Фрэмсы - одна из наиболее популярных техник верстки веб-страницы, которая позволяет разделить ее на несколько независимых областей. Каждая область, называемая фрэмсом, может содержать свое собственное содержимое и документ, что позволяет создавать сложные и интерактивные веб-страницы.
В этом руководстве для начинающих мы рассмотрим основные шаги по созданию фрэмса на веб-странице. Мы узнаем, как определить количество и размер фрэмсов, как разместить их на странице, а также как связать их с различными документами и ресурсами.
Для создания фрэмса мы будем использовать тег <iframe> - встраиваемый фрэмс-элемент HTML. Этот тег позволяет загружать веб-страницу или другой документ внутри текущей веб-страницы, создавая таким образом область, которую можно заполнить содержимым из другого источника. Мы также будем использовать атрибуты src, width и height для указания источника, размера и высоты фрэмса соответственно.
Что такое фрэмсы и для чего они нужны

Основным назначением фрэмсов является разделение веб-страницы на различные функциональные области, каждая из которых может загружать и отображать свое содержимое. Например, один фрэйм может быть предназначен для меню сайта, другой – для основного содержимого, третий – для боковой панели с дополнительными функциями. Такая структура позволяет увеличить гибкость и масштабируемость веб-приложений.
Фрэмсы также могут использоваться для встраивания сторонних веб-страниц внутрь другой страницы. Например, если вы хотите включить в свой сайт карту Google Maps, вы можете использовать фрэйм для загрузки и отображения соответствующей страницы. Это позволяет сосредоточиться на основной функциональности вашего сайта, не тратя время и ресурсы на разработку и обслуживание сложной картографической системы.
Однако следует помнить некоторые недостатки фрэмсов. Например, фрэмсы могут создавать проблемы с индексацией сайта поисковыми системами. Также они могут замедлять загрузку страницы, особенно при использовании большого количества фрэймов. Поэтому перед применением фрэмсов необходимо тщательно продумать их целесообразность и преимущества для конкретного проекта.
Основы построения фрэмс

Фрэмс (или рамки) позволяют делить окно браузера на несколько частей, каждая из которых может отображать отдельный документ или веб-страницу. Такой подход позволяет создавать сложные макеты веб-сайтов, где разные области могут быть обновлены независимо.
Для создания фрэмс в HTML используется тег <frame>. В основном, фрэмсы используются вместе с тегом <frameset>, который определяет контейнер для фрэмсов. Внутри <frameset> можно задавать расположение и размеры фрэмсов с помощью атрибутов rows и cols.
Атрибуты rows и cols определяют распределение пространства между фрэмсами в процентах или пикселях. Например, rows="50%,50%" разделит секцию на две равные вертикальные части, а cols="25%,75%" разделит ее на две горизонтальные секции, где первая займет 25% ширины, а вторая - 75%.
Каждый фрэм описывается с помощью отдельного тега <frame> или его вариации <frame src="URL">. В атрибуте src указывается путь к содержимому фрэма, которое может быть представлено как отдельным файлом HTML, так и другим URL.
Кроме того, можно устанавливать дополнительные атрибуты для фрэмсов, такие как атрибуты name, scrolling, frameborder и т.д. Они позволяют контролировать поведение и внешний вид фрэмсов.
Важно отметить, что использование фрэмсов имеет как положительные, так и отрицательные стороны. Среди преимуществ - возможность обновления содержимого фрэмса без перезагрузки всей страницы, легкость поддержки и разделения кода. Однако, фрэмсы могут создавать проблемы с доступностью, поисковой оптимизацией и ссылочной структурой.
Выбор структуры и разбиение на фрэмсы

Прежде чем приступить к созданию фрэмс, необходимо определиться с их структурой и разбиением страницы на части.
Структура фрэмсов должна быть логичной и соответствовать целям и задачам вашего проекта. При выборе структуры следует учитывать такие факторы, как сложность проекта, количество информации на странице, доступность и удобство использования для пользователей.
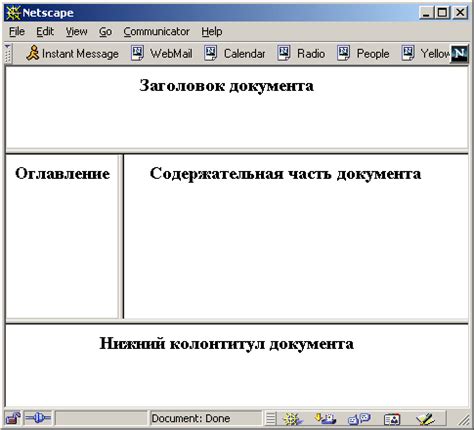
Одним из распространенных вариантов разбиения на фрэмсы является горизонтальное разделение. В этом случае главная страница разбивается на две или более горизонтальные части, каждая из которых отображается в отдельном фрэмсе. Такая структура удобна для организации навигации по сайту, например, при использовании меню в одном фрэмсе и контента в другом.
Еще одним вариантом разбиения является вертикальное разделение страницы. При этом главная страница делится на вертикальные части, каждая из которых отображается в своем фрэмсе. Эта структура может быть полезной для презентации параллельных информационных блоков или для отображения разных веб-страниц в одном окне браузера.
Также возможно комбинированное разбиение страницы на фрэмсы, при котором используются горизонтальное и вертикальное разделение одновременно. Эта структура позволяет достичь максимального гибкого управления отображением и навигацией на сайте.
Для создания фрэмс в HTML можно использовать тег <frame> или современный тег <iframe>. При использовании тега <frame> необходимо указывать ширину и высоту фрэмса, а также его расположение относительно других фрэмсов. При использовании тега <iframe> можно указывать размеры фрэмса, а также другие дополнительные настройки, такие как рамка и прокручивание.
| Тег | Атрибуты | Описание |
|---|---|---|
| <frame> | src, name, scrolling, noresize | Тег для создания фрэмса |
| <iframe> | src, name, frameborder, scrolling | Современный тег для создания фрэмса |
При выборе структуры и разбиении на фрэмсы необходимо учитывать совместимость с разными браузерами и устройствами. Также следует обратить внимание на SEO, чтобы фрэмсы не влияли на индексацию и ранжирование страниц в поисковых системах.
Добавление фреймов на веб-страницу

