В современном мире скорость играет огромную роль. Она влияет на все аспекты нашей жизни: работу, общение, развлечения. Быстрота реакции и выполнения задач помогает нам справляться с повседневными задачами эффективнее и успешнее. К счастью, существует множество методов, которые помогут вам повысить свою скорость и стать более продуктивным.
Первым шагом к повышению вашей скорости является понимание приоритетов. Определите, какие задачи наиболее важны и сосредоточьтесь на их выполнении. Установите себе цели и распределите время, чтобы достичь своих целей в определенные сроки. Это поможет вам организовать свою деятельность и справиться с задачами более эффективно.
Важно также уделить время для отдыха и восстановления. Отдых помогает вам сохранять энергию и продуктивность на высоком уровне. Не стесняйтесь брать перерывы и регулярно отдыхать, чтобы избежать переутомления. Забота о своем физическом и эмоциональном состоянии является неотъемлемой частью повышения вашей скорости.
Один из ключевых факторов повышения скорости - это концентрация. Исключите все отвлекающие факторы и сосредоточьтесь на выполнении одной задачи в определенный момент времени. Постепенно увеличивайте время, которое вы можете уделить одной задаче без прерываний. Это поможет вам улучшить качество и скорость вашей работы.
Методы повышения скорости работы:

1. Оптимизация кода. Проверьте код своего проекта на наличие избыточных или медленных операций. Удалите неиспользуемые библиотеки и скрипты, оптимизируйте циклы и условные операторы. Также рекомендуется минимизировать объем передаваемых данных.
2. Кэширование. Используйте кэширование для ускорения загрузки страницы. Кэширование позволяет временно сохранять результаты запросов и возвращать их при повторных обращениях к странице.
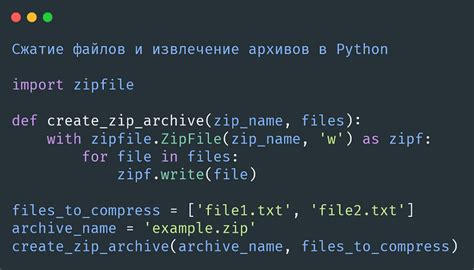
3. Сжатие данных. Используйте сжатие данных, чтобы уменьшить объем передаваемых через сеть файлов. Например, вы можете сжать HTML, CSS и JavaScript файлы, а также изображения и другие медиа-файлы.
4. Минимализация запросов. Сократите количество запросов, отправляемых на сервер, объединяя несколько файлов в один. Например, можно объединить несколько CSS стилей в один файл или использовать спрайты для объединения множества изображений.
5. Оптимизация изображений. Используйте сжатые форматы изображений, такие как JPEG или WebP, и оптимизируйте их размер. Также можно использовать ленивую загрузку изображений, чтобы они загружались только при прокрутке страницы.
6. Асинхронная загрузка. Загружайте скрипты и стили асинхронно, чтобы избежать блокировки загрузки страницы. Это позволит ускорить отображение контента для пользователей.
7. Использование CDN. Используйте Content Delivery Network (CDN) для доставки контента, такого как стили, скрипты и изображения. CDN позволит загружать контент из ближайшего к пользователю сервера, что сократит время загрузки.
8. Поддержка HTTP/2. Переключитесь на протокол HTTP/2, который поддерживает множественные параллельные запросы и сжатие заголовков, что позволит ускорить загрузку страницы.
9. Оптимизация базы данных. Если ваш проект использует базу данных, оптимизируйте ее. Удалите неиспользуемые записи, добавьте индексы для ускорения запросов и используйте кэширование запросов к базе данных.
10. Мониторинг производительности. Постоянно отслеживайте производительность своего проекта, используя инструменты для мониторинга. Это поможет выявить узкие места и проблемы, связанные со скоростью работы.
Оптимизация кода и файлов

