Персонализация компьютера – это один из способов выразить свою индивидуальность и сделать его уникальным. Один из элементов, который можно настроить по-своему – это экран загрузки. Это окно, которое появляется на мониторе во время загрузки операционной системы. Если вы хотите изменить отображение этого экрана, то данный материал для вас.
Во-первых, для изменения экрана загрузки вам понадобится изображение, которое вы хотели бы увидеть на экране. Вы можете использовать любое изображение или фотографию с вашего компьютера. Главное, чтобы оно имело формат, поддерживаемый операционной системой. Хорошим вариантом является формат BMP или JPEG, но вы можете воспользоваться и другими форматами в зависимости от возможностей вашей операционной системы.
Во-вторых, вам потребуется специализированное программное обеспечение, которое позволит вам изменить экран загрузки. Некоторые операционные системы имеют встроенные инструменты для этого, но если ваша система их не имеет, то вы можете воспользоваться сторонним ПО. Важно выбрать проверенное и надежное приложение, чтобы избежать проблем с безопасностью и неправильной работой вашего компьютера.
Меняем экран загрузки: советы и инструкции

1. Выберите подходящее изображение или анимацию
Первым шагом в изменении экрана загрузки является выбор подходящего изображения или анимации. Изображение или анимация должны быть привлекательными и отражать стиль и концепцию вашего устройства или приложения. Вы можете создать свое собственное изображение или анимацию, либо воспользоваться готовыми решениями, предлагаемыми различными инструментами.
2. Измените цветовую схему
Цветовая схема экрана загрузки также может оказывать значительное влияние на восприятие пользователем. Выберите цвета, которые соответствуют вашей брендовой идентичности или создают желаемый эффект. Вы можете использовать основные цвета вашего бренда или экспериментировать с различными комбинациями цветов.
3. Добавьте логотип или название
Добавление логотипа или названия вашего устройства или приложения на экран загрузки поможет создать единый и узнаваемый образ вашего продукта. Разместите логотип или название на оптимальном месте на экране загрузки, чтобы они были хорошо видны, но не отвлекали внимание от процесса загрузки.
4. Учитывайте соотношение сторон
При выборе изображения или анимации для экрана загрузки не забывайте учитывать соотношение сторон устройства, на котором будет отображаться экран загрузки. Не допускайте искажений или обрезания изображения. Используйте соотношение сторон, соответствующее устройству, чтобы сохранить высокое качество отображения.
5. Тестируйте результат
После внесения изменений в экран загрузки рекомендуется провести тестирование, чтобы убедиться, что новый дизайн работает правильно и не вызывает проблемы. Проверьте, что изображение или анимация отображаются корректно на разных устройствах и разрешениях экрана. Также убедитесь, что цветовая схема, логотип или название хорошо видны и узнаваемы.
Следуя этим советам и инструкциям, вы сможете успешно изменить экран загрузки и создать уникальный и привлекательный внешний вид для своего устройства или приложения.
Выбираем правильное изображение

При выборе изображения стоит учитывать следующие факторы:
- Тематика. Изображение должно соответствовать тематике вашего проекта или компании. Если у вас, например, сайт о путешествиях, то логично выбрать фотографию пейзажа известного места.
- Качество. Изображение должно быть высокого качества и не размытым. Это позволит вашему экрану загрузки выглядеть профессионально.
- Цветовая гамма. Изображение должно быть согласовано с остальными элементами дизайна вашего проекта. Учитывайте цветовую гамму логотипа и шрифтов, чтобы создать гармоничное визуальное сочетание.
- Простота и читаемость. Избегайте изображений с излишним количеством деталей или слишком яркими цветами. Они могут отвлекать внимание пользователя и затруднять чтение текста загрузки.
Важно помнить, что выбранное изображение должно быть лицензионным и соответствовать авторским правилам. Лучше всего использовать собственные фотографии или искать бесплатные изображения с лицензией Creative Commons.
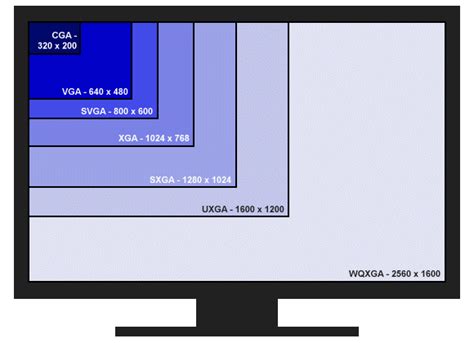
Размер и разрешение экрана загрузки

