Подход Ajax Core, который проявил себя веб-приложениях, изменил способ работы веб-страниц, сделав его более удобным и эффективным. Ajax Core, или просто Ajax, является аббревиатурой от "Asynchronous JavaScript and XML" (асинхронный JavaScript и XML). Он позволяет осуществлять обмен данными между веб-страницей и сервером без перезагрузки страницы.
Принцип работы Ajax Core заключается в использовании набора технологий, таких как JavaScript, XML, HTML и CSS, для обновления веб-страницы через асинхронные запросы к серверу. В это время, веб-страница может продолжать взаимодействовать с пользователем, не прерывая работы. Это делает использование Ajax Core особенно эффективным для построения динамических и интерактивных веб-приложений.
Примеры использования Ajax Core включают в себя создание интерактивных форм, обновление содержимого веб-страницы без ее перезагрузки, подгрузку данных "на лету" при прокрутке страницы и многое другое. Все это возможно благодаря возможностям, которые предоставляет Ajax Core: асинхронные запросы, обработка ответов сервера и манипуляция с DOM-деревом страницы.
Принципы работы Ajax Core

Главным принципом работы Ajax Core является асинхронность. Когда пользователь взаимодействует с веб-страницей, Ajax Core отправляет на сервер HTTP-запросы и обрабатывает полученные ответы без ожидания полной загрузки страницы. Это позволяет значительно увеличить скорость работы приложения и обеспечить более гладкую пользовательскую интеракцию.
Для работы Ajax Core используется JavaScript, который посылает запросы к серверу, получает ответы и обновляет содержимое веб-страницы. Однако, для обработки запросов и форматирования ответов также могут использоваться различные технологии, такие как XML, JSON, HTML или даже простой текст.
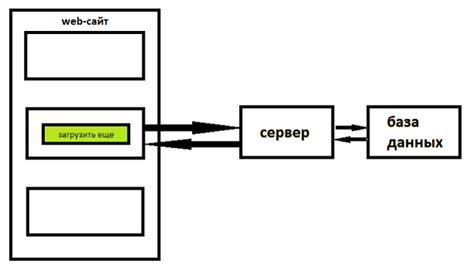
В основе работы Ajax Core лежит принцип обмена данными между клиентом и сервером с использованием асинхронных запросов. Для этого обычно используется объект XMLHttpRequest, который выполняет запросы к серверу и получает ответы без необходимости перезагрузки страницы.
Основные преимущества работы с Ajax Core заключаются в повышении отзывчивости приложения, уменьшении используемой полосы пропускания и улучшении пользовательского опыта. Благодаря Ajax Core можно создавать динамические и интерактивные веб-приложения, которые обеспечивают мгновенную обратную связь с сервером и позволяют обновлять только необходимые части страницы.
Основные понятия

Ajax (Asynchronous JavaScript and XML) – это метод разработки веб-приложений, позволяющий обмениваться данными между клиентом и сервером без перезагрузки страницы. Ajax выполняет запросы на сервер, получая и отправляя данные в формате XML, JSON или других форматах.
XML (eXtensible Markup Language) – это расширяемый язык разметки, используемый для хранения и передачи структурированных данных. XML-документы имеют иерархическую структуру и используют теги для обозначения элементов данных.
JSON (JavaScript Object Notation) – это формат данных, представляющий объекты и массивы в JavaScript-подобном синтаксисе. JSON-данные легко читаемы и понятны для человека, а также легко парсятся и генерируются во многих языках программирования.
XHR (XMLHttpRequest) – это API, предоставляющий возможность отправлять HTTP-запросы и получать ответы от сервера без перезагрузки страницы. XHR используется для реализации асинхронных запросов в Ajax и является основной технологией взаимодействия между клиентом и сервером.
Callback (обратный вызов) – это функция, передаваемая в качестве аргумента другой функции и вызываемая после выполнения определенного события или действия. Callback-функция позволяет обрабатывать полученные данные или выполнить определенную логику после получения ответа от сервера.
Асинхронность – это способ выполнения задачи, при котором выполнение не блокирует дальнейшую работу программы. В случае с Ajax, асинхронные запросы позволяют получать данные с сервера и параллельно выполнять другие операции.
DOM (Document Object Model) – это представление структуры HTML-документа в виде дерева объектов. DOM позволяет взаимодействовать с элементами HTML и изменять их содержимое, стили и атрибуты с помощью JavaScript.
HTML (HyperText Markup Language) – это язык разметки, используемый для создания структуры и визуального представления веб-страниц. HTML-документы состоят из различных элементов, таких как заголовки, параграфы, таблицы и другие.
CSS (Cascading Style Sheets) – это язык используется для описания внешнего вида HTML-документа. CSS позволяет задавать стили, цвета, размеры и другие параметры элементов HTML.
Работа с сервером