Вот несколько важных методов и советов для оптимизации кода и файлов:
1. Минификация кода: Удаление лишних пробелов, неиспользуемых комментариев и переносов строк может значительно сократить размер файла и ускорить его загрузку. Используйте специальные инструменты и плагины для автоматической минификации кода.
2. Сжатие файлов: Используйте сжатие файлов в форматах CSS, JavaScript и HTML для уменьшения их размера. Некоторые серверы предлагают встроенные инструменты для сжатия файлов, но также можно использовать сторонние компрессоры.
3. Кэширование: Настройте кэширование файлов на сервере и статических ресурсов, чтобы они сохранялись на стороне клиента и не загружались при каждом запросе. Это позволит уменьшить количество запросов к серверу и ускорить загрузку страницы для повторных посещений.
4. Сокращение количества HTTP-запросов: Объединение и минимизация файлов CSS и JavaScript может существенно сократить количество HTTP-запросов, что улучшит время загрузки страницы. Размещайте несколько файлов в один, используйте CSS-спрайты и сокращайте количество используемых сторонних библиотек.
5. Порядок загрузки файлов: Оптимизируйте порядок загрузки файлов, чтобы наиболее важные ресурсы загружались первыми. Например, стили CSS можно разместить в заголовке страницы, чтобы они загружались первыми и не блокировали отображение контента.
6. Использование асинхронных загрузок: Если возможно, используйте асинхронные загрузки для файлов JavaScript и других ресурсов, чтобы они загружались параллельно с другими элементами страницы. Это позволит ускорить загрузку страницы и улучшить ее отзывчивость.
Соблюдение этих законов при оптимизации кода и файлов поможет значительно повысить скорость работы и производительность вашего сайта.
Кэширование на стороне клиента

Преимущества использования кэширования на стороне клиента:
- Улучшение скорости загрузки - Когда пользователь посещает веб-сайт, браузер загружает ресурсы (такие как изображения, стили и скрипты) с сервера. Если эти ресурсы уже были загружены и сохранены в кэше браузера, они могут быть взяты из кэша, что сокращает время загрузки страницы.
- Снижение нагрузки на сервер - Когда ресурсы хранятся в кэше браузера пользователя, серверу не нужно отправлять эти ресурсы при каждом запросе. Это уменьшает количество запросов к серверу и сокращает нагрузку на него, что улучшает производительность веб-сайта.
- Сокращение использования интернет-трафика - Поскольку кэшированные ресурсы загружаются с компьютера пользователя, это позволяет сократить использование интернет-трафика. Это особенно полезно для пользователей с ограниченным доступом к интернету или с медленным интернет-соединением.
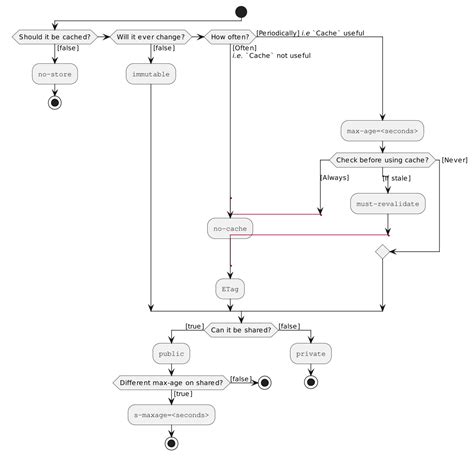
Для того чтобы веб-страницы могли быть кэшированы, необходимо использовать специальные заголовки HTTP. Например, заголовок "Cache-Control" позволяет указать, сколько времени ресурс должен быть кэширован и какие условия должны быть выполнены для его обновления.
Однако не все ресурсы могут быть кэшированы. Например, динамически сгенерированные страницы, содержащие персонализированную информацию, обычно не кэшируются. Также, если ресурс содержит конфиденциальную информацию или изменяется часто, то его тоже нельзя кэшировать.
Использование кэширования на стороне клиента может существенно увеличить скорость загрузки веб-страниц и снизить нагрузку на сервер. Однако это требует аккуратного управления кэшем, чтобы избежать отображения устаревших данных пользователю.
Итак, если вы хотите повысить скорость работы своего веб-сайта, не забудьте использовать кэширование на стороне клиента.
Сжатие и минификация файлов

