Добавление кнопки под картинкой может быть полезным при создании веб-страницы или блога, когда вы хотите вызвать действие у пользователя. Независимо от того, хотите ли вы добавить кнопку для отправки формы, перехода по ссылке или выполнения другой функции, этот процесс может быть довольно простым, если вы знаете основы HTML и CSS.
Прежде всего, вам потребуется картинка, с которой вы собираетесь работать. Возможно, у вас уже есть существующая картинка, которую вы хотите использовать, или вы можете создать новую. В любом случае, убедитесь, что у вас есть разрешение на использование этой картинки и она соответствует вашим потребностям.
Когда у вас есть картинка, вам необходимо добавить HTML-код для кнопки. Для этого вы можете использовать тег <button>. Чтобы указать текст на кнопке, добавьте его между открывающим и закрывающим тегами <button> и </button>. Например, <button>Нажмите меня!</button>.
Теперь, чтобы разместить кнопку под картинкой, вам понадобится элемент-контейнер, который будет содержать как картинку, так и кнопку. Вы можете использовать тег <div> или <span> в этом случае. Добавьте указанный тег перед картинкой и закройте его после кнопки. Выглядеть это будет примерно так:
Основы HTML

В HTML документе используются теги для определения структуры и содержимого страницы.
Основными элементами HTML являются:
- Текстовые элементы, такие как заголовки, параграфы, списки и таблицы;
- Гиперссылки, позволяющие создавать ссылки на другие веб-страницы;
- Изображения, позволяющие вставлять графические элементы на страницу;
- Формы, позволяющие вводить информацию на веб-странице и отправлять данные на сервер.
HTML состоит из парных тегов, например <p> и </p>, которые определяют начало и конец элемента. Другие элементы могут иметь одиночные теги без закрывающего тега, например <br>.
Основное содержимое веб-страницы находится между тегами <body> и </body>, и отображается в браузере. Заголовок страницы определяется с помощью тега <h1> или других заголовков <h2>, <h3> и так далее.
Создание кнопки в HTML

В HTML создание кнопки осуществляется с помощью тега "button".
Пример кода создания кнопки:
<button>Нажмите меня</button>
В приведенном примере кнопка будет отображаться как стандартная кнопка браузера со значением "Нажмите меня".
Чтобы добавить стили или различные эффекты к кнопке, можно использовать атрибуты тега "button". Например:
<button style="background-color: blue; color: white;">Нажмите меня</button>
В данном примере кнопка будет иметь голубой фон и белый текст.
Также можно добавлять дополнительные атрибуты к кнопке, например, атрибут "onclick" для задания JavaScript-кода. Например:
<button onclick="alert('Кнопка нажата!')">Нажмите меня</button>
Таким образом, создание кнопки в HTML достаточно просто с помощью тега "button" и дополнительных атрибутов. Применяя стили и JavaScript, можно создавать кнопки с различными эффектами и функциональностью.
Размещение кнопки под картинкой

Чтобы добавить кнопку под картинкой, мы можем использовать контейнерный элемент, который содержит и картинку, и кнопку. Например, мы можем использовать элемент div или figure. Вот пример, как это можно сделать:
<div class="image-container">
<img src="image.jpg" alt="Картинка">
<button class="button">Кнопка</button>
</div>
В данном примере у нас есть контейнерный элемент div, у которого есть класс "image-container". Внутри этого контейнера мы разместили тег img с указанием пути к картинке и атрибутом "alt" для альтернативного текста. Под картинкой мы добавили тег button с классом "button" и текстом "Кнопка".
Когда у вас контейнерный элемент с картинкой и кнопкой, вы можете добавить стили для контейнера и элементов внутри него в файле CSS, чтобы задать им нужное расположение, размеры и оформление.
Теперь у вас есть базовое представление о том, как разместить кнопку под картинкой. Вы можете дальше настраивать внешний вид и поведение кнопки с помощью CSS и JavaScript.
Использование тега <button>

