Отправка формы является важной частью веб-разработки. Ведь именно благодаря формам пользователи могут отправлять свои данные на сервер, оформлять заказы, подписываться на рассылки и многое другое. Однако, для того чтобы следить за эффективностью этих действий и узнавать максимально полезную информацию о своих пользователях, необходимо установить цель отправки формы.
Цель отправки формы – это то действие, которое вы хотите, чтобы пользователь совершил после заполнения и отправки формы. Например, если у вас есть форма подписки на новости, целью отправки может быть переход пользователя на страницу "Спасибо за подписку" или отображение сообщения об успешной отправке. Такое установление цели помогает вам отслеживать количество пользователей, успешно завершивших действие, а также дает возможность анализировать данные и оптимизировать свой сайт.
Существует несколько популярных способов создания цели отправки формы. Один из них – использование Google Analytics. Для этого необходимо установить код отслеживания на вашем сайте и настроить цель, указав определенное действие после отправки формы в настройках Google Analytics. Еще один способ – использование событий Google Tag Manager. С помощью данного инструмента вы сможете установить сценарий, по которому будет отлавливаться отправка формы и отправлять данные в Google Analytics.
Важно отметить, что при создании цели отправки формы необходимо учитывать специфику своего сайта, его целей и конкретной формы. Лучше всего начать с анализа и понимания потребностей пользователей, исходя из которых вы сможете определить цель и наиболее эффективные способы ее достижения.
Как определить цель отправки формы

Вот несколько лучших способов определить цель отправки формы:
- Определите, какую информацию вы хотите получить от пользователя. Рассмотрите, какие данные вам нужны для дальнейшей обработки или использования. Это может быть контактная информация, ответы на определенные вопросы или запрос о предоставлении услуги.
- Подумайте о конечной цели, которую вы хотите достичь с помощью отправленной формы. Например, вы можете хотеть получить больше подписчиков на рассылку, продать товар или услугу, собрать обратную связь от пользователей или получить заявку на консультацию.
- Изучите целевую аудиторию и их потребности. Понимание, что интересует пользователей вашего сайта и какая информация им может быть полезной, поможет определить более конкретную цель формы. Учтите, что цель может отличаться в зависимости от сегмента аудитории.
- Проанализируйте результаты предыдущих форм. Если у вас уже есть формы на вашем сайте, оцените, какие цели они помогли достичь в прошлом. Это может помочь вам определить общие цели и улучшить результаты в будущем.
- Выберите одну основную цель, которую вы хотите достичь с помощью каждой формы на вашем сайте. Перегруженные формы слишком большим числом целей могут привести к путанице и плохим результатам. Сделайте форму простой и понятной для пользователя, указав основное действие, которое вы хотите, чтобы пользователь выполнил.
- Поставьте себя на место пользователя и подумайте о том, как бы вы хотели, чтобы форма работала для вас. Уделяйте внимание и удобству использования. Убедитесь, что форма проста в заполнении и процесс ее заполнения понятен.
Определение цели отправки формы поможет вам сделать процесс ее создания более осознанным и способствовать достижению лучших результатов.
Лучшие способы для определения цели отправки формы

- Определите конечный результат: прежде чем создавать форму, важно понять, какой конечный результат вы хотите получить. Это может быть подписка на рассылку, отправка заказа или регистрация на сайте. Зная конечный результат, вы сможете определить необходимые поля и действия для достижения этой цели.
- Исследуйте потребности пользователей: проведите исследование и определите, какие потребности и проблемы пользователи могут иметь. Например, если вы создаете форму для заказа товара, вы должны предусмотреть поля для ввода адреса доставки, способа оплаты и дополнительных комментариев.
- Анализируйте данные: анализируйте предыдущую информацию или данные, чтобы определить, какая информация может быть полезна для улучшения вашего продукта или услуги. Например, если у вас есть форма обратной связи, вы можете добавить поле для комментариев и предложений, чтобы получить ценные отзывы от пользователей.
- Сделайте форму интуитивно понятной: чтобы пользователи легко заполнили форму и достигли цели, важно сделать ее интуитивно понятной. Используйте понятные и простые инструкции, а также разместите поля и кнопки в логическом порядке.
- Тестируйте и оптимизируйте: после создания формы, тестируйте ее с помощью реальных пользователей. Используйте аналитические инструменты, чтобы узнать, какие поля вызывают наибольшую путаницу или препятствуют достижению цели. Оптимизируйте форму на основе полученной информации.
Следуя этим лучшим способам, вы сможете определить цель отправки формы и создать удобный и эффективный пользовательский опыт. Помните, что цель должна быть конкретной, измеримой и достижимой, чтобы успешно собрать нужную информацию от пользователей.
Инструкция по созданию цели отправки формы