При изменении экрана загрузки важно учесть размер и разрешение, чтобы сохранить пропорции и подходящий вид. Размер экрана загрузки должен быть оптимальным, чтобы занимать достаточно места, но не быть слишком громоздким.
Рекомендуется выбирать разрешение экрана загрузки, соответствующее разрешению основного экрана вашего устройства. Это позволит избежать искажений изображения и обеспечить четкость и качество отображения.
Важно также помнить, что размер и разрешение экрана загрузки могут влиять на время загрузки вашего сайта или приложения. Поэтому рекомендуется использовать оптимизированные изображения, чтобы ускорить процесс загрузки и улучшить пользовательский опыт.
В целом, при выборе размера и разрешения экрана загрузки, следует учитывать баланс между качеством изображения и его размером, чтобы обеспечить максимальную эстетику и быстродействие.
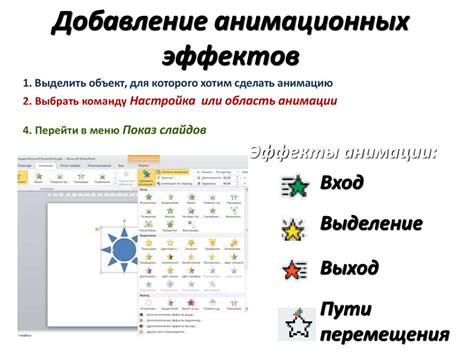
Персонализация эффектов и анимации

При изменении экрана загрузки вы можете добавить свои уникальные эффекты и анимацию, чтобы сделать его более привлекательным и интересным для пользователей. Вот несколько полезных идей для персонализации:
- Используйте градиентный фон вместо обычного однотонного. Это может быть плавный переход от одного цвета к другому или комбинация нескольких цветов. Такой эффект добавит глубину и динамику экрану загрузки.
- Добавьте анимацию загрузки, которая покажет, что процесс загрузки активный. Это может быть вращающаяся иконка или полоса загрузки, которая заполняется постепенно.
- Используйте интересные переходы между экранами загрузки. Например, вы можете использовать эффект размытия или исчезновения, чтобы плавно переключаться между различными элементами загрузки.
- Добавьте музыкальное сопровождение или звуковые эффекты к экрану загрузки. Это создаст дополнительный атмосферный эффект и заинтересует пользователя.
- Персонализируйте анимацию текста, чтобы он появлялся постепенно или менялся цветом. Это добавит динамизма и внимания к экрану загрузки.
Используя эти идеи, вы сможете сделать экран загрузки более оригинальным и привлекательным для ваших пользователей. Не бойтесь экспериментировать и находить свою уникальную персонализацию!
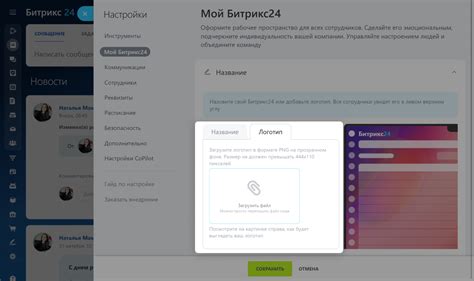
Добавляем логотип и название

