Нарисовать таблицу офиса - задача, с которой сталкиваются многие офисные работники или архитекторы. Однако, с помощью нескольких простых шагов, эту задачу можно легко решить. В данной инструкции мы расскажем вам, как создать эффективный план офиса с помощью таблицы.
1. Приступайте к созданию таблицы офиса, определяя количество строк и столбцов, необходимых для представления всех помещений и мебели. В зависимости от размеров офиса, вы можете разделить его на несколько секций или создать одну большую таблицу, которая будет представлять все помещения.
2. Определите размеры каждой ячейки таблицы, чтобы она отражала масштаб вашего офиса. Используйте сетку, чтобы легко соблюсти пропорции и симметрию при рисовании таблицы.
3. Разместите помещения и мебель на таблице в соответствии с реальным планом офиса. Используйте разные символы или цвета, чтобы отличить различные типы помещений и мебели. Например, можно использовать кружочки для обозначения офисных кабинетов и прямоугольники для мебели.
4. Добавьте подписи к каждому помещению и элементу мебели на таблице. Это поможет упростить навигацию и понимание структуры вашего офиса. Используйте strong или em для выделения текста.
5. Проверьте таблицу на точность и полноту. Убедитесь, что все помещения и элементы мебели правильно расположены и отмечены. Если нужно, внесите исправления или дополнения к вашей таблице.
Создание таблицы офиса - задача, доступная каждому. Следуя данной пошаговой инструкции, вы сможете быстро и легко нарисовать план вашего офиса, который будет ясен и информативен для всех сотрудников.
Как создать план информационной статьи для сайта:

1. Определите цель статьи: перед тем как приступить к созданию плана, необходимо четко определить цель статьи. Что вы хотите рассказать своим читателям? Какую информацию передать? Определите главную тему или проблему, которую вы собираетесь осветить в данной статье.
2. Разделите статью на основные части: после определения цели статьи, необходимо разделить ее на основные части или тематические блоки. Каждая часть должна быть связана с основной темой и содержать информацию, которая дополняет или подтверждает вашу главную идею.
3. Задайте подзаголовки: для каждой части статьи задайте подзаголовок. Подзаголовки помогут читателям быстро ориентироваться в тексте и найти нужную информацию. Они также помогут вам направить свои мысли и организовать контент.
5. Уточните информацию для каждого раздела: после создания общей структуры статьи необходимо уточнить информацию, которую вы хотите включить в каждую часть. Проведите исследование, соберите факты, примеры и другие релевантные данные.
6. Выпишите ключевые точки: на этом этапе выделите ключевые точки или аргументы, которые вы будете разрабатывать в каждой части статьи. Определите, в какой последовательности представить эти точки для максимальной логичности и понятности.
7. Составьте план-схему: для удобства можно создать план-схему, в которой будут отображены все разделы и их содержимое. Визуальное представление плана поможет вам лучше организовать и структурировать информацию.
8. Проверьте логику и последовательность: перед тем, как приступить к написанию текста, обязательно проверьте логику и последовательность плана. Убедитесь, что каждая часть статьи связана с целью и главной темой.
Создание плана информационной статьи для сайта является важным этапом, который поможет вам организовать и структурировать контент. Следуя данной пошаговой инструкции, вы сможете составить план, который будет полезен как для вас, так и для ваших читателей.
Шаг 1: Определение темы и ключевых слов

Например, если ваша таблица офиса предназначена для отображения распределения рабочих мест и сотрудников в разных отделах, тема может быть "Распределение рабочих мест в офисе", а ключевыми словами могут быть "отделы", "рабочие места", "сотрудники" и т. д.
Определив тему и ключевые слова, вы сможете лучше ориентироваться при создании структуры таблицы и выборе информации для включения.
Шаг 2: Разделение статьи на основные секции

