Цвет фона является одним из основных атрибутов веб-страницы, который может значительно повлиять на ее визуальное восприятие. Изменение цвета фона в HTML является простым и эффективным способом придать вашей веб-странице индивидуальность и стиль.
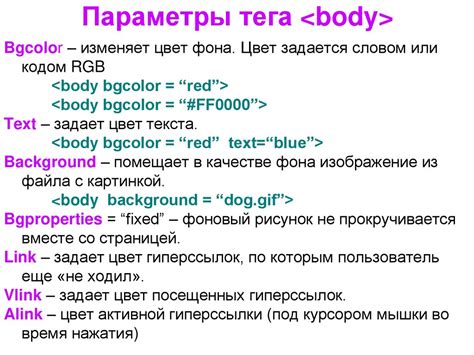
В HTML существует несколько способов задания цвета фона. Один из самых простых способов - использование атрибута "bgcolor" в теге
. Например, чтобы задать черный цвет фона, необходимо указать bgcolor="#000000". Этот метод позволяет выбирать цвет фона из широкой палитры, используя шестнадцатеричные значения.Более гибким способом задания цвета фона является использование стилей CSS. Для этого необходимо добавить атрибут "style" к тегу <body> и указать нужное значение для свойства "background-color". Например, чтобы задать синий цвет фона, необходимо указать style="background-color: blue;". Этот способ позволяет использовать различные цветовые модели, такие как именные значения (например, "red" или "green") или RGB-значения (например, "rgb(255, 0, 0)").
Кроме того, с помощью CSS можно создавать градиентный фон, добавлять текстуры и изображения, а также анимировать цвет фона с использованием ключевых кадров. Эти возможности позволят вам создавать уникальные и запоминающиеся веб-страницы, которые будут привлекать внимание пользователей.
Как поменять цвет фона в HTML

Изменение цвета фона на веб-странице может полностью изменить ее внешний вид и ощущение. Это легко сделать с помощью HTML.
В HTML есть несколько способов установки цвета фона:
- Использование цветовых имен: можно использовать имена, такие как "красный", "синий" или "зеленый", чтобы установить цвет фона. Например,
<body style="background-color: red;">установит фон страницы красным. - Использование HEX-кодов: также можно использовать шестнадцатеричные значения (HEX-коды), чтобы задать цвет фона. Например,
<body style="background-color: #FF0000;">задаст фон страницы красным. HEX-коды состоят из шести символов, начинающихся с символа #, и представляют собой комбинацию красного, зеленого и синего цветовых каналов. - Использование RGB-значений: еще один способ задать цвет фона - использовать значения красного, зеленого и синего цветовых каналов (RGB). Например,
<body style="background-color: rgb(255, 0, 0);">установит фон страницы красным. Каждое значение от 0 до 255 определяет интенсивность соответствующего цвета.
Установка цвета фона в HTML может быть очень полезной для создания эффектов, выделения важной информации или просто для изменения общего настроения страницы. Это простой и быстрый способ изменить визуальный стиль любой веб-страницы!
Как использовать CSS для изменения цвета фона