Пример использования тега <button>:
Чтобы добавить кнопку под картинкой, необходимо сначала определить элемент <img>, который будет содержать изображение. Затем, после тега <img>, вставьте тег <button> с соответствующим текстом или значком.
Например, чтобы добавить кнопку "Подробнее" под картинкой, можно использовать следующий код:
<img src="image.jpg" alt="Картинка">
<button>Подробнее</button> Этот код отобразит картинку с кнопкой "Подробнее" под ней на веб-странице. При нажатии на кнопку пользователь сможет выполнять определенные действия, например, открыть подробное описание или перейти на другую страницу.
Использование тега <button> обеспечивает удобство и функциональность для пользователей, позволяя им взаимодействовать с веб-страницей и выполнять необходимые действия.
Стилизация кнопки

После добавления кнопки под картинкой, вы можете приступить к стилизации кнопки, чтобы она выглядела более привлекательно и соответствовала общему дизайну вашего сайта. Для этого вы можете использовать различные CSS свойства.
Вот несколько примеров свойств, которые вы можете использовать для стилизации кнопки:
- background-color: устанавливает цвет фона кнопки;
- color: устанавливает цвет текста на кнопке;
- border: устанавливает стиль, цвет и ширину границы кнопки;
- padding: устанавливает отступы внутри кнопки;
- font-size: устанавливает размер шрифта на кнопке;
- text-decoration: устанавливает стиль подчеркивания или зачеркивания текста на кнопке;
- text-align: устанавливает выравнивание текста на кнопке.
Чтобы применить эти свойства к кнопке, вы можете использовать CSS селектор для доступа к элементу кнопки. Например, если ваша кнопка имеет класс "my-button", вы можете создать следующий CSS код:
.my-button {
background-color: blue;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
text-decoration: none;
text-align: center;
}
Здесь мы установили синий фон, белый текст, убрали границы кнопки, добавили отступы внутри кнопки, увеличили размер шрифта и центрировали текст кнопки.
Вы можете изменять значения свойств в соответствии с вашими предпочтениями и требованиями дизайна.
Когда вы примените эти стили к кнопке, она будет выглядеть более привлекательно и соответствовать общему стилю вашего сайта.
Добавление кнопки на веб-страницу

Чтобы добавить кнопку на веб-страницу, вам потребуется использовать HTML-тег
<button> | Текст кнопки | </button> |
Замените "Текст кнопки" на текст, который вы хотите видеть на кнопке.
Например, чтобы создать кнопку с текстом "Нажать", вам потребуется использовать следующий код:
<button> | Нажать | </button> |
После того как вы добавили тег
Кнопка по умолчанию будет иметь стандартный стиль, который зависит от браузера, в котором она отображается. Вы также можете изменить внешний вид кнопки, добавив стили CSS.
Это базовый способ добавления кнопки на веб-страницу, который может быть дополнен и изменен с использованием других атрибутов и свойств. Например, вы можете добавить атрибуты, такие как onclick для определения действия, которое будет выполняться при нажатии на кнопку, или disabled для отключения кнопки.
Теперь вы знаете, как добавить кнопку на веб-страницу с помощью HTML-тега
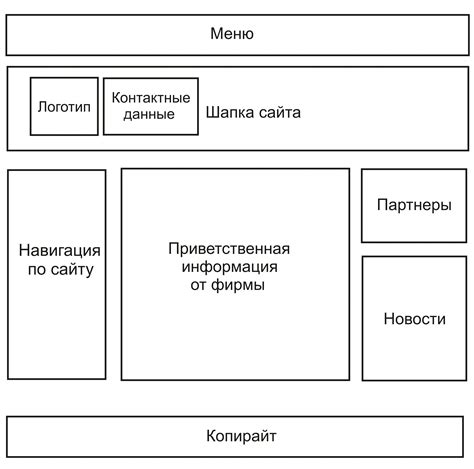
Построение макета веб-страницы