Чтобы сделать экран загрузки более индивидуальным, вы можете добавить на него логотип вашей компании или название проекта. Это сделает загрузку более узнаваемой и поможет установить ассоциацию у пользователей.
Для добавления логотипа и названия на экран загрузки вам понадобится следующий HTML-код:
<div id="logo"> <img src="logo.png" alt="Логотип"> <h1>Название проекта</h1> </div>
Пояснение к коду:
- Тег
<div id="logo">создает блок, в котором будет располагаться логотип и название. - Тег
<img src="logo.png" alt="Логотип">вставляет логотип вашей компании или проекта с помощью атрибутаsrc. Вы можете указать путь к изображению в значении атрибута. - Тег
<h1>Название проекта</h1>добавляет название вашего проекта с помощью заголовка первого уровня.
Вы можете также добавить стили к этому блоку для того, чтобы он выглядел более привлекательным. Например, можно изменить цвет фона, шрифт и размер текста, добавить отступы и т.д. Это поможет создать более профессиональный вид экрана загрузки.
Поместите этот HTML-код в файл загрузки вашего проекта и сохраните его. Теперь при загрузке вашего проекта на экране появится логотип и название, что сделает его уникальным и запоминающимся!
Изменение цветовой схемы

1. Изменение фонового цвета: Чтобы изменить фоновый цвет на загрузочном экране, откройте соответствующий файл в редакторе кода и найдите строку, отвечающую за задание цвета фона. Замените существующий цвет на новый, используя код цвета или его название.
2. Изменение цветов элементов интерфейса: Если вы хотите изменить цвета кнопок, текста или других элементов интерфейса загрузочного экрана, найдите соответствующие строки в файлах стилей и замените значения цветов на желаемые.
3. Использование изображения вместо цвета: Вместо однотонной цветовой заливки можно использовать изображение в качестве фона загрузочного экрана. Для этого вам потребуется добавить соответствующий код в файле стилей, указывая путь к нужному изображению.
4. Применение градиента: Градиентный эффект может придать вашему экрану загрузки стильности и оригинальности. Чтобы применить градиентную цветовую схему, найдите соответствующую строку в файлах стилей и измените значения градиента согласно вашим предпочтениям.
Не забывайте сохранять и резервировать оригинальные файлы перед внесением любых изменений. Это позволит вам безопасно возвращаться к предыдущей цветовой схеме или исправлять возможные ошибки.
Применение темы и шрифтов

Применение темы и выбор подходящих шрифтов для экрана загрузки может значительно улучшить восприятие пользователем процесса загрузки операционной системы или приложения. Вот несколько полезных советов, которые помогут вам добиться желаемого результата.
1. Выбор темы: Во-первых, рекомендуется выбрать тему согласно общему дизайну вашего приложения или операционной системы. Если ваше приложение имеет своеобразный стиль или цветовую гамму, стоит применить соответствующую тему, чтобы создать единообразный и цельный внешний вид.
2. Выбор шрифтов: Кроме того, необходимо подобрать подходящие шрифты для отображения информации на экране загрузки. Хороший выбор шрифтов поможет улучшить читабельность и придать экрану загрузки стильный и профессиональный вид.
Примеры некоторых популярных шрифтов для экрана загрузки:
- Arial: Шрифт Arial является одним из самых распространенных и широко используемых шрифтов. Он имеет четкую и простую форму, что делает его хорошим выбором для экрана загрузки.
- Roboto: Шрифт Roboto разработан специально для использования на мобильных устройствах и является одним из самых популярных шрифтов в мире. Он отличается своим современным и легким восприятием.
- Open Sans: Шрифт Open Sans также пользуется популярностью благодаря своей читабельности и универсальности. Его простая и нейтральная форма делает его подходящим выбором для экрана загрузки операционной системы.
Помните, что выбор темы и шрифтов может быть важным фактором для создания приятного и профессионального визуального впечатления при загрузке операционной системы или приложения. Тщательно подумайте над этими деталями и учтите потребности вашей целевой аудитории при выборе темы и шрифтов для экрана загрузки.
Добавление прогресс-бара