Для создания фрейма используется тег <iframe>. Этот тег имеет два обязательных атрибута: src и width. Атрибут src указывает на адрес веб-страницы или документа, который будет загружаться во фрейме. Атрибут width задает ширину фрейма в пикселях или процентах.
Для добавления фрейма на веб-страницу необходимо использовать следующий синтаксис:
<iframe src="адрес_страницы" width="ширина"></iframe>Например, если вы хотите добавить фрейм, загружающий страницу example.com и имеющий ширину 500 пикселей, вы можете использовать следующий код:
<iframe src="https://www.example.com" width="500"></iframe>Вы также можете добавить другие атрибуты к тегу <iframe>, такие как height для задания высоты фрейма и frameborder для добавления границы вокруг фрейма.
Помимо тега <iframe>, существуют и другие способы добавления фреймов на веб-страницу. Например, вы можете использовать теги <frame> и <frameset>. Однако, эти теги устаревшие и рекомендуется использовать тег <iframe> для создания фреймов.
Теперь вы знаете, как добавить фреймы на веб-страницу с помощью тега <iframe>. Это отличный способ создать интерактивные и многофункциональные сайты, используя различные области для отображения различного контента.
Преимущества и недостатки фрэмс

Одним из преимуществ фрэмс является возможность создания сложных интерфейсов с помощью отдельных компонентов. Веб-страницу можно разделить на несколько частей, каждая из которых будет обновляться независимо от других. Такой подход позволяет уменьшить время загрузки страницы и улучшить производительность сайта.
Фрэмы также полезны для организации и структурирования содержимого веб-страницы. Разделение страницы на несколько частей позволяет легко изменять и добавлять содержимое на каждой из областей. Это особенно полезно для поддержки динамического контента или отображения различных информационных блоков на странице.
Однако использование фрэмс имеет и некоторые недостатки. Один из главных недостатков - проблемы с доступностью и индексацией поисковыми системами. Поисковые роботы не всегда могут корректно обрабатывать фрэмы, что может привести к проблемам со занесением информации в поисковый индекс и ухудшению показателей SEO.
Кроме того, использование фрэмс может затруднить навигацию по сайту. Пользователю может быть сложно понять, как работает сайт и какие функции доступны в каждой из областей. Также фрэмы могут вызвать проблемы с использованием кнопок "назад" и "вперед" браузера, что может смутить пользователя.
В целом, использование фрэмс имеет свои преимущества и недостатки, и разработчику следует внимательно взвешивать их при выборе подходящего инструмента для создания веб-страницы. Ключевыми факторами при применении фрэмс являются удобство пользователя, производительность и доступность для поисковых систем.
Преимущества использования фрэмс

- Деление страницы на части: Фрэмы позволяют разделить веб-страницу на несколько независимых частей, каждая из которых может загружать свое содержимое. Это позволяет создавать структурированные и функциональные веб-страницы.
- Множество источников: Фрэмы позволяют загружать содержимое из разных веб-сайтов на одной странице. Это особенно полезно, когда необходимо сделать интеграцию с другими сервисами или добавить сторонние виджеты на свою страницу.
- Повторное использование: Фрэмы позволяют повторно использовать одни и те же компоненты на разных страницах вашего веб-сайта. Это упрощает разработку и обновление веб-страниц, так как изменения нужно вносить только в одном месте.
- Независимость содержимого: Фрэмы позволяют загружать содержимое в отдельных окнах или фрэмах, что делает его независимым от основной страницы. Это позволяет, например, отображать баннеры или рекламные материалы, не перегружая основную страницу.
- Улучшение производительности: Использование фрэмов позволяет загружать только необходимое содержимое, что улучшает производительность вашего веб-сайта и оптимизирует использование сетевых ресурсов.
Все эти преимущества делают встроенные фрэмы мощным инструментом для создания динамических и интерактивных веб-страниц. Однако, при использовании фрэмов необходимо учитывать их потенциальные недостатки и ограничения, такие как проблемы с совместимостью, сложность разработки и негативное влияние на оптимизацию для поисковых систем.