторые из возможностей Google Maps, и каждый день разработчики добавляют новые функции, делая карты еще более полезными для пользователей.