Сжатие файлов позволяет уменьшить размер HTML, CSS и JavaScript файлов, что существенно сокращает время загрузки страницы. Для сжатия используются различные алгоритмы сжатия данных, такие как Gzip или Brotli. Поддержка сжатия должна быть настроена на сервере и включена для соответствующих типов файлов.
Минификация файлов - это процесс удаления ненужных пробелов, комментариев и других лишних символов из HTML, CSS и JavaScript кода. Это не влияет на работу кода, но значительно сокращает его размер. Менее объемные файлы загружаются быстрее и ускоряют время отображения страницы пользователю.
Чтобы сжать и минифицировать файлы, можно воспользоваться специальными инструментами и плагинами. Например, для сжатия файлов на стороне сервера можно использовать модули Apache mod_deflate или Nginx Gzip Compression. Для минификации можно воспользоваться онлайн-сервисами или плагинами для редакторов кода, такими как UglifyJS или CSS Nano.
Важно учитывать, что сжатие и минификация файлов должны применяться копиями файлов на сервере, а не к оригиналам. Таким образом, оригинальные файлы остаются неизменными и могут изменяться и обновляться без необходимости каждый раз сжимать их заново.
Применение сжатия и минификации файлов - одна из важных стратегий для улучшения производительности веб-страницы. Эти методы позволяют значительно сократить размер файлов и улучшить время загрузки страницы. Настройка компрессии на стороне сервера и использование специализированных инструментов помогут оптимизировать файлы для более быстрой загрузки и лучшего пользовательского опыта.
Использование сети доставки контента

Когда пользователь загружает ваш веб-сайт, файлы (такие как изображения, CSS и JavaScript) доставляются с ближайшего сервера в сети CDN, что уменьшает время загрузки и повышает общую производительность. Вместо того, чтобы все файлы загружались с одного сервера, сеть доставки контента распределяет нагрузку на множество серверов, что позволяет обслуживать большое количество запросов одновременно.
Использование сети доставки контента имеет ряд преимуществ:
| 1. | Ускорение загрузки страницы: файлы доставляются с сервера, ближайшего к пользователю, что сокращает время загрузки страницы. |
| 2. | Увеличение доступности: сеть доставки контента имеет распределенную инфраструктуру, что обеспечивает более высокую доступность и отказоустойчивость. |
| 3. | Сокращение нагрузки на сервер: CDN распределяет нагрузку на множество серверов, что позволяет обслуживать большое количество запросов одновременно. |
| 4. | Улучшение SEO-показателей: быстрая загрузка страницы является фактором ранжирования поисковых систем. |
Чтобы использовать сеть доставки контента на своем веб-сайте, вы должны зарегистрироваться в одной из доступных служб CDN, сконфигурировать DNS-записи вашего домена для указания сети доставки контента и загрузить необходимые статические файлы на серверы CDN. Затем браузеры пользователей будут автоматически получать файлы с ближайшего сервера в сети CDN, что повысит скорость и производительность вашего веб-сайта.
Оптимизация изображений

Вот несколько методов оптимизации изображений, которые помогут улучшить скорость загрузки вашего сайта:
- Выбор правильного формата изображения: Используйте форматы изображений, которые обеспечивают наилучшее сочетание качества и размера файла. Для фотографий часто используется формат JPEG, а для иллюстраций и графики – PNG или SVG.
- Сжатие изображений: Используйте инструменты для сжатия изображений, чтобы уменьшить размер файлов без значительной потери качества. Некоторые популярные инструменты для сжатия изображений включают TinyPNG, JPEGmini и ImageOptim.
- Установка разрешения изображений: Убедитесь, что размер изображений соответствует их отображению на веб-странице. Не загружайте изображения большего размера, чем они отображаются, чтобы не тратить лишнюю пропускную способность и время загрузки.
- Ленивая загрузка изображений: Используйте технику ленивой загрузки для отложенной загрузки изображений только при прокрутке или по мере необходимости. Это поможет уменьшить время загрузки и ускорить начальную загрузку страницы.
- Использование спрайтов и иконок: Если ваш сайт использует много небольших изображений, рассмотрите возможность их объединения в спрайты или использования векторных иконок. Это может существенно сократить количество запросов на сервер и улучшить время загрузки.
С помощью этих методов оптимизации изображений вы сможете существенно снизить размер файлов и улучшить скорость загрузки вашего сайта. Это позволит улучшить пользовательский опыт и повысить конверсию.
Установка CDN-серверов

