Grid является одним из самых мощных и гибких компонентов в Windows Presentation Foundation (WPF). Он позволяет создавать сложные и адаптивные макеты для вашего приложения, ориентируясь на размеры и расположение элементов интерфейса.
Основная цель использования адаптивного Grid в WPF состоит в том, чтобы обеспечить удобство использования вашего приложения на разных устройствах и разрешениях экрана. Благодаря гибким возможностям макета Grid, вы можете легко адаптировать интерфейс к различным размерам экранов, от маленьких мобильных устройств до больших настольных мониторов.
Ключевой особенностью Grid является его способность делать колонки и строки автоматически масштабируемыми. Вы можете определить, какой процент доступной ширины или высоты будет занимать каждая колонка или строка, а затем элементы интерфейса будут автоматически распределяться в соответствии с этими пропорциями.
Благодаря этому подходу, ваши элементы интерфейса всегда будут отображаться правильно и пользователи смогут легко взаимодействовать с вашим приложением независимо от типа устройства, которым они пользуются. Адаптивный Grid в WPF - это незаменимый инструмент для создания универсального и отзывчивого пользовательского интерфейса.
Создание гибкого макета

Для создания гибкого макета необходимо использовать адаптивные свойства и функциональность Grid. В основе гибкого макета лежит использование Auto и Star размеров столбцов и строк.
Auto размер означает, что столбец или строка будет занимать только ту ширину или высоту, которая необходима для содержимого. Это позволяет создавать компактный макет, который максимально использует свободное пространство.
Star размер позволяет распределить доступное пространство между столбцами или строками пропорционально их значению. Например, если у одного столбца значение Star равно 2, а у другого - 1, то первый столбец будет занимать две трети доступной ширины, а второй - одну третью.
Для создания гибкого макета также могут быть использованы адаптивные свойства, такие как MinWidth, MaxWidth, MinHeight и MaxHeight. Они позволяют установить минимальное и максимальное значение для размеров столбцов и строк, что делает макет более адаптивным и удобным для использования на разных устройствах.
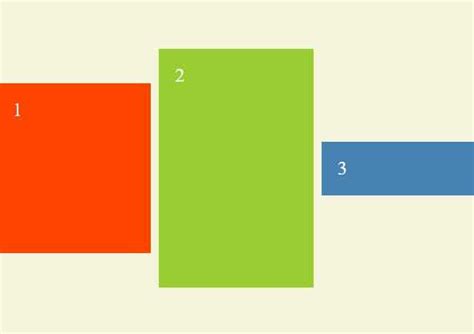
| Столбец | Значение Star |
|---|---|
| Столбец 1 | 1 |
| Столбец 2 | 2 |
| Столбец 3 | 1 |
В данной таблице показан пример использования Star размеров для столбцов. Всего в Grid три столбца, и первый и третий столбцы имеют значение Star равное 1, а второй - 2. Это означает, что второй столбец будет занимать в два раза больше места, чем каждый из других столбцов.
Создание гибкого макета позволяет создавать разные варианты интерфейса приложения для разных устройств и экранов. Это делает приложение более удобным и приятным в использовании для всех пользователей.
Использование Grid для размещения элементов

В WPF Grid может быть использован для создания как простых, так и сложных макетов. В нем можно задавать размеры строк и столбцов, а также изменять их размеры во время выполнения программы. Это позволяет создавать гибкие макеты, которые адаптируются под различные разрешения экрана и потребности пользователя.
Для размещения элементов в Grid применяется атрибут Grid.Row и Grid.Column. Номер строки и столбца указывается в соответствующих атрибутах элемента. Нумерация начинается с 0. Если элемент должен занимать несколько строк или столбцов, то значение Grid.RowSpan или Grid.ColumnSpan устанавливается соответственно.
Grid также позволяет задавать горизонтальное и вертикальное выравнивание элементов с помощью атрибутов HorizontalAlignment и VerticalAlignment. Например, элементы могут быть выровнены по центру или краям ячеек Grid.
Использование Grid для размещения элементов в WPF является эффективным подходом, который обеспечивает гибкость и удобство в разработке пользовательского интерфейса. Благодаря возможностям Grid можно создавать адаптивные макеты, которые прекрасно выглядят на различных устройствах и разрешениях экрана.
Адаптивность макета для разных размеров экрана