При построении макета веб-страницы важно учесть несколько основных факторов. Во-первых, необходимо определить структуру страницы, то есть расположение блоков и элементов на ней. Во-вторых, важно продумать внешний вид и стиль страницы, чтобы она выглядела эстетично и привлекательно для пользователей.
Один из способов построения макета веб-страницы – использование блочной модели. При этом страница делится на отдельные блоки, которые могут содержать текст, картинки, ссылки и другие элементы. Блоки могут быть расположены горизонтально или вертикально. Для определения структуры и внешнего вида блоков можно использовать различные теги, такие как div или section.
Для стилизации страницы можно использовать CSS-стили. Например, можно задать цвета фона и текста, шрифт, размеры блоков и элементов, отступы и многое другое. Также можно использовать классы и идентификаторы для более точной настройки стилей.
На макете веб-страницы необходимо разместить разные элементы, такие как заголовки, абзацы, списки, гиперссылки и другие. Чтобы задать структуру текста, можно использовать соответствующие теги, такие как h1, p или ul. Для выделения особых моментов в тексте можно использовать тег strong или em.
Таким образом, построение макета веб-страницы включает в себя определение структуры страницы, стилизацию с помощью CSS-стилей и размещение элементов на странице с использованием различных тегов.
Размещение картинки на веб-странице

Для размещения картинки на веб-странице нужно выполнить несколько простых шагов:
- Выберите подходящую картинку, которую хотите разместить на странице. Обратите внимание на ее размер и формат.
- Сохраните картинку в соответствующей папке на сервере.
- Откройте HTML-файл, в который хотите вставить картинку, с помощью любого текстового редактора.
- Добавьте следующий код на нужное место в HTML-файле:
<img src="путь_к_картинке" alt="описание_картинки" width="ширина" height="высота">
Вместо "путь_к_картинке" укажите путь до файла картинки на сервере. Вместо "описание_картинки" можно указать некоторое описание, которое будет отображаться вместо картинки, в случае ее недоступности. Ширина и высота картинки указываются в пикселях и могут быть опущены, если вы хотите сохранить оригинальные пропорции изображения.
После добавления кода сохраните HTML-файл и откройте его веб-браузером. Вы должны увидеть размещенную на странице картинку.
Размещение кнопки под картинкой

Если вы хотите добавить кнопку под картинкой на своем веб-сайте, вам понадобится использовать HTML и CSS.
Во-первых, вам нужно создать элемент <div> для контейнера, в котором будет находиться картинка и кнопка. Например:
<div class="image-container">
<img src="your-image.jpg" alt="Описание картинки" />
<button>Ваша кнопка</button>
</div>Затем, вы можете использовать CSS для стилизации контейнера и размещения кнопки под картинкой. Например:
.image-container {
position: relative;
display: inline-block;
}
img {
max-width: 100%;
height: auto;
}
button {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}В приведенном выше коде, мы устанавливаем родительский контейнер с относительным позиционированием и внутри него изображение и кнопку. Мы указываем, чтобы изображение занимало максимально возможную ширину и сохраняло пропорции. Кнопка позиционируется абсолютно относительно родительского контейнера внизу, по центру.
Теперь у вас есть кнопка, размещенная под картинкой на вашем веб-сайте!
Добавление HTML-кода на веб-страницу

Чтобы добавить HTML-код на веб-страницу, вам потребуется текстовый редактор и знание основ HTML. Вот как это можно сделать:
- Откройте текстовый редактор. В качестве текстового редактора могут быть использованы такие программы, как Notepad++ (Windows), Sublime Text или Atom.
- Создайте новый файл. Щелкните по кнопке "Файл" и выберите пункт "Создать новый файл".
- Добавьте HTML-код. Введите требуемый HTML-код в текстовый редактор. Например:
<html>
<head>
<title>Моя веб-страница</title>
</head>
<body>
<h1>Добро пожаловать на мою веб-страницу!</h1>
<p>Здесь вы можете найти много интересной информации.</p>
</body>
</html>
Пример выше содержит общую структуру HTML-документа с заголовком, телом и основным содержимым. Вы можете изменить содержимое и оформление элементов, чтобы адаптировать вашу веб-страницу под свои нужды.
Сохраните файл. Щелкните по кнопке "Файл" и выберите пункт "Сохранить". Укажите имя файла и выберите расширение ".html". Например, "index.html".
Откройте файл в веб-браузере. Дважды щелкните на сохраненном файле, чтобы открыть его в веб-браузере. Вы должны увидеть веб-страницу с добавленным HTML-кодом.
Таким образом, добавление HTML-кода на веб-страницу является простым процессом, который позволяет создавать и настраивать веб-страницы согласно вашим потребностям.