Установка CDN-серверов начинается с выбора подходящего провайдера CDN. Затем необходимо зарегистрироваться на их веб-сайте и получить специальный API-ключ. Далее следует настроить ваш веб-сайт для работы с CDN-серверами.
- Подключите необходимые скрипты и стили с помощью ссылок, указывая в адресе URL путь к файлам на CDN-серверах.
- Настройте на вашем сервере перенаправление всех запросов к контенту на CDN-сервера.
- Проверьте работу CDN-серверов и убедитесь, что ваш веб-сайт загружается быстрее.
Преимущества установки CDN-серверов включают:
- Увеличение скорости загрузки веб-страницы благодаря использованию серверов, расположенных ближе к местоположению посетителя.
- Снижение нагрузки на ваш сервер, поскольку контент будет загружаться с CDN-серверов.
- Улучшение производительности вашего веб-сайта и повышение удовлетворенности пользователей.
- Увеличение скорости индексации вашего веб-сайта поисковыми системами.
При установке CDN-серверов рекомендуется провести тестирование скорости загрузки вашего веб-сайта до и после настройки. Это позволит оценить эффективность использования CDN-серверов и внести необходимые коррективы в настройки.
Установка CDN-серверов является надежным и эффективным способом повысить скорость загрузки веб-страниц и улучшить производительность вашего веб-сайта. Следуя приведенным выше методам и советам, вы сможете справиться с этой задачей и обеспечить удобство использования вашего веб-сайта всем его посетителям.
Верстка без таблиц

Вместо таблиц рекомендуется использовать блочные элементы, такие как div и span, для создания разметки страницы. Блочные элементы обычно загружаются быстрее и могут быть проще стилизованы при помощи CSS.
Для создания структуры страницы лучше использовать списоковые элементы – ul, ol и li. Использование списков позволяет легко создавать многоуровневую структуру и делает код более читабельным.
Также следует избегать использования таблиц для выравнивания содержимого на странице. Вместо этого рекомендуется использовать CSS свойства, такие как float или flexbox, для создания гибкого и адаптивного макета. Это позволяет легко изменять расположение элементов на странице без необходимости изменения HTML-кода.
Важно отметить, что некоторые элементы, такие как таблицы данных, все же лучше верстать при помощи таблиц. В таких случаях целесообразно использовать атрибуты таблицы, такие как colgroup и tbody, чтобы оптимизировать процесс загрузки и отображения.
В целом, использование верстки без таблиц позволяет улучшить производительность и скорость загрузки веб-страницы. Однако, необходимо анализировать контекст и выбирать подходящий метод в каждом конкретном случае.
Минимизация запросов

Для минимизации запросов можно использовать следующие методы:
1. Объединение файлов
Часто веб-сайты состоят из нескольких файлов CSS, JavaScript и изображений. Каждый файл требует отдельного запроса, что может замедлить загрузку страницы. Вместо этого рекомендуется объединить файлы одного типа в один, чтобы уменьшить количество запросов.
2. Использование спрайтов
Спрайт - это одно изображение, которое содержит несколько отдельных изображений. Вместо того чтобы загружать каждое изображение отдельно, можно загрузить один спрайт и использовать CSS для отображения нужной части изображения.
3. Кеширование
Кеширование позволяет клиентскому устройству сохранять копии ресурсов (какие-либо файлы) на локальном хранилище. После первой загрузки, вместо повторных запросов на сервер, браузер может загружать файлы из кеша, что существенно сокращает время загрузки.
4. Управление куками
Куки (cookie) используются для хранения данных на клиентском устройстве. Однако, чем больше куков, тем больше запросов требуется для отправки и получения этих куков. Рекомендуется минимизировать использование куков и удалять их после их использования.
Применение всех вышеперечисленных методов может значительно ускорить загрузку страницы и улучшить пользовательский опыт на вашем веб-сайте.
Использование асинхронных скриптов