Адаптивность макета играет важную роль в разработке приложений, так как пользователи могут использовать приложение на разных устройствах с разными размерами экрана. Чтобы обеспечить оптимальный опыт использования, необходимо создать гибкий макет, который будет адаптироваться под различные размеры экрана.
Для достижения адаптивности макета можно использовать адаптивный Grid в WPF. Адаптивный Grid позволяет задавать различные правила размещения элементов в зависимости от размеров экрана. Например, можно определить, что на больших экранах элементы должны занимать больше места, а на маленьких экранах они должны сжиматься или перестраиваться.
Для этого в WPF есть несколько способов. Например, можно использовать колонки и строки с автоматическим размером. Это позволяет автоматически изменять размеры колонок и строк в зависимости от содержимого. Также можно задать минимальный и максимальный размер для колонок и строк, чтобы контролировать их изменение.
Еще один способ - использование медиазапросов. Медиазапросы позволяют задавать различные стили для разных размеров экрана. Например, можно задать, что для экранов с шириной до 600 пикселей элементы должны занимать всю доступную ширину, а для экранов с шириной больше 600 пикселей элементы должны быть выровнены по центру.
Адаптивность макета для разных размеров экрана - это важный аспект разработки приложений, который обеспечивает удобство использования и повышает удовлетворенность пользователей. При создании гибкого макета следует учитывать возможные размеры экрана и использовать методы адаптивного Grid в WPF для достижения оптимального пользовательского опыта.
Управление расположением элементов с помощью Grid

Для начала работы с Grid необходимо добавить его на форму или окно приложения. Затем можно добавлять в него различные элементы управления, такие как кнопки, текстовые поля и другие. Каждый элемент будет занимать одну или несколько ячеек Grid.
Grid состоит из строк и столбцов, которые можно добавлять и удалять по мере необходимости. Каждая строка и столбец имеют свои уникальные индексы, которые определяют их положение в Grid. Начало нумерации строк и столбцов - с 0.
Чтобы задать элементу конкретные позиции в Grid, нужно использовать свойства Grid.Row и Grid.Column. Например, если кнопка должна находиться во второй строке и третьем столбце, то необходимо установить значения Grid.Row="1" и Grid.Column="2". Если элемент должен занимать несколько ячеек, то можно использовать свойства Grid.RowSpan и Grid.ColumnSpan для указания количества строк и столбцов, которые он должен занимать.
Grid также предлагает возможность разделить пространство на равные или пропорциональные части с помощью свойств Grid.RowDefinitions и Grid.ColumnDefinitions. С помощью этих свойств можно указать высоту или ширину каждой строки или столбца, а также использовать единицы измерения, такие как "Auto", "Star" или фиксированное значение в пикселях.
Например, чтобы создать две равные строки, можно использовать следующий код:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <!-- контент --> </Grid>
В данном случае обе строки будут иметь равную высоту и занимать половину пространства Grid.
Таким образом, использование Grid позволяет гибко управлять расположением элементов в приложении и создавать сложные макеты. Этот мощный инструмент позволяет реализовать разнообразные идеи дизайна и обеспечить адаптивность интерфейса.
Применение стилей и шаблонов в Grid

