Отступы в таблицах играют важную роль в обеспечении читабельности и структуры данных. Они помогают создать гармоничный и профессиональный дизайн веб-страницы. В этой статье мы рассмотрим несколько советов и рекомендаций о том, как правильно задать отступы для таблиц.
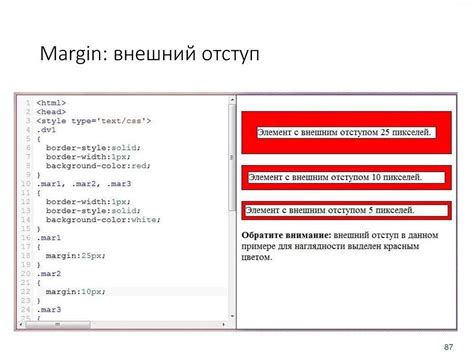
Первое правило отступов состоит в том, чтобы отделять содержимое таблицы от других элементов страницы. Для этого можно использовать внешние отступы или рамки таблицы. Внешние отступы можно задать с помощью CSS-свойств margin или padding. Например, если вы хотите создать отступ шириной 10 пикселей вокруг таблицы, вы можете добавить следующий код в свой CSS-файл:
table {
margin: 10px;
}
Второе правило отступов связано с внутренними отступами ячеек таблицы. Внутренние отступы используются для придания пространства внутри ячейки и создания отделения между содержимым ячейки и ее границами. Вы можете задать внутренние отступы для ячеек таблицы с помощью CSS-свойств padding или cellspacing. Например, чтобы создать внутренние отступы шириной 5 пикселей для всех ячеек таблицы, вы можете использовать следующий CSS-код:
table {
padding: 5px;
}
И последнее правило отступов связано с отступами строк таблицы. Отступы строк используются для создания пространства между строками таблицы и облегчения ее восприятия. Они помогают разграничивать данные и делать таблицы более понятными для чтения. Вы можете задать отступы строк с помощью CSS-свойств margin или cellspacing. Например, чтобы создать отступ в 10 пикселей между строками таблицы, используйте следующий CSS-код:
table {
margin-bottom: 10px;
}
Следуя этим советам и рекомендациям, вы можете легко создавать профессионально выглядящие таблицы с отступами, которые сделают ваш контент более удобным для чтения и понимания. Не забывайте экспериментировать с различными значениями отступов, чтобы найти наиболее эстетичное и легкочитаемое решение!
Отступ таблицы: зачем это нужно

Отступ в таблице играет важную роль в создании эстетического и читабельного оформления веб-страницы. Он позволяет отделить содержимое таблицы от других элементов страницы и создать визуальное разделение между таблицей и текстовым контентом.
Отступ также может использоваться для выделения важных данных или группировки элементов в таблице. Он помогает улучшить читаемость таблицы, делая ее более удобной для восприятия и анализа информации.
Видимые отступы в таблице также могут быть использованы для создания стилевого оформления и эстетического дизайна веб-страницы. Они могут создавать пространство между ячейками, что делает таблицу более привлекательной и профессиональной.
Отсутствие отступов в таблице может привести к нечеткому и запутанному внешнему виду страницы, затрудняя чтение и понимание содержимого. Правильное использование отступов в таблице поможет сделать пользовательский интерфейс более понятным, организованным и возможно, повысит общую эффективность веб-сайта.
Практическое применение отступа в таблице

Отступы играют важную роль при создании и форматировании таблиц в HTML. Они позволяют разместить содержимое таблицы таким образом, чтобы оно выглядело более упорядоченно и легкочитаемо.
Один из способов применения отступов - это добавление внешнего отступа для всей таблицы. Это можно сделать, используя CSS, применив свойство margin к элементу таблицы. Например:
<table style="margin: 20px">
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>В результате все содержимое таблицы будет отступать от ее краев на 20 пикселей.
Отступы также могут быть применены к ячейкам таблицы для создания внутреннего отступа. Например:
<table>
<tr>
<td style="padding: 10px">Ячейка 1</td>
<td style="padding: 10px">Ячейка 2</td>
</tr>
<tr>
<td style="padding: 10px">Ячейка 3</td>
<td style="padding: 10px">Ячейка 4</td>
</tr>
</table>В этом случае каждая ячейка будет иметь внутренний отступ в 10 пикселей, что позволит создать промежуток между содержимым ячейки и ее границей.
Практическое применение отступов в таблицах может варьироваться в зависимости от дизайна и потребностей сайта. Отступы помогают улучшить внешний вид таблицы и сделать ее более удобной для чтения и восприятия информации.
Как создать отступ таблицы: основные способы

Отступы в таблицах играют важную роль при создании эстетически приятного и удобочитаемого дизайна. В данной статье мы рассмотрим несколько основных способов создания отступов в таблицах с использованием HTML и CSS.
1. Использование атрибутов cellpadding и cellspacing
Атрибуты cellpadding и cellspacing позволяют задавать отступы вокруг ячеек и между ними. Атрибут cellpadding задает внутренний отступ ячейки, а cellspacing - внешний отступ между ячейками. Например, чтобы задать отступы в таблице, можно использовать следующий код:
<table cellpadding="10" cellspacing="10">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
2. Использование CSS стилей
Другим способом задать отступы в таблице является использование CSS стилей. В данном случае, можно применить свойство padding для задания внутренних отступов ячеек, а свойство margin для задания внешнего отступа между ячейками. Например, чтобы задать отступы в таблице с помощью CSS, можно использовать следующий код:
<style>
table {
border-collapse: collapse;
}
td {
padding: 10px;
}
tr {
margin-bottom: 10px;
}
</style>
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Таким образом, существует несколько способов создания отступов в таблицах, включая использование атрибутов cellpadding и cellspacing, а также CSS стилей. Выбор метода зависит от требований проекта и предпочтений разработчика.
Рекомендации по выбору размера отступа

Выбор правильного размера отступа для таблицы может значительно улучшить внешний вид вашей веб-страницы и упростить ее чтение. Вот несколько рекомендаций, которые помогут вам определиться с размером отступа таблицы:
- Размер отступа должен быть пропорционален размеру таблицы. Если таблица маленькая, то отступ также должен быть небольшим, чтобы не занимать слишком много места на странице. В случае большой таблицы, отступ может быть увеличен для создания более пространственного вида.
- Старайтесь поддерживать единый стиль отступов на вашем веб-сайте. Это позволит создать единый и согласованный дизайн страницы.
- Учитывайте контекст, в котором используется таблица. Если таблица располагается рядом с другими элементами страницы, такими как текст или изображения, отступ должен быть достаточным, чтобы создать визуальное разделение между таблицей и остальным содержимым.
- Используйте пустые ячейки в качестве отступов. Вы можете создать пустые ячейки с помощью тега <td> и задать им нужную ширину и высоту. Это поможет создать единый и согласованный внешний вид отступов для всех таблиц на вашем веб-сайте.
Не бойтесь экспериментировать с размерами отступа и выбирать то, что лучше всего подходит для вашего веб-сайта. Помните, что цель отступа - сделать вашу таблицу более читаемой и привлекательной визуально!