В данном разделе мы рассмотрим процесс разделения статьи на основные секции, чтобы создать структуру, которая будет логически организована и удобна для чтения.
Первым шагом рекомендуется определить главные темы статьи, которые будут служить основными разделами. Например, если мы хотим создать таблицу офиса, основными темами могут быть разделы о планировке офиса, мебели, оборудовании и декоре.
Каждая основная тема должна иметь свой заголовок, который будет выделен тегом <h3>. Например, заголовок для раздела о планировке офиса может выглядеть следующим образом:
<h3>Планировка офиса</h3>
После определения главных тем и создания заголовков, следующим шагом является разделение каждой основной темы на подразделы. Подразделы помогут организовать информацию внутри каждого раздела и сделать структуру статьи более четкой.
Для каждого подраздела можно использовать тег <p> для текстового описания или другие теги для вставки изображений, таблиц или примеров кода.
Например, для раздела о мебели можно создать следующие подразделы:
<h3>Мебель</h3>
<p>1. Столы и стулья</p>
<p>2. Шкафы и полки</p>
<p>3. Диваны и кресла</p>
Таким образом, путем разделения статьи на основные секции и подразделы, мы создаем логическую структуру, которая поможет читателям легче ориентироваться и быстрее находить нужную информацию.
Шаг 3: Создание SEO-оптимизированных заголовков

Для того чтобы создать SEO-оптимизированные заголовки, следуйте этим советам:
1. Используйте ключевые слова
Выберите несколько ключевых слов или фраз, которые наиболее точно описывают вашу таблицу офиса. Включите эти ключевые слова в заголовки таблицы, чтобы поисковые системы могли их легко обнаружить.
2. Структурируйте заголовки
Разделите информацию в своей таблице на логические разделы и дайте каждому разделу свой заголовок. Это поможет поисковым системам быстрее понять о чем именно ваша таблица.
3. Следуйте правилам HTML
Используйте правильные HTML-теги для создания заголовков, такие как <h1>, <h2> и т.д. Помните, что заголовок <h1> должен быть единственным на странице, а остальные заголовки должны идти в порядке иерархии.
Создание SEO-оптимизированных заголовков является важным этапом в создании таблицы офиса. Правильное оформление заголовков поможет улучшить видимость вашей таблицы в поисковых системах и повысить ее рейтинг.
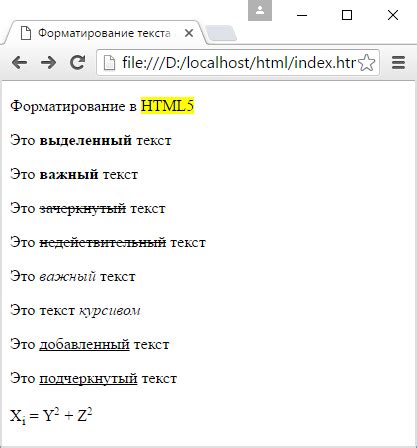
Шаг 4: Форматирование текста с использованием HTML-тегов

После того, как мы создали таблицу офиса, мы можем приступить к форматированию текста. HTML предоставляет нам множество тегов для форматирования текста, которые мы можем использовать внутри ячеек таблицы.
Один из самых распространенных тегов - это тег , который используется для выделения текста жирным шрифтом. Например, чтобы сделать заголовок таблицы выделенным жирным шрифтом, вы можете использовать следующий код:
<table> <tr> <th><b>Номер комнаты</b></th> <th><b>Название комнаты</b></th> </tr> <tr> <td>1</td> <td>Конференц-зал</td> </tr> <tr> <td>2</td> <td>Переговорная комната</td> </tr> </table>
Тег может использоваться для выделения текста курсивом. Например, чтобы сделать описание комнаты курсивным, вы можете использовать следующий код:
<table> <tr> <th>Номер комнаты</th> <th>Название комнаты</th> <th><i>Описание</i></th> </tr> <tr> <td>1</td> <td>Конференц-зал</td> <td><i>Просторная комната для проведения встреч и презентаций.</i></td> </tr> <tr> <td>2</td> <td>Переговорная комната</td> <td><i>Уютная комната для небольших групповых обсуждений.</i></td> </tr> </table>
Тег может использоваться для подчеркивания текста. Например, чтобы подчеркнуть название комнаты, вы можете использовать следующий код:
<table> <tr> <th>Номер комнаты</th> <th><u>Название комнаты</u></th> <th>Описание</th> </tr> <tr> <td>1</td> <td><u>Конференц-зал</u></td> <td>Просторная комната для проведения встреч и презентаций.</td> </tr> <tr> <td>2</td> <td><u>Переговорная комната</u></td> <td>Уютная комната для небольших групповых обсуждений.</td> </tr> </table>
Это только небольшая часть возможностей HTML для форматирования текста. Вы можете использовать и другие теги, в зависимости от ваших требований и предпочтений.
После завершения форматирования текста, вы можете сохранить исходный код страницы в файл с расширением .html и открыть его в любом веб-браузере, чтобы увидеть результат.
Шаг 5: Вставка ключевых слов в текст

