Фигма – это мощный инструмент для дизайна, который позволяет создавать уникальные макеты и интерфейсы. Однако, при работе с фреймами может возникнуть проблема с смещением иконок при изменении их размера.
Для того чтобы изменить размер фрейма, но при этом сохранить иконки в исходном положении, вам потребуется использовать функцию "Constraint" (ограничение) в Фигме. Это позволит вам точно настроить величину изменения размера иконок, сохраняя при этом их положение относительно фрейма.
Как это сделать? Вам необходимо выбрать каждую иконку внутри фрейма, затем открыть панель свойств и найти раздел "Constraints". В нем вы сможете указать, как именно должны изменяться иконки при изменении размера фрейма. Например, вы можете выбрать опцию "Fixed Left" (зафиксировать слева) и задать нужное значение, чтобы иконка не смещалась влево при увеличении фрейма.
Таким образом, вы сможете изменить размер фрейма, не нарушая положение иконок и сохраняя их исходный вид. Это очень полезный навык при работе в Фигме, который поможет вам создавать профессиональные макеты и интерфейсы в короткие сроки.
Изменение размера фрейма в Фигме без смещения иконок

При работе с Фигмой часто возникает необходимость изменить размер фрейма с сохранением расположения иконок. Это может быть полезно, когда вы хотите добавить новый контент или приспособить дизайн под разные размеры экранов, не меняя положение элементов.
Для изменения размера фрейма без смещения иконок в Фигме, вы можете использовать следующий подход:
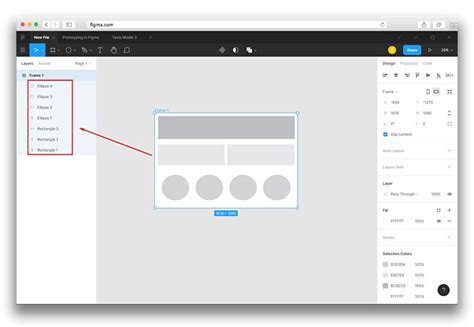
- Выберите фрейм, который вы хотите изменить.
- Нажмите клавишу "Shift" и одновременно изменяйте размер фрейма, перетаскивая границы.
- В начале этого процесса Фигма автоматически покажет вам размер фрейма в пикселях. Чтобы сохранить расположение иконок, следите за этим значением.
- Изменяйте размер фрейма, ориентируясь на значение в пикселях, чтобы он увеличивался или уменьшался равномерно.
- После того, как вы измените размер фрейма, у вас появится возможность переключиться на другие рамки и элементы, не потеряв изменение размера иконок.
С помощью этого подхода вы можете легко изменить размер фрейма, не внося изменения в расположение иконок. Это может значительно упростить работу с дизайном и позволить быстро адаптировать его для разных экранов.
Примечание: Если вы все же обнаружите, что иконки смещаются, проверьте, необходимы ли вам ограничения группы или выравнивание элементов.
Методы изменения размера фрейма без смещения иконок в Фигме

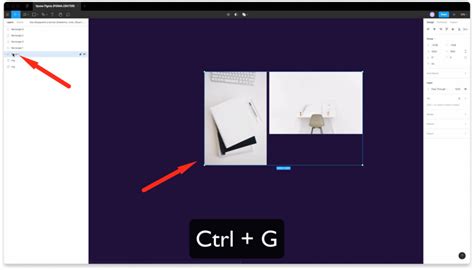
- Использование группировки элементов: одним из способов изменения размера фрейма без смещения иконок является группировка элементов внутри фрейма. Выделите все иконки, которые хотите переместить, и выберите опцию "Группировать" в контекстном меню. После этого вы сможете изменять размер фрейма без влияния на положение иконок.
- Использование относительного позиционирования: если вы хотите изменить размер фрейма без смещения иконок, можно воспользоваться относительным позиционированием. Выделите фрейм и включите опцию "Fix position when resizing" в панели свойств. Теперь вы сможете изменять размер фрейма, не затрагивая положение иконок внутри него.
- Использование авто-размещения: Фигма предлагает функцию авто-размещения, которая автоматически подстраивает положение элементов при изменении размера фрейма. Чтобы воспользоваться этой функцией, выделите фрейм и выберите опцию "Auto Layout" в контекстном меню. Теперь при изменении размера фрейма иконки автоматически будут подстраиваться под новые размеры.
Независимо от выбранного метода, важно помнить о том, что изменение размера фрейма может повлиять на резолюцию иконок внутри него, поэтому рекомендуется проверить результат после внесенных изменений и в случае необходимости вручную скорректировать размеры иконок для лучшего отображения.
Шаги для изменения размера фрейма без смещения иконок в Фигме

