Цветопередача является важной частью дизайна, влияющей на впечатление и эмоциональную реакцию пользователей. Современные инструменты для составления таблицы цветов позволяют упростить и ускорить этот процесс, благодаря чему дизайнеры могут быстро и эффективно выбрать подходящую цветовую гамму для своих проектов.
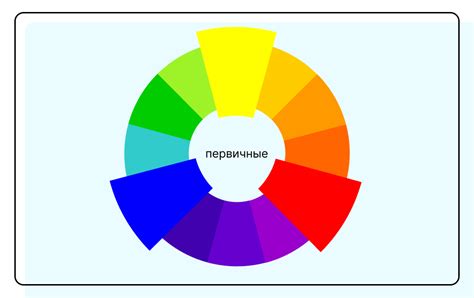
Одним из основных инструментов при составлении таблицы цветов являются цветовые колеса. Цветовое колесо представляет собой круг, в котором расположены все основные цвета спектра. Очень удобно использовать цветовое колесо для создания гармоничных сочетаний цветов, так как оно позволяет быстро и наглядно видеть, какие цвета сочетаются между собой лучше всего.
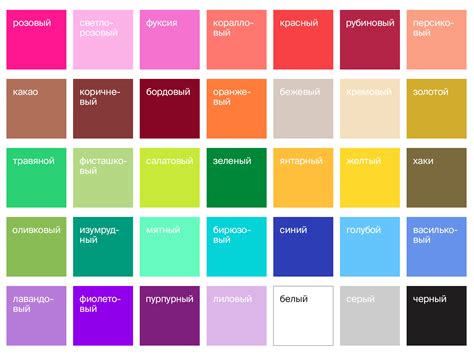
Помимо цветового колеса, важным инструментом для составления таблицы цветов является палитра. Палитра представляет собой набор цветов, которые можно использовать в дизайне. Палитры бывают разных типов: монохромная (один цвет, но разные оттенки), аналоговая (цвета, расположенные рядом на цветовом колесе), комплементарная (цвета, расположенные напротив друг друга на цветовом колесе) и т. д. С помощью палитры можно создать таблицу цветов, где каждый цвет будет гармонировать с остальными, создавая эффектное и сбалансированное сочетание.
Как выбрать цвета для дизайна

В первую очередь, следует определиться с основным цветом, который будет преобладать в дизайне. Это может быть ваш любимый цвет или цвет, позитивно влияющий на ассоциации и настроение вашей аудитории. Основной цвет может быть ярким и насыщенным, чтобы привлекать внимание, или нейтральным и спокойным, чтобы создавать умиротворенную атмосферу.
Далее, для создания гармоничного дизайна, стоит выбрать дополнительные цвета. Дополнительные цвета могут быть аналогичными основному цвету, чтобы создать монотонность и единый стиль, или конtradictive, чтобы создать динамичность и контраст.
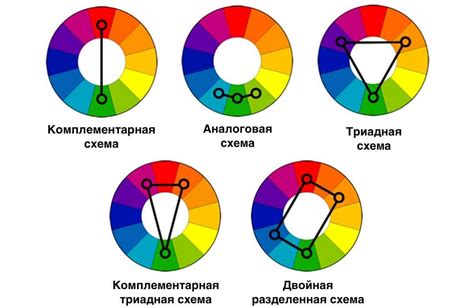
Схема цветов - это способ организации цветовых диапазонов для достижения определенных визуальных эффектов. Веб-дизайнеры часто используют различные цветовые схемы, такие как аналогичная, трехцветная, круговая и прочие. Выбор схемы зависит от вкусов и целей дизайнера.
Помимо выбора основного и дополнительных цветов, также важно учитывать контрастность цветов. Контрастные цвета создают эффектное визуальное впечатление, а схожие вносят гармонию и спокойствие.
Практический совет: прежде чем окончательно определиться с выбранными цветами, рекомендуется провести тестирование на разных устройствах и разных экранах. Это позволит убедиться, что выбранные цвета выглядят хорошо и читаемо в любых условиях.
В итоге, выбор цветов для дизайна - крайне индивидуальный и творческий процесс, требующий внимательного подхода и экспериментов. Используйте схемы цветов, анализируйте и настраивайте их под ваши цели и ожидания. Помните, что цвета могут сильно влиять на восприятие и эмоциональную реакцию пользователей.
Уровень вашего дизайна напрямую зависит от вашего выбора цветов. Проявите креативность и экспериментируйте, чтобы создать дизайн, которым вы будете гордиться!
Шаг 1: Определение общей цветовой палитры

Хороший дизайн начинается с грамотно подобранной цветовой палитры. Чтобы создать единую и привлекательную цветовую схему для своего дизайна, первым шагом необходимо определить общий набор цветов, которые будут использоваться в проекте.
Для начала можно задействовать колесо цветов, которое поможет выбрать основные и дополнительные цвета. Основные цвета могут быть выбраны на основе вашего бренда или идеи проекта, а дополнительные цвета помогут создать контраст или выделить отдельные элементы дизайна.
Также стоит учесть психологию цвета при выборе цветовой палитры. Разные цвета вызывают разные эмоции и настроение, поэтому умелое использование цвета может помочь подчеркнуть нужные преимущества вашего дизайна.
После определения основных и дополнительных цветов, рекомендуется использовать инструменты для определения оттенков, насыщенности и яркости цветов. Важно чтобы цвета хорошо сочетались между собой и выглядели гармонично на экране.
Итак, первый шаг в создании таблицы цветов для дизайна - определение общей цветовой палитры. После этого можно переходить к следующим шагам, таким как выбор конкретных оттенков и создание палитры.
Шаг 2: Использование цветовых схем

Существует несколько популярных типов цветовых схем:
- Монохромная схема - основана на оттенках одного цвета. Например, вы можете использовать разные оттенки голубого, чтобы создать монохромную схему.
- Аналогичная схема - основана на цветах, расположенных рядом друг с другом на цветовом круге. Например, вы можете использовать схему из соседних оттенков красного, оранжевого и желтого цветов.
- Комплементарная схема - основана на цветах, которые расположены напротив друг друга на цветовом круге. Например, вы можете использовать схему из синего и оранжевого цветов.
- Триадная схема - основана на трех цветах, равноудаленных друг от друга на цветовом круге. Например, вы можете использовать схему из красного, желтого и синего цветов.
- Структурная схема - основана на цветовых группировках, таких как цвета основных элементов и акцентов, фоновых и текстовых цветов и т. д. Например, вы можете использовать схему, в которой основные элементы имеют один цвет, а акценты - другой.
Выбор цветовой схемы зависит от цели и стиля вашего проекта. Прежде чем приступать к созданию дизайна, рекомендуется исследовать разные цветовые схемы и выбрать ту, которая подходит вам лучше всего.
Важно: Помните, что использование слишком ярких или контрастных цветов может негативно сказаться на восприятии дизайна. Также обратите внимание на противоположие цветов, их сочетаемость и контрастность.
Использование цветовых схем - это важный элемент успешного дизайна. Следуя принципам и советам о выборе и сочетании цветов, вы сможете создать яркий и привлекательный дизайн для своего проекта.
Шаг 3: Определение основных цветов

После определения цветовой палитры и выбора дополнительных цветов для акцентов, настало время определить основные цвета, которые будут использоваться в дизайне.
Основные цвета обычно выбираются из палитры, которую вы составили на предыдущем шаге. Они должны быть наиболее представительными и использоваться для основных элементов дизайна, таких как фоновый цвет или цветовые блоки.
Чтобы определить основные цвета, рекомендуется выбрать не более трех-четырех цветов из цветовой палитры, чтобы сохранить единый стиль и согласованность дизайна.
Основные цвета удобно представить в виде таблицы, чтобы легче было видеть все цвета вместе и их сочетания.
| Цвет | Код цвета |
|---|---|
| Основной цвет 1 | #FF0000 |
| Основной цвет 2 | #00FF00 |
| Основной цвет 3 | #0000FF |
В данном примере представлены три основных цвета, каждый с соответствующим ему кодом цвета. Обратите внимание на четкость и контрастность цветов, чтобы они хорошо смотрелись вместе и создавали гармоничный общий вид дизайна.
Запишите выбранные основные цвета и их коды для последующего использования в дизайне. Теперь, когда у вас есть основные цвета, можно приступить к следующему шагу - выбору акцентных цветов.
Шаг 4: Подбор дополнительных цветов

После определения основного цвета и его оттенков, настало время подобрать дополнительные цвета, которые будут сопутствовать основному и создадут гармоничный дизайн. Подбор дополнительных цветов можно выполнить различными способами:
- Использование цветов, которые находятся рядом в цветовом круге. Например, если основной цвет – красный, то дополнительные цвета могут быть розовый и оранжевый. Этот метод помогает создать яркий и контрастный дизайн.
- Использование аналогичных цветов. То есть, цветов, которые находятся рядом с основным цветом в цветовом круге. Например, если основной цвет – синий, то дополнительные цвета могут быть голубой и фиолетовый. Этот метод создает мягкий и сдержанный дизайн.
- Использование цветов, которые создают контраст с основным. Например, если основной цвет – зеленый, то дополнительные цвета могут быть красный и оранжевый. Этот метод придает дизайну энергичность и динамику.
- Использование нейтральных цветов. Нейтральные цвета, такие как серый, белый или черный, хорошо сочетаются с различными цветами и могут быть использованы в качестве дополнительных цветов для основного цвета.
Подбирая дополнительные цвета, обратите внимание на их сочетаемость с основным цветом и друг с другом. Учтите, что дополнительные цвета должны быть визуально приятны и не вызывать дискомфорта. Комбинируйте цвета, тестируйте их в различных сочетаниях, чтобы выбрать самый подходящий вариант для вашего дизайна.
Шаг 5: Тестирование цветовой палитры

После того как вы составили свою цветовую палитру, важно протестировать ее, чтобы убедиться, что она соответствует вашим ожиданиям и целям дизайна.
Один из способов провести тестирование - это создать таблицу, используя выбранные цвета и разместить в ней различные элементы дизайна, такие как кнопки, заголовки, фоны и тексты. Для этого вы можете использовать HTML-тег <table>.
| Элемент | Цвет |
|---|---|
| Кнопка | #FF0000 |
| Заголовок | #00FF00 |
| Фон | #0000FF |
| Текст | #FFFF00 |
Таким образом, вы сможете оценить, как эти цвета будут выглядеть на разных элементах и как они будут сочетаться между собой. Если вы не удовлетворены результатом, вы можете внести изменения в палитру и повторить тестирование.
Тестирование цветовой палитры - важный этап в процессе создания дизайна, который поможет вам достичь желаемого эффекта и создать гармоничный и уникальный дизайн.
Шаг 6: Использование вариаций оттенков

Когда вы определили основной цветовой палитрой для своего дизайна, вы можете использовать вариации оттенков этого цвета, чтобы создать интересные и гармоничные комбинации.
Вариации оттенков могут создаваться путем изменения яркости или насыщенности цвета. Это может быть полезно, когда необходимо добавить глубину или разнообразие в дизайн.
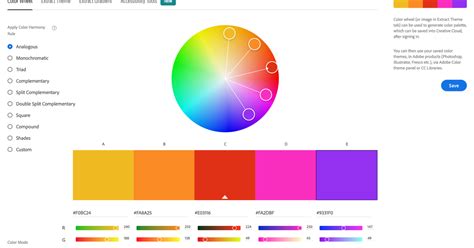
Одним из способов создания вариаций оттенков является использование инструментов для генерации градиентов или цветовых схем. Некоторые из них могут предложить вам вариации основного цвета, основываясь на тоне, оттенке или насыщенности.
Если вы предпочитаете создавать вариации оттенков вручную, вы можете изменять значения RGB или Hex кода цвета. Изменение значения яркости создаст светлые и темные оттенки цвета, в то время как изменение значения насыщенности может добавить или убрать интенсивность цвета.
Помните, что при создании вариаций оттенков не забывайте о гармонии и согласованности. Вариации должны быть визуально приятными и не создавать конфликтующие комбинации.
Пример использования вариаций оттенков:
Представим, что ваш основной цвет - синий. Вы можете создать вариации оттенков, такие как светло-голубой или темно-синий, чтобы добавить глубину и интерес в вашем дизайне.
Помните, что использование вариаций оттенков - это искусство, и вам может потребоваться экспериментировать, чтобы найти идеальные комбинации для вашего проекта.
Шаг 7: Создание таблицы цветов

Для создания таблицы цветов вы можете использовать HTML-элементы, такие как <table>, <tr> и <td>. Позволяет легко создавать структуру таблицы и добавлять цвета в ячейки.
Пример кода для создания таблицы цветов:
<table> <tr> <th>Цвет</th> <th>Код</th> </tr> <tr> <td style="background-color: #ff0000"></td> <td>#ff0000</td> </tr> <tr> <td style="background-color: #00ff00"></td> <td>#00ff00</td> </tr> <tr> <td style="background-color: #0000ff"></td> <td>#0000ff</td> </tr> </table>
В этом примере каждая строка таблицы представляет цвет и его код. Вы можете добавлять столько строк, сколько вам нужно, и настраивать цвета, меняя значения атрибута style.
Помимо таблицы цветов, вы также можете использовать список или графический интерфейс для отображения и организации цветов, в зависимости от ваших предпочтений и требований проекта.
Создание таблицы цветов поможет вам вести учет используемых цветов и легко настраивать их в процессе разработки вашего дизайна.