Для того чтобы ваша таблица офиса была оптимизирована для поисковых систем, важно вставить в текст таблицы ключевые слова.
Ключевые слова должны быть связаны с темой таблицы офиса и релевантны для поисковых запросов пользователей. Выберите самые важные ключевые слова и вставьте их в текст, добавив их в заголовки, описания, и основной контент таблицы.
Например, если ваша таблица описывает различные отделы офиса, ключевыми словами могут быть названия этих отделов. Если таблица предоставляет информацию о качестве обслуживания в офисе, ключевыми словами могут быть "качество", "обслуживание", "офис". Важно подобрать ключевые слова таким образом, чтобы они соответствовали запросам пользователей и увеличивали вероятность попадания вашей таблицы в поисковые результаты.
Обязательно включите ключевые слова в заголовки и подзаголовки таблицы, а также использовать их в описаниях и основном контенте. Это поможет поисковым системам понять о чем речь в вашей таблице и отобразить ее в поисковых результатах.
Не забудьте, что основная цель таблицы офиса - предоставить пользователю легкую навигацию и быстрый доступ к информации. Поэтому, не перегружайте текст ключевыми словами, сохраняйте его информативным и понятным для пользователя.
Шаг 6: Проверка и редактирование статьи

После того, как вы нарисовали таблицу офиса, важно провести проверку и внести необходимые правки в статью. Проверка и редактирование помогут устранить опечатки и грамматические ошибки, а также сделать текст более читабельным и понятным для читателей.
Первым шагом в проверке статьи является чтение текста от начала до конца и поиск потенциальных ошибок. Обратите внимание на правильность написания слов, пунктуацию и синтаксические ошибки. Если вы замечаете ошибку, исправьте ее с помощью соответствующих правок.
Вторым шагом является проверка логической последовательности текста. Убедитесь, что информация в статье идет в логическом порядке, что каждая секция соответствует предыдущей и следующей, и что есть плавные переходы между каждым абзацем и подразделом.
Третьим шагом является проверка читабельности текста. Обратите внимание на длину предложений и абзацев. Постарайтесь делать предложения и абзацы достаточно короткими, чтобы они были легко читаемыми и понятными для читателя. Используйте оформление текста, такие как выделение ключевых слов или фраз, чтобы сделать его более удобочитаемым.
Наконец, после проведения всех проверок, рекомендуется прочитать статью еще раз. Это поможет убедиться, что все ошибки исправлены и текст готов к публикации. Если вы всё проверили и внесли все необходимые правки, ваша статья о таблице офиса будет готова к публикации!
Шаг 7: Публикация статьи на сайте

После завершения работы над таблицей офиса, вы можете опубликовать ее на своем веб-сайте. Для этого вам понадобится следующая инструкция:
- Сохраните файл таблицы с расширением
.html, напримерoffice_table.html. - Войдите в панель управления вашего сайта.
- Выберите раздел, где вы хотите разместить статью с таблицей офиса.
- Загрузите файл таблицы на ваш сайт. Это можно сделать с помощью раздела
ФайлыилиМедиафайлы, в зависимости от функционала вашего сайта. - Добавьте ссылку на файл таблицы офиса в статье, чтобы посетители сайта могли ее просмотреть. Для этого воспользуйтесь следующим кодом:
<a href="путь_к_файлу/office_table.html">Ссылка на таблицу офиса</a>Замените путь_к_файлу на актуальный путь к файлу таблицы офиса на вашем сайте.
После выполнения этих шагов, статья с таблицей офиса будет доступна на вашем веб-сайте, и посетители смогут ее просмотреть и скачать, следуя по ссылке.