При использовании асинхронных скриптов, браузер загружает скрипт в фоновом режиме и выполняет его параллельно с загрузкой страницы. Это дает преимущество в скорости загрузки и не блокирует отображение контента на странице.
Для использования асинхронных скриптов, вы можете добавить атрибут async к тегу <script>. Например:
<script src="script.js" async></script>
Также вы можете использовать метод document.createElement и document.getElementsByTagName для динамической загрузки скриптов во время выполнения страницы. Например:
var script = document.createElement('script');script.src = "script.js";document.getElementsByTagName('head')[0].appendChild(script);
Кроме того, стоит отметить, что асинхронные скрипты не гарантируют последовательное выполнение. Если вам важен порядок выполнения скриптов, вам может потребоваться использовать другие методы, такие как defer или управление зависимостями модулей.
Использование асинхронных скриптов может значительно ускорить загрузку вашей веб-страницы. Однако, не забывайте о местоположении скриптов на странице и их порядке выполнения, чтобы избежать ошибок или нежелательного поведения.
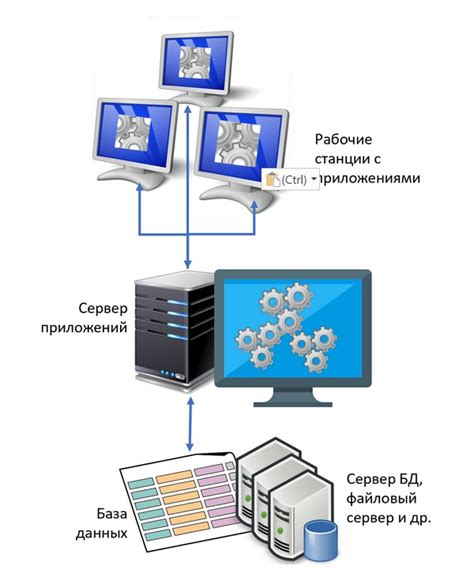
Оптимизация сервера и баз данных

При оптимизации скорости работы сайта важную роль играет не только оптимизация клиентской части, но и оптимизация сервера и баз данных. В этом разделе мы рассмотрим несколько методов и советов, которые помогут улучшить скорость работы сервера и баз данных.
1. Используйте кэширование
Кэширование - это процесс сохранения определенных данных на сервере или на клиентской стороне, чтобы ускорить доступ к этим данным. В случае сервера, кэширование может применяться для сохранения уже обработанных запросов и результатов, чтобы при следующих запросах сайт мог отдавать уже готовые данные без лишних операций. Кэширование баз данных также позволяет сэкономить время на выполнении запросов и улучшить общую скорость работы.
2. Оптимизируйте запросы к базе данных
Часто причиной медленной работы сайта может быть неэффективное выполнение запросов к базе данных. Для оптимизации запросов можно использовать индексы, а также ограничивать количество возвращаемых строк при поиске или выборке данных. Также стоит убедиться, что структура базы данных оптимальна для конкретного проекта, и использовать правильные типы данных для хранения информации.
3. Используйте CDN
CDN (Content Delivery Network) - это глобальная сеть серверов распределенного хранения файлов. Использование CDN позволяет сократить время загрузки контента, так как файлы, такие как изображения, стили и скрипты, распределены по серверам по всему миру и загружаются от того сервера, который находится ближе к пользователю. Это помогает ускорить загрузку сайта и улучшить его производительность.
4. Масштабируйте серверную инфраструктуру
Если ваш сайт получает большой трафик и имеет высокую нагрузку на сервер, стоит обратить внимание на масштабирование серверной инфраструктуры. Это может включать в себя добавление дополнительных серверов, использование облачных сервисов или распределение нагрузки между несколькими серверами. Такое масштабирование поможет улучшить скорость работы сайта и обработку запросов.
В данном разделе были представлены несколько методов и советов по оптимизации сервера и баз данных. Используя эти рекомендации, вы сможете повысить скорость работы своего сайта и улучшить пользовательский опыт.