Одним из самых простых способов изменить цвет фона является использование свойства background-color. Это свойство позволяет задать цвет фона элемента в виде ключевого слова, шестнадцатеричного значения или значения RGBA.
Для задания цвета фона в CSS в виде ключевого слова вы можете использовать названия цветов, такие как "red" (красный), "blue" (синий), "green" (зеленый) и другие. Например:
body {
background-color: red;
} Вы также можете использовать шестнадцатеричные значения для задания цвета фона. Шестнадцатеричное значение начинается с символа "#", за которым следуют шестнадцать разрядов, представляющих красный, зеленый и синий цвета. Например:
body {
background-color: #336699;
} Кроме того, вы можете использовать значение RGBA, которое позволяет задать цвет фона с учетом прозрачности. Значение RGBA состоит из четырех компонентов: красного, зеленого, синего цвета и прозрачности (альфа-канала). Например:
body {
background-color: rgba(255, 0, 0, 0.5);
} В этом примере цвет фона будет красным с прозрачностью в половину.
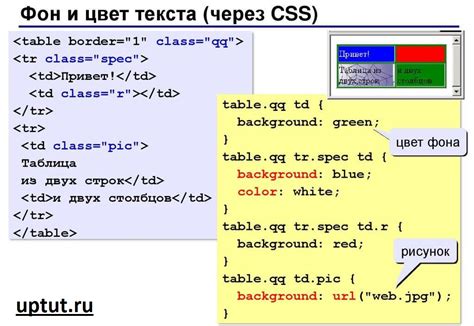
Кроме свойства background-color, вы также можете использовать другие свойства, такие как background-image и background-repeat, чтобы добавить изображение фона и настроить его повторение.
Важно понимать, что изменение цвета фона с помощью CSS позволяет создать эффекты, которые помогут сделать ваш сайт более привлекательным и уникальным. Однако, при выборе цвета фона следует учитывать удобство чтения содержимого и доступность, чтобы обеспечить приятный опыт пользователей.
Как задать цвет фона в HTML с помощью атрибута style

HTML предоставляет несколько способов задать цвет фона веб-страницы. Один из самых простых способов - использование атрибута "style". Этот атрибут позволяет добавить стилевое оформление в самом теге HTML.
Для задания фона в HTML с использованием атрибута style нужно использовать следующий код:
<body style="background-color: цвет">
Замените "цвет" на значение цвета, которое вы хотите использовать в качестве фона. Вы можете использовать словесное название цвета, например "red" (красный) или "blue" (синий), а также код цвета в шестнадцатеричном формате, например "#ff0000" для красного цвета.
Например, чтобы установить красный цвет фона, вам нужно вставить следующий код:
<body style="background-color: red">
Этот код будет установлен на всю веб-страницу.
Вы также можете использовать атрибут style для задания цвета фона в других элементах HTML, например в div блоках, заголовках или параграфах. Пример:
<div style="background-color: yellow">Это блок с желтым фоном</div>
Благодаря использованию атрибута style вы можете легко изменять цвет фона веб-страницы или ее элементов, чтобы создавать интересный и красочный контент.
Как использовать встроенные цвета для фона в HTML

В HTML есть несколько встроенных цветов, которые можно использовать для задания цвета фона элемента. Это удобный способ быстро изменить внешний вид страницы без необходимости создавать собственные цвета.
Вот некоторые из самых популярных встроенных цветов:
black: черный цветwhite: белый цветred: красный цветblue: синий цветgreen: зеленый цветyellow: желтый цвет
Для задания цвета фона в HTML используется атрибут style. Например, чтобы задать черный фон для элемента, нужно добавить следующий код:
<div style="background-color: black;">Этот текст будет на черном фоне</div>
Вы также можете использовать эти встроенные цвета в CSS для задания цвета фона. Например, для задания черного фона для элемента с классом my-element используйте следующий код:
.my-element { background-color: black; }
Теперь вы знаете, как использовать встроенные цвета для задания фона в HTML. Попробуйте использовать эти возможности, чтобы создать стильные и эффектные веб-страницы!
Примеры кода для изменения цвета фона

Изменение цвета фона веб-страницы может быть осуществлено с помощью CSS. Вот несколько примеров кода:
Использование значения цвета в формате HEX:
<style> body { background-color: #ff0000; } </style>Использование названия цвета:
<style> body { background-color: red; } </style>Использование значения цвета в формате RGB:
<style> body { background-color: rgb(255,0,0); } </style>Использование значения цвета в формате RGBA:
<style> body { background-color: rgba(255,0,0,0.5); } </style>
Вы можете выбрать любой из этих методов для изменения цвета фона вашей веб-страницы в соответствии с вашими предпочтениями.