1. Откройте проект в Фигме и выберите фрейм, размер которого вы хотите изменить.
2. Перейдите в режим редактирования фрейма, нажав клавишу "Enter" или дважды кликнув мышью на фрейме.
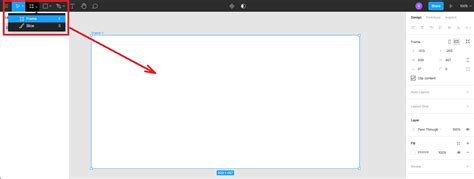
3. Выберите инструмент Прямоугольник или Эллипс в панели инструментов слева.
4. Удерживая клавишу "Shift" на клавиатуре, измените размер фрейма, перетягивая его углы или края. Удерживание клавиши "Shift" поможет сохранить пропорции фрейма.
5. Как только вы достигнете желаемого размера, отпустите клавишу "Shift" и отпустите мышь, чтобы применить изменения.
6. Проверьте, что иконки внутри фрейма не сместились. Изменение размера фрейма без смещения иконок должно быть выполнено успешно.
7. Если иконки все же сместились, вернитесь в режим редактирования фрейма и попробуйте изменить размер снова с более маленькими или точными значениями, чтобы избежать смещения.
8. После завершения изменения размера фрейма, сохраните проект и закройте Фигму.
Следуя этим шагам, вы сможете успешно изменить размер фрейма без смещения иконок в своем проекте в Фигме.
Полезные советы для изменения размера фрейма без смещения иконок в Фигме

Изменение размера фрейма в графическом редакторе Фигма может вызвать смещение иконок и других элементов. В этой статье мы поделимся полезными советами, которые помогут вам изменить размер фрейма без потери расположения иконок.
1. Используйте автоматическое определение размера элементов Для того чтобы избежать смещения иконок при изменении размера фрейма, установите размер элементов внутри фрейма в значение "авто" или "100%". Таким образом, элементы будут подстраиваться под новый размер фрейма без искажений и смещений. | 2. Используйте группировку элементов Если у вас есть несколько иконок и других элементов внутри фрейма и вы хотите изменить его размер без смещения, рекомендуется сначала объединить все элементы в группу. Затем измените размер группы, а не отдельных элементов. Таким образом, все элементы будут изменять свой размер пропорционально. |
3. Используйте констрейнты Констрейнты позволяют зафиксировать определенные стороны элемента при изменении размера фрейма. Например, вы можете зафиксировать верхнюю и левую стороны иконки, чтобы она не смещалась при изменении размера фрейма. Для этого выберите иконку и примените констрейнты в панели свойств. | 4. Используйте растягивание элементов Если вы хотите изменить размер фрейма без смещения иконок, вы также можете использовать функцию растягивания элементов. Выберите иконку и удерживая SHIFT, перетащите одну из сторон иконки, чтобы ее размер изменялся пропорционально без смещения. |
Все эти советы помогут вам изменить размер фрейма без смещения иконок в Фигме, сохраняя при этом их расположение и пропорции. Пользуйтесь этими техниками и создавайте удобные и профессиональные макеты!
Преимущества изменения размера фрейма без смещения иконок в Фигме

1. Сохранение визуальной связности иконок: Когда фрейм изменяет размер без смещения иконок в Фигме, сохраняется визуальное соотношение и расположение элементов. Это позволяет дизайнерам поддерживать единый стиль и согласованность дизайна без необходимости вносить дополнительные правки.
2. Оптимизация рабочего процесса: Благодаря возможности изменять размер фрейма без смещения иконок, дизайнеры могут быстро и легко экспериментировать с разными вариантами размеров и композиций, не тратя время на ручное выравнивание иконок. Это позволяет сократить время на создание итераций дизайна и ускоряет рабочий процесс.
3. Упрощение работы с адаптивным дизайном: Адаптивный дизайн подразумевает изменение размеров элементов в зависимости от размера экрана. Возможность изменять размер фрейма без смещения иконок позволяет более гибко работать с адаптивным дизайном, точно настраивая размер и композицию иконок для разных разрешений экранов.
4. Увеличение гибкости в работе: Изменение размера фрейма без смещения иконок дает дизайнерам больше свободы и гибкости при создании композиций и макетов. Они могут легко изменять размеры фреймов, не беспокоясь о необходимости располагать иконки заново, что значительно упрощает предварительное создание и прототипирование дизайна.
5. Сохранение пропорций и качества иконок: При изменении размера фрейма без смещения иконок в Фигме, сохраняются пропорции и качество самих иконок. Это позволяет создавать дизайн с высокой точностью и детализацией, не теряя качество и оригинальность иконок.