Для отправки запроса на сервер в Ajax Core используется метод ajax(). Этот метод принимает несколько параметров, среди которых URL сервера, метод запроса, данные для отправки и функцию обратного вызова, которая срабатывает после получения ответа от сервера.
После отправки запроса на сервер и получения ответа, данные могут быть обработаны и отображены на странице без перезагрузки. Например, можно динамически обновлять содержимое определенного элемента на странице, добавлять новые элементы или обновлять таблицы данных.
Для работы с сервером в Ajax Core также используется технология XMLHTTP, которая позволяет осуществлять обмен данными между клиентом и сервером в формате XML или JSON. Это позволяет более эффективно передавать и обрабатывать данные, а также упрощает работу с сервером и клиентом.
| Метод | Описание |
|---|---|
| ajax() | Метод для отправки асинхронного запроса на сервер |
| XMLHTTP | Технология для обмена данными между клиентом и сервером |
| GET | Метод запроса для получения данных от сервера |
| POST | Метод запроса для отправки данных на сервер |
Используя возможности Ajax Core для работы с сервером, можно создавать более динамичные и интерактивные веб-приложения, улучшая пользовательский опыт и делая работу с веб-сайтом более удобной и эффективной.
Обработка данных

При использовании Ajax Core данные, полученные с сервера, могут быть обработаны различными способами.
Один из основных методов обработки данных - это добавление полученной информации на страницу. Например, вы можете получить список товаров с сервера и добавить его в таблицу на вашей веб-странице. Для этого можно использовать функции JavaScript, которые изменяют HTML-структуру страницы.
Также данные могут быть обработаны для выполнения определенных действий. Например, вы можете отправить данные формы на сервер для дальнейшей обработки и сохранения в базе данных. Для этого можно использовать функции JavaScript, которые отправляют данные на сервер и обрабатывают ответ.
Использование Ajax Core позволяет эффективно обрабатывать данные на стороне клиента, что позволяет создавать динамические и интерактивные пользовательские интерфейсы.
Примеры использования

Ajax Core широко используется во многих веб-приложениях и сайтах для улучшения пользовательского опыта и обеспечения плавности работы. Некоторые примеры его использования:
1. Загрузка новых данных без перезагрузки страницы: с помощью Ajax Core можно отправлять запросы на сервер и получать новые данные без необходимости перезагружать всю страницу. Это особенно полезно для динамических элементов, таких как комментарии или обновляемые списки товаров.
2. Динамическое обновление содержимого: Ajax Core позволяет обновлять содержимое определенных элементов на странице без перезагрузки всей страницы. Это может быть использовано для обновления информации о пользователе, при добавлении товара в корзину или при обновлении содержимого подкаста во время его воспроизведения.
3. Валидация формы в реальном времени: Ajax Core может быть использован для валидации формы в реальном времени без необходимости отправки запроса на сервер. Это может быть полезно для предотвращения некорректного ввода пользователем, например, проверка наличия определенных символов в поле "Пароль" или проверка правильности заполнения поля "Email".
4. Автодополнение и подсказки: с помощью Ajax Core можно реализовать функцию автодополнения и подсказок при вводе текста. Например, при вводе названия товара можно строить список с предложениями, основанными на уже введенных символах.
5. Динамическая загрузка контента: Ajax Core позволяет загружать контент в фоновом режиме и отображать его после завершения загрузки. Это может быть использовано, например, для подгрузки комментариев в социальных сетях при прокрутке страницы вниз.
Все эти примеры демонстрируют, как Ajax Core способствует созданию интерактивных и отзывчивых веб-интерфейсов, что делает взаимодействие с сайтом более удобным и эффективным для пользователей.