Чтобы создать цель отправки формы, следуйте этой инструкции:
- Определите, что вы хотите достичь: Прежде всего, определитесь, какая именно цель вам нужна. Четко сформулируйте, что вы хотите, чтобы пользователь сделал после отправки формы.
- Добавьте HTML-код: Создайте форму на вашем веб-сайте, добавив соответствующий HTML-код. Убедитесь, что вы включили все необходимые поля и элементы, необходимые для заполнения формы.
- Дайте форме уникальный идентификатор: Для того чтобы отслеживать отправку формы, вам понадобится задать уникальный идентификатор для формы в коде страницы. Например, вы можете использовать значение атрибута "id" для формы.
- Установите событие отслеживания: Чтобы отслеживать отправку формы, вам нужно установить событие отслеживания на эту форму. Возможно, вы захотите использовать JavaScript для этого. Найдите или создайте код, который будет отслеживать отправку формы и регистрировать это событие.
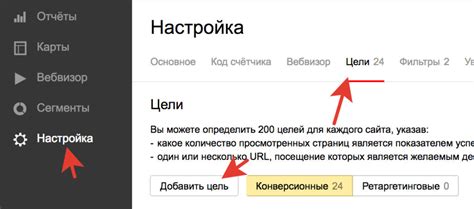
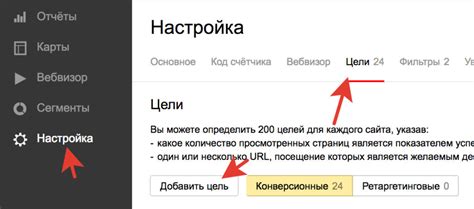
- Настройте цель в аналитической системе: Чтобы отслеживать цель отправки формы, вам нужно настроить ее в своей аналитической системе, такой как Google Analytics. Зайдите в настройки аналитического счетчика и создайте новую цель. Укажите, что вы хотите отслеживать отправку формы и укажите уникальный идентификатор формы.
Памятка: не забудьте проверить, что все работает правильно! Заполните и отправьте форму для проверки, и убедитесь, что событие отправки формы регистрируется в вашей аналитической системе.
Теперь вы знаете, как создать цель отправки формы на вашем веб-сайте. Не забудьте проверить и отслеживать результаты, чтобы увидеть, достигаете ли вы своих целей и что можно улучшить для большего успеха.
Важность определения цели отправки формы

Определение цели отправки формы позволяет разработчикам понимать, что пользователь хочет сделать на сайте и какие задачи необходимо решить. Это помогает создать форму, которая будет точно соответствовать потребностям пользователей и обеспечивать им максимальный комфорт и удобство использования.
Кроме того, определение цели позволяет избежать излишней сложности в форме и лишних полей, что улучшает ее производительность и увеличивает конверсию. Пользователи часто не хотят заполнять множество полей, особенно если они не видят пользы от этого. Понимание цели отправки формы помогает оптимизировать ее и сделать ее более привлекательной для пользователей.
Определение цели отправки формы также позволяет собирать и анализировать данные о пользователях, их потребностях и предпочтениях. Правильное определение целей позволяет собирать качественную информацию, которая может быть использована для улучшения взаимодействия с пользователями и повышения качества предлагаемых услуг или товаров.
В целом, определение цели отправки формы является неотъемлемой частью стратегии веб-разработки и дизайна. Оно помогает создать формы, которые эффективно выполняют свою задачу, удобны для пользователей и способствуют достижению бизнес-целей владельца веб-сайта.