HTML - язык разметки веб-страниц, который позволяет создавать различные элементы, включая таблицы. Для многих начинающих разработчиков может показаться сложным создание красивых и стильных таблиц без использования CSS. Однако, это далеко не так - в HTML есть все необходимые инструменты для создания эффектных таблиц.
Таблица - это конструктивный и функциональный элемент веб-страницы, который позволяет структурировать информацию, представляя ее в удобной для восприятия форме. Она состоит из строк и столбцов, в которых размещаются данные. Красивая и четкая таблица может не только эстетически украсить страницу, но и сделать ее более понятной и привлекательной для пользователя.
Для создания таблицы в HTML необходимо использовать несколько тегов. Основными из них являются теги <table>, <tr> и <td>. Тег <table> определяет начало и конец таблицы, тег <tr> - начало и конец строки, а тег <td> - начало и конец ячейки таблицы. С помощью этих тегов можно определить количество строк и столбцов, задать ширину и выравнивание содержимого, а также добавить специальные элементы, такие как заголовки или объединенные ячейки.
Основные теги HTML

- Тег
<!DOCTYPE>- определяет тип документа. - Тег
<html>- обозначает начало и конец HTML-документа. - Тег
<head>- содержит метаинформацию о HTML-документе. - Тег
<title>- задает заголовок документа, который отображается в строке заголовка браузера. - Тег
<body>- определяет содержимое документа, отображаемое в окне браузера. - Тег
<h1>-<h6>- определяют заголовки разных уровней. - Тег
<p>- обозначает абзац текста. - Тег
<a>- создает гиперссылку на другой документ или элемент внутри текущего документа. - Тег
<img>- вставляет изображение на веб-страницу.
Это только некоторые из основных тегов HTML. С их помощью можно создавать разнообразный контент на веб-странице и задавать его структуру. Ознакомление с этими тегами является важным шагом в изучении HTML и создании красивых и функциональных веб-страниц.
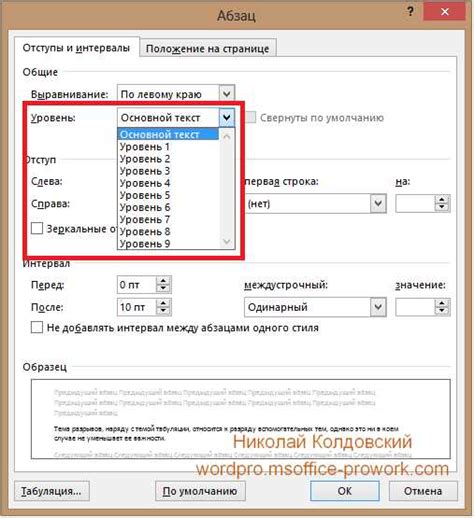
Создание заголовков и абзацев

Для создания абзацев в HTML используется тег p. Он отображает текст в виде отдельного абзаца и автоматически добавляет отступы сверху и снизу. Каждый абзац начинается с новой строки. |
Разметка списков

Упорядоченные списки представляют собой перечень элементов, которые должны следовать в определенном порядке. Каждый элемент списка задается тегом <li> - это маркер элемента списка. В отличие от неупорядоченных списков, упорядоченные списки автоматически нумеруются.
Неупорядоченные списки представляют собой перечень элементов, которые не имеют определенной последовательности. Каждый элемент списка также задается тегом <li>. Вместо числовых маркеров элементов, неупорядоченные списки обычно используют маркеры, такие как точки или кружки.
Вот пример разметки упорядоченного списка:
<ol> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
А вот пример разметки неупорядоченного списка:
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ul>
Списки могут также быть вложенными, то есть содержать другие списки внутри себя. В этом случае вложенные списки должны быть отступлены от основного списка при помощи отступов или отступов первого уровня.
Таким образом, разметка списков позволяет создавать легко читаемую и понятную структуру данных на веб-страницах.
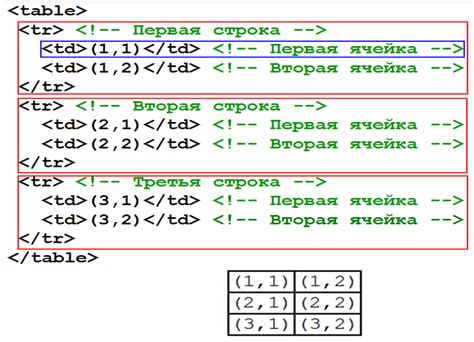
Создание таблицы

Для создания красивой таблицы в HTML нам понадобится использовать тег <table>. Внутри этого тега мы можем добавлять строки и ячейки с помощью тегов <tr> и <td>.
Например, вот простая таблица с двумя строками и двумя ячейками:
| Ячейка 1, строка 1 | Ячейка 2, строка 1 |
| Ячейка 1, строка 2 | Ячейка 2, строка 2 |
Чтобы добавить еще больше строк или ячеек, просто добавьте соответствующие теги <tr> и <td> внутри таблицы.
Вы также можете использовать дополнительные атрибуты для таблицы, такие как border для задания толщины границ таблицы и ячеек, или width для задания ширины таблицы. Например:
<table border="1" width="100%">
Теперь вы знаете, как создать простую таблицу в HTML с помощью тегов <table>, <tr> и <td>. Используйте их, чтобы создавать красивые и удобочитаемые таблицы на своих веб-страницах!
Создание тега <table>

Вот пример кода, демонстрирующий базовое создание таблицы:
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
<tr>
<td>Данные 1</td>
<td>Данные 2</td>
<td>Данные 3</td>
</tr>
<tr>
<td>Данные 4</td>
<td>Данные 5</td>
<td>Данные 6</td>
</tr>
</table> В данном примере создается таблица с тремя столбцами и двумя строками данных. Заголовки столбцов указываются внутри тега <th>, а данные - внутри тега <td>.
Также, для определения стиля таблицы и ее элементов можно использовать CSS-классы и стили. Однако, если вы хотите создать простую таблицу без стилей, то можно обойтись без CSS.
Использование тега <table> позволяет легко и удобно создавать таблицы с данными в HTML.
Разметка заголовков и ячеек

Для создания красивой таблицы в HTML без использования CSS, необходимо правильно разметить заголовки и ячейки. В HTML существуют специальные теги для этого.
Если вы хотите создать заголовок для таблицы, используйте тег <th>. Например:
<table>
<tr>
<th>Заголовок колонки 1</th>
<th>Заголовок колонки 2</th>
<th>Заголовок колонки 3</th>
</tr>
</table>
Ячейки в таблице можно разметить с помощью тега <td>. Например:
<tr>
<td>Значение ячейки 1</td>
<td>Значение ячейки 2</td>
<td>Значение ячейки 3</td>
</tr>
При создании таблицы с заголовками и ячейками важно помнить о структуре HTML и правильно вложить теги друг в друга.
Используя эти теги, вы сможете создать красивую и информативную таблицу без использования CSS.