Grid в WPF позволяет использовать стили и шаблоны для упрощения процесса разработки и изменения внешнего вида элементов в сетке. Это особенно полезно, когда требуется применить одинаковый стиль к нескольким элементам или применить сложный макет к группе элементов.
С помощью стилей можно задавать различные свойства элементов, такие как цвет фона, размер шрифта, границы и многое другое. В Grid стили применяются к элементу типа Control, который является базовым классом для большинства элементов интерфейса в WPF.
Пример простого стиля в Grid:
<Grid> <Grid.Resources> <Style TargetType="Button"> <Setter Property="Background" Value="Red" /> <Setter Property="Foreground" Value="White" /> <Setter Property="FontSize" Value="12" /> <Setter Property="Padding" Value="10" /> <Setter Property="Margin" Value="5" /> </Style> </Grid.Resources> <Button Content="Кнопка 1" /> <Button Content="Кнопка 2" /> <Button Content="Кнопка 3" /> </Grid>
В данном примере мы задаем стиль для элемента Button внутри ресурсов Grid. В этом стиле мы устанавливаем значения различных свойств, таких как Background, Foreground, FontSize, Padding и Margin. После этого все кнопки внутри Grid будут иметь указанный стиль.
Шаблоны в Grid позволяют определить внешний вид элементов и их содержимое. Они часто используются при создании сложных макетов, таких как таблицы или списки.
Пример простого шаблона в Grid:
<Grid>
<Grid.Resources>
<DataTemplate x:Key="ItemTemplate">
<StackPanel>
<TextBlock Text="{Binding Name}" />
<TextBlock Text="{Binding Description}" />
</StackPanel>
</DataTemplate>
</Grid.Resources>
<ItemsControl ItemTemplate="{StaticResource ItemTemplate}" ItemsSource="{Binding Items}" />
</Grid>
В данном примере мы определяем шаблон для элементов в ItemsControl. Шаблон содержит StackPanel с двумя TextBlock, которые привязываются к свойствам Name и Description объектов в коллекции Items. Таким образом, каждый элемент в ItemsControl будет отображаться с использованием этого шаблона.
С помощью стилей и шаблонов в Grid можно легко изменять внешний вид и макет элементов интерфейса. Они позволяют создавать гибкие и адаптивные макеты, которые легко настраивать и изменять в процессе разработки.
Оптимизация производительности Grid в WPF

При разработке приложений в WPF, особенно с использованием Grid, производительность может стать одной из ключевых проблем. В силу своей мощности и гибкости, Grid может привести к замедлению работы приложения, если не использовать оптимизацию.
Вот несколько рекомендаций по оптимизации производительности Grid в WPF:
1. Указать явные размеры
Вместо использования "*" в свойствах Width и Height для дочерних элементов Grid, рекомендуется явно указывать размеры. Это позволит избежать лишних вычислений и улучшит производительность.
2. Использовать положение и размер вложенных элементов
Вместо использования одного большого Grid со множеством элементов, разделите его на несколько Grid'ов. Это позволит уменьшить количество дочерних элементов для каждого Grid и повысить производительность.
3. Использовать оптимальное количество иерархических уровней
Слишком глубокая иерархия Grid может привести к замедлению работы приложения. Поэтому рекомендуется использовать минимальное количество уровней иерархии в Grid.
4. Использовать VirtualizingStackPanel
При работе с большим количеством данных в Grid, рекомендуется использовать VirtualizingStackPanel для обеспечения виртуализации содержимого. Это позволит уменьшить потребление памяти и улучшить производительность.
5. Избегать частых изменений размеров
Частые изменения размеров элементов Grid могут привести к перерасчету макета и замедлению работы приложения. Поэтому рекомендуется минимизировать изменения размеров элементов Grid.
6. Использовать сетки с фиксированной колонкой и строкой
Если вам не требуется динамическое изменение размеров колонок и строк Grid, рекомендуется использовать сетки с фиксированными размерами колонок и строк. Это позволит избежать перерасчета макета и улучшит производительность.
Следуя этим рекомендациям, вы можете оптимизировать производительность Grid в WPF и обеспечить плавную работу вашего приложения, даже при наличии большого количества элементов.