Чтобы добавить прогресс-бар на экран загрузки, вам понадобится использовать HTML и CSS. Ниже приведен пример кода, который позволит вам создать прогресс-бар:
HTML:
<div class="progress-bar-container"> <div class="progress-bar"> </div>
CSS:
.progress-bar-container {
width: 100%;
height: 20px;
background-color: #ddd;
}
.progress-bar {
height: 100%;
background-color: #4CAF50;
width: 0%;
transition: width 0.5s ease;
}
В этом примере мы создали контейнер для прогресс-бара с классом "progress-bar-container". Затем мы создали прогресс-бар с классом "progress-bar" и определили его стили.
Чтобы сделать прогресс-бар функциональным, вам нужно будет использовать JavaScript. Вы можете использовать JavaScript для отслеживания процесса загрузки страницы и обновления ширины прогресс-бара соответственно:
JavaScript:
window.onload = function() {
var progressBar = document.querySelector('.progress-bar');
var progressBarContainer = document.querySelector('.progress-bar-container');
var width = 0;
var interval = setInterval(increaseWidth, 50);
function increaseWidth() {
if (width >= 100) {
clearInterval(interval);
progressBarContainer.style.display = 'none';
} else {
width += 1;
progressBar.style.width = width + '%';
}
}
};
В этом примере мы используем метод "window.onload", чтобы убедиться, что JavaScript код будет выполняться только после полной загрузки страницы. Затем мы выбираем элементы прогресс-бара и контейнера с помощью метода "document.querySelector". Мы также определяем переменные "width" и "interval".
Затем мы используем функцию "increaseWidth", чтобы увеличить ширину прогресс-бара каждые 50 миллисекунд. Если ширина равна 100%, мы останавливаем интервал и скрываем контейнер прогресс-бара.
Теперь вы можете добавить созданный прогресс-бар на свой экран загрузки и настроить его в соответствии с вашими потребностями.
Проверка и тестирование экрана загрузки

После изменения экрана загрузки рекомендуется провести тестирование, чтобы убедиться, что все работает корректно. Проверка следующих аспектов поможет обеспечить правильное функционирование экрана загрузки:
1. Время загрузки:
Убедитесь, что новый экран загрузки не замедляет процесс загрузки. Проверьте время загрузки на разных устройствах и с различными интернет-соединениями. Если время загрузки существенно увеличивается, возможно потребуется оптимизация или изменение элементов на экране загрузки.
2. Стиль и дизайн:
Внимательно проверьте внешний вид экрана загрузки на разных устройствах и разрешениях экрана. Убедитесь, что все элементы отображаются корректно и выглядят привлекательно. Проверьте цвета, шрифты и расположение элементов на экране. Если возникают проблемы с отображением, внесите соответствующие изменения в код CSS.
3. Анимация:
Если экран загрузки содержит анимацию, убедитесь, что она корректно работает и не вызывает задержек в загрузке страницы. Проверьте, что анимация плавная, не мигает и не привлекает слишком много внимания пользователя. При необходимости отрегулируйте скорость и время анимации.
4. Поддержка разных браузеров:
Протестируйте экран загрузки на разных браузерах, чтобы убедиться, что он отображается правильно и не вызывает ошибок. Убедитесь, что все функциональные элементы, такие как кнопки или индикаторы, работают правильно в разных браузерах и их версиях.
5. Взаимодействие и пользователя:
Проверьте, как пользователи воспринимают новый экран загрузки. Обратите внимание на их эмоциональную реакцию и отзывы. Если обнаруживаются проблемы или сложности, попробуйте внести изменения, чтобы улучшить взаимодействие пользователя и сделать экран загрузки более понятным и удобным для использования.
Проверка и тестирование экрана загрузки помогут убедиться, что он работает правильно и создает позитивное впечатление у пользователей. Используйте указанные советы и инструкции для обеспечения качественного функционирования экрана загрузки